Dreamweaver MX全新接触(上)
大家想必对Flash MX已经很熟悉了吧,它是Macromedia公司MX计划的先锋官。Macromedia在推出Flash MX后不久,马不停蹄地又推出了MX家族的第二员悍将——Dreamweaver MX(下简称DW MX)。那就让我们一起来体验一下它带来的快乐,欣赏一下它的迷人风采吧。
从相关网站下载了Dreamweaver MX Beta
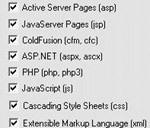
3的软件压缩包并解压,双击后一路按照默认选项点击“Next”,出现设定缺省编辑器的界面(如图1),我们可以看到,DW MX可以支持编写的网页文件已经非常多,尤其是增加了对ASP/JSP/ASP.NET/PHP这些动态网页文件的支持,这说明 DW MX已经不仅仅只局限于一个网页编辑软件的范畴,它已经可以实现完整的数据库文件的编写,把原属于Macromedia家族中Dream-weaver Ultra
DEV的功能整合了进来。

图1
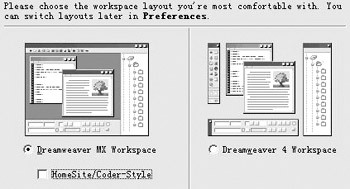
第一次启动DW MX,它会让你选择工作界面(如图2)。三种选择分别是DW MX风格、DW 4(Dreamweaver 4.0的简写)风格和Homesite/Coder-Style风格。其中Homesite/Coder-Style风格指的是纯代码编辑界面,适用于对网页编程有较高水平的使用者。我们选择第一种DW MX风格,即可看到DW MX的全新面容。

图2
熟悉DW 4编辑界面的你,很可能会为 DW MX 那漂亮的外表而惊叹。呵呵,别着急,其实原属于DW
4的那些选项都还在,只是改变了排列方式。其中,偏向于操作的设计、代码、应用程序面板等仍在屏幕右侧,但是比起DW 4来已经有所扩充,我们来一一了解。
Design项

图3
(如图3)这里包括“Css Styles”、“Html Styles”、“Behaviors”3个选项卡。基本使用方法与DW
4中相同。
Code项

图4
(如图4)这里包括“Tag Inspector”、“Snippets”、“Reference”选项卡,给热衷于到源代码中寻根究底的网页爱好者提供了极大的方便。其中“Tag
Inspector” 选项将整个页面的HTML标签以树状形式展开,双击标签即可方便地修改它们的各项属性,“Snippets”选项提供了许多典型代码的片段,分类也很清晰,直接拖拽到页面上即可使用。“Reference”选项提供了很多网页编程语言,如HTML、ASP、JSP的参考手册,如果编程时遇到了什么疑难,可以从这里直接得到帮助。
Application项

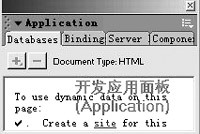
图5
(如图5)这里包括“Datebases”、“Bindings”、“Server
Behaviors”、“Components”4个选项卡。它们的作用主要是帮助设计者完成网页后台的数据库应用程序。
Insert项
![]()
图6
(如图6)在DW MX界面的上方,是“Insert”选项,也就是以前的“Object”选项,但它的分类已经比DW
4要全面得多,也作了很多改进,比如“Media”选项卡中的“Flash Button”和“Flash Text”已经开始支持中文。 尤其值得一提的是它的“Application”选项卡,对于DW
4的用户来说它比较陌生,但对于使用过DW Ultra DEV的人就会发现,它与DW Ultra DEV的Live很相似。它的作用有:建立记录集;选择绑定记录的表格后重复区域;将某个记录集中所有字段一次绑定在表格中,可以定制重复记录数和表格的一些参数;将记录集中的某个字段绑定到页面;翻页链接导航;当前记录数;一次生成显示页和细节页;增加记录行为;修改记录行为。这些,都是我们进行网页后台数据库设计的利器。
Properties项
![]()
图7
(如图7)在DW MX界面的下方,用来调整网页中各个对象的属性。
File项

图8
(如图8)站点管理器给整合到了“File”选项里,双击“Define a Site”即可启动新建站点向导,同DW
4不同的是,它给出了“Sever Mode” 和“NO Sever Mode” 两种方案,如果选择“Sever Mode”,则会提供与数据库连接的向导,并提供对PHP
MYSQL与ASP.net的支持。
Answers项

图9
(如图9)问答选项也是DW MX新加入的一项更贴近用户的功能,如果你在编辑网页时遇到什么问题,可以直接向问答面板提出查询,它能还能显示Macromedia网站中的技术支持、小技巧等。
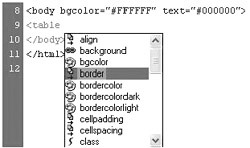
此外,DW MX还加入了代码自动完成功能,会按照用户写的代码片段自动给出提示,协助用户提高编写代码的效率(如图 10)。

图10
一句话,DW MX拥有全新的工作界面,更简洁的工作环境。下一次我们将来看看如何使用DW MX来设计网页。