用ASP.NET构建简单的Web
Form
ASP.NET引入了一种新的Web编程方法。对于使用传统编程语言如Visual
Basic或C++的人,这种方法是很熟悉的。如果你是一个Web程序员只接触过脚本语言的话,不必着急,这篇文章将使你快速入门。
最为程序员,我们再也不必将HTML和代码混在一起,再也不必从上往下一行一行的写代码了。ASP.NET让代码和表现分开,使用了事件驱动的编程模式。在这里,我们将看到ASP.NET中Web
Form的基本结构。
ASP.NET的页面是事件驱动和面向对象的。就是说,程序员能为事件提供代码,如按钮的点击,页面的调用等等。在页面中能被编程访问的每个标记都有一个runat=server的属性。尽管标准的HTML控件仍能被使用,但ASP.NET提供了更加强大的服务端控件。这些控件提供了一套自己的方法和属性,通过它们能充分的定制控件的输出。这些控件和页面一起被编译,它们依据客户端浏览器的版本输出不同的HTML。这就使得我们不需要考虑浏览器兼容的问题,一个页面可以在任何的浏览器上运行。
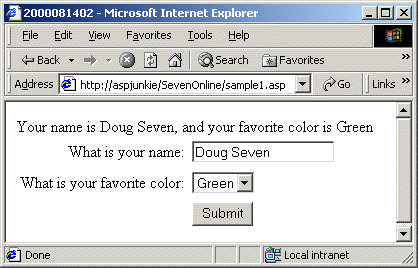
我们建立一张页面,两个输入框,收集访问者的名字和最喜欢的颜色。另外,我们希望结果传回本身,然后在最上方显示一行信息,并维持输入框中的内容。
这是传统的ASP页面:

|
<%@ Language=VBScript %> <html><head><title>2000081402</title></head><body> <form id="sample1"
method="post" action="sample1.asp"> <%If Request.Form.Count
<> 0 Then Response.Write "Your name is " Response.Write Request.Form("txtName") Response.Write ", and your favorite color is " Response.Write Request.Form("selColor")
Response.Write "<br>" End If%> <table cellSpacing=0
cellPadding=4 border=0> <tr> <td><p align=right>What is your
name:</p></td> <td><input type="text"
name= txtNamevalue="<%=Request.Form("txtName")%>"></td></tr> <tr> <td><p align=right>What is your
favorite color:</p></td> <td> <select name=selColor> <option <%if Request.Form("selColor") = "Black" Then Response.Write "selected"%>>Black</option> <option <%if Request.Form("selColor") = "Blue" Then Response.Write "selected"%>>Blue</option>
<option <%if Request.Form("selColor") = "Green" Then Response.Write "selected"%>>Green</option>
<option <%if Request.Form("selColor") = "Pink" Then Response.Write "selected"%>>Pink</option> <option <%if Request.Form("selColor") = "Red" Then Response.Write "selected"%>>Red</option>
</select> </td></tr><tr> <td> </td> <td><input type="submit"
id=submit value="Submit"></td> </tr></table></form></body></html> |
我们看到,在这里我们不得不将ASP代码和HTML混在一起,使得代码非常的难以看懂,想象一下如果一个非常复杂的页面……
我们的页面首先判断是否是回传,还是第一次访问。我们通过检查Request.Form集合。如果是0,表示是第一次访问,否则表示提交的按钮被按下了,我们将通过Response.Write输出一条信息给用户。
|
<%If Request.Form.Count
<> 0 Then Response.Write "Your name is " Response.Write Request.Form("txtName") Response.Write ", and your favorite color is " Response.Write Request.Form("selColor") Response.Write "<br>"End
If%> |
对于我们表单中的每个元素,我们必须通过代码来使它们保持状态。这些代码简单而相似。
|
<td><input type="text"
name= txtNamevalue="<%=Request.Form("txtName")%>"></td></tr> ...<select name=selColor>
<option <%if Request.Form("selColor") = "Black" Then Response.Write "selected"%>>Black</option>
<option <%if Request.Form("selColor") = "Blue" Then Response.Write "selected"%>>Blue</option>
<option <%if Request.Form("selColor") = "Green" Then Response.Write "selected"%>>Green</option> <option <%if Request.Form("selColor") = "Pink" Then Response.Write "selected"%>>Pink</option> <option <%if Request.Form("selColor") = "Red" Then Response.Write "selected"%>>Red</option></select> |
ASP.NET的一个好处就是简单。常见普通的一些功能不再需要写许多代码。简单的声明一个服务端控件就可以提供很多功能。
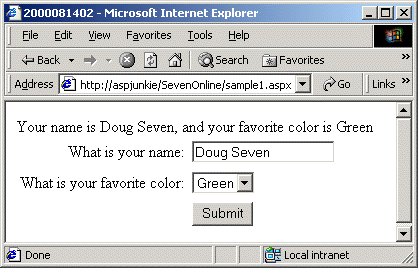
这是ASP.NET中的页面:

|
<%@ Page Language="vb"
%><html><head><title>2000081402</title> <script language="vb" runat=server>Sub Page_Load(Source As Object, If Page.IsPostBack
Then divResults.innerText = "Your name is " & txtName.Value & _
", and your favorite color is " & selColor.Value End IfEnd
Sub</script></head> <body><form id="sample1"
method="post" runat=server> <div id=divResults
runat=server /> <table cellSpacing=0
cellPadding=4 border=0><tr> <td> <p align=right>What is your
name:</p></td> <td><input type="text"
id=txtName runat=server
/></td></tr><tr> <td> <p align=right>What is your favorite
color:</p></td> <td> <select id=selColor
runat=server> <option>Black</option> <option>Blue</option> <option>Green</option> <option>Pink</option> <option>Red</option> </select> </td></tr> <tr> <td> </td> <td> <input type="submit" id=submit
value="Submit" runat=server/> </td></tr></table></form></body></html> |
"runat=server"属性
给普通的HTML元素加上"runat=server"的属性,它就成了ASP.NET的服务端控件。我们可以通过ID编程访问这些服务端控件。我们不再使用Response.Write来输出信息(虽然我们还是可以使用的),我们通过一个服务端的DIV标记来输出信息给用户。
|
<div id=divResults
runat=server /> |
我们可以编程改变服务端控件的属性如"innerText"。
Page_Load事件和IsPostBack Method方法
首先,我们要检查是不是第一次访问。由于这是一个常规的检查,ASP.NET提供了一个页面的方法:IsPostBack。这个方法当页面是提交时返回真,第一次访问的话返回false。我们可以在任何的服务器端代码中进行检查。我们是在Page_Load事件中检查的。
就像我上面说的,每一个服务端控件都是一个对象,包括Page。作为一个对象,我们能访问对象的属性,方法和事件如Page_Load。当页面被调用时,这个事件就被触发了,事件的代码就被执行了。如果Page.IsPostBack返回真,这是用Div控件的innerText属性输出信息。例外,由于Form中的元素都是服务端控件,我们可以直接来访问他们的属性而不用使用Request.Form。我们可以通过控件的ID来访问Value这个属性来得到值。
|
<script language="vb" runat=server> Sub Page_Load(Source
As Object, ThendivResults.innerText = "Your name is " & txtName.Value & _
", and your favorite color is " & selColor.ValueEnd IfEnd
Sub</script> |
管理状态
由于我们所有的元素都是服务端控件了,所以它们的状态都是自动管理的。这种状态管理使用过页面中的一个隐藏字段来完成的。
下面是在浏览其中网页的源程序。
|
<html><head><title>2000081402</title></head> <body><FORM
name="sample1" method="post"
action="sample1.aspx" id="sample1"> <INPUT type="hidden"
name="__VIEWSTATE" value="a0z1019323966_a0z_hz5z2x_a0z_hz5z1x_a0zhzinnerhtml_Your
name is Doug Seven, and your favorite color is Greenx_xxxxx_x"> <div id="strResults">Your
name is Doug Seven, and your favorite color is Green</div> <table cellSpacing=0
cellPadding=4 border=0><tr><td><p
align=right> What is your name:</p></td> <td><INPUT value="Doug
Seven" name="txtName" id="txtName" type="text"></td></tr> <tr><td><p
align=right>What is your favorite color:</p></td> <td><SELECT name="selColor" id="selColor"><OPTION
value="Black">Black</OPTION> <OPTION
value="Blue">Blue</OPTION> <OPTION selected
value="Green">Green</OPTION> <OPTION
value="Pink">Pink</OPTION> <OPTION
value="Red">Red</OPTION></SELECT></td></tr> <tr><td></td><td> <INPUT name="submit"
id="submit" type="submit" value="Submit"></td></tr></table></FORM></body></html> |
我们通过这种方法来管理状态,不必考虑服务器的内存使用,而且由于状态是在一个隐藏的字段中,它能在Web Farm或Web Garden中很好的运行。
在这篇文章里,我们一起看了ASP.NET的Web Form的基本结构。我们从程序中就能看到通过使用服务端控件能减少许多代码量,能更容易的控制输出。