Dreamweaver MX全新接触(下)
经过对Dreamweaver MX(DW MX)一番初步的了解,我们现在来分析几个实例,领略一下DW MX在设计网页时的便利。
编辑CSS样式
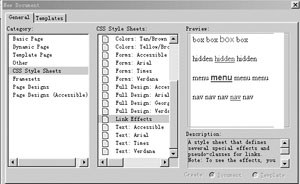
选择菜单“File→New”,在弹出的“New Document”对话框中的“General”选项卡中选择“Css Style Sheets”,就可以看到DW MX默认已经设置好的各种样式表,而且每一种样式表都在“Description”中给出了简短说明,并可在“Preview”中看到预览效果。单击“Create”,即可以看到样式表的完整代码,如果觉得符合要求,将它们拷贝到我们的个人主页的HTML文件的<style></style>之间,再把它们放在<head>与</head>之中即可使用(如图1)。

图1
如果我们想自己定义合适的CSS样式,DW MX也给出了优秀的解决方案,在“Design”选项中找到“Css
Style”子选项,单击右下角的“New Css Styles”按钮,在弹出的对话框中选择“Make Custom Style”,并输入样式名称(注意:名称前要有“.”号),确定并设置好样式表文件的保存路径后,接着可以看到样式表属性框,使我们能按照自己的各个需求来定义合适的样式。
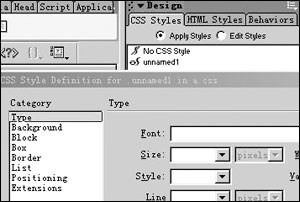
以我们最常见的文字修饰样式为例,在样式表属性框“Category”中选择“Type”,可以自定义文字修饰的字体、大小、颜色,有无下划线等等属性。设置好后“确定”,就会发现我们设置好的样式名称已出现在“Css
Style”子选项中(如图2)。

图2
回到网页编辑的主窗口,用鼠标选择我们要应用样式表来修饰的文字,然后在“Css Style”子选项中单击我们刚刚设置好的样式表,随后单击“F12”预览,即可以看到在网页中应用了我们刚才自定义样式表的效果。
但是,我们要清楚,以上两种应用样式表的方法,样式表在网页中的优先级别是不一样的,第一种直接把样式表代码拷贝在文件原代码之首,是对整个网页文件都应用同一种样式表格式,优先级较高;而第二种方法首先是生成一个拓展名为.css的样式表外部文件,随后在网页中针对需要修饰的文字,有选择地引用样式表文件,优先级较低。
拓展网页特效接口
DW MX吸引人的地方还在于它的无限可伸缩性。尽管它本身的功能已足够强大,但它同时还可以引入很多第三方为DW MX特别量身定做的插件,使得一些原本需要很强的编程功底才能写出的网页特效,如今只要轻轻点几下鼠标便可以完成。
比如说,我们很熟悉的飘浮图片特效,被大家公认为是广告宣传,网络互动的好方法。首先我们从 http://www.macromedia.com上下载floating.mxp插件,随后在DW MX的程序组中,启动DW MX的Extension Manager。接着在“File”的下拉菜单中点击“Install Extension”,选择我们刚才下载的插件,单击“Install”选项会看到许可协议框,点击“Accept”之后看到安装好的插件,同时,插件被激活,文件名、版本号、类型及作者给出说明(如图3)。

图3
那么,如何在DW MX中应用插件呢?插件的类型一般有Object、Command和Behavior
三种,刚才我们已经在Extension Manager中查看到floating.mxp的类型为“Object”,打开DW MX的“Insert”选项,在“Common”子选项中即可看到“Floating
Image”的小图标,单击之后,弹出对话框,要求设置飘浮图片名称、图片路径、图片链接的对话框,一一设置完后单击“确定”。预览一下效果,是不是可以看到网页中有一飘浮的图片?
同理,我们还可以引入更多的特效插件,实现更丰富的网页特效。
连接网页后台数据库
在前文中我们已经说过,DW MX提供了对网页后台数据库操作的功能,这是原来不可能在DW 4中实现的,现在,我们来分析一个使用DW
MX来定义站点并连接MySQL数据库的实例。
关于如何建立MySQL数据库在本文中就不多作讨论了,假设数据库名为blueidea,表结构为:
|
CREATE TABLE member ( |
然后如我们前文所指出的,在“File”选项中点击“Define a Site”,站点向导启动,因为要连接后台数据库,我们选择“Sever Mode”,在“Sever Techology”中选择最后一项“PHP MySQL”,然后是询问数据库在服务器的哪个目录下?我们是在本地测试数据库还是直接连接到远程服务器来测试数据库?一般而言,我们是在本地先做连接数据库的测试,成功以后再上传到服务器中。再往后,是浏览器访问站点的路径。如果我们是直接在服务器上测试,那么URL可以填入服务器在互联网中的地址,如果是在本地测试,则可填入http://localhost/,同时,别忘了用“Test URL”来测试一下浏览器是否能够正确识别刚才所填的 URL 地址。最后是询问,数据库还会传到另一台主机上使用吗?一般选择“YES”(如图4)。

图4
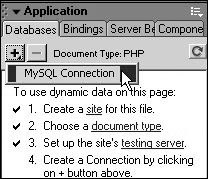
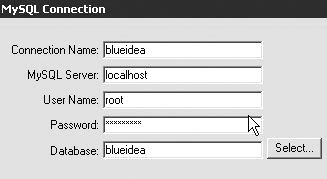
站点定义完毕后,回到“Application”选项中的“Databases”子面板,这时可以看到加号已经被激活,点击加号,选择“MySQL Connection”,这时,使用PHP 连接数据库,我们要提供几个关键信息(如图5)。

图5
|
Connection Name |
连接名称(可随便填写) |
|
MySQL Server |
如果是本地就是用127.0.0.1或localhost.如果是远程连接就需要提供提供服务器IP地址。 |
|
User Name |
MySQL数据库的用户名 |
|
Password |
MySQL数据库的密码 |
|
Datebase |
数据库,就是我们刚才建立的blueidea数据库(如图6) |

图6
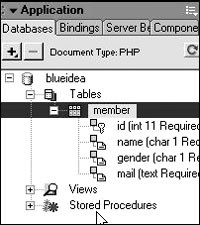
确定以后,我们就可以看到数据库已经连接成功,“Databases”子选项中以树状结构展开了数据库中所有的表以及字段。这为我们后续对数据库进行操作的工作打下了基础(如图7)。

图7
好了,有关Dreamweaver MX的新功能试用我们就暂且在此告一段落,怎么样?你是否已为它的强大功能而心动了呢?那就赶快下载一个来自己试试吧,它还有更多的优点等待着你去发掘。