Dreamweaver MX 初探 - 第二天
天我们来介绍一下DWMX中的面板.
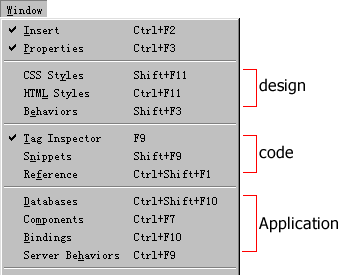
Dreamweaver MX的面板主要分为三大类.(Design,Code,Application)

分别适合网页设计师,手写代码者,和应用程序开发者使用.当然你也可以根据你自己的喜好来分配面板布局,并且DWMX面板继承了以前DW的面板属性.同样方便拆除和拼接.
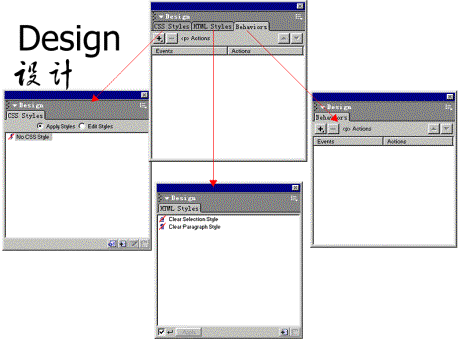
1.Design --设计类
这里包括Css Styles, Html Styles,Behaviors三个子面板.如果你是一个网页设计师,那么可以关闭另外两个主面板.

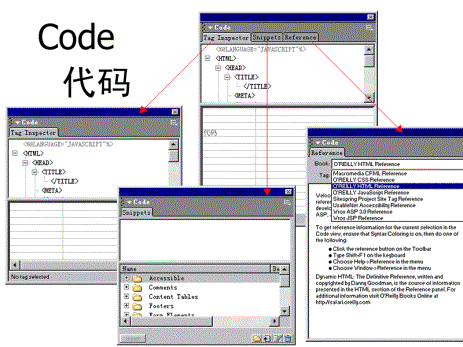
2.Code --代码类
这里包括Tag Inspector,Snippets,Reference子面板.
以前我记得有人说DW太傻瓜了,没有手写代码好.这次可以完全满足你的要求了.
Tag Inspector面板可以方便添加标签的各项属性.
Snippets面板里有许多代码片断,分类也很清晰.
Reference是参考手册,遇到什么不懂的标签进去找找. 类似MSDN哦~

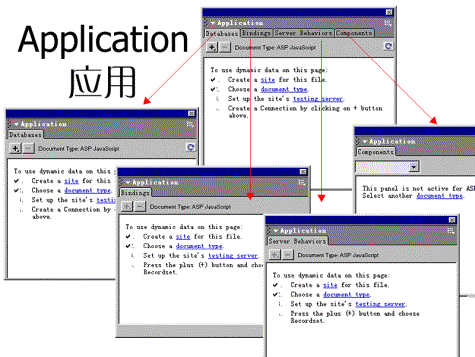
3.Application
--应用类
这里包括Datebases,Bindings,Server Behaviors,Components.四个子面板.
应用类面板可以帮助你完成带数据库的网络应用程序.
从这些面板中,我发现一个问题. MX将取代Ultradev了.(我随便说说~)

其他面板:
Insert面板(就是以前的Object面板)
|
|
安装了一个Oicq插件后的效果:
|
|
Properties面板
|
|
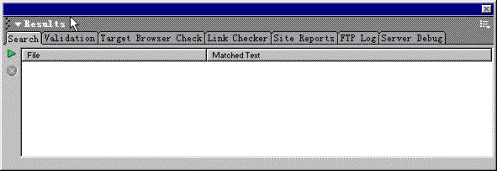
Result面板
|
|
时间线

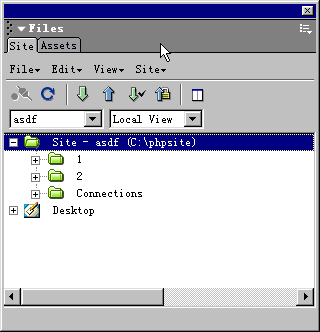
站点管理器并到了Files面板里. 方便大家管理本地和站点的文件.
|
|
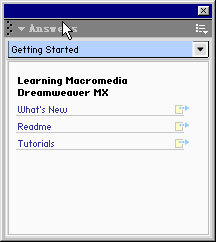
Answer面板. 方便你连接macromedia.com获取最新的信息. MX系列都具有该面板.
|
|
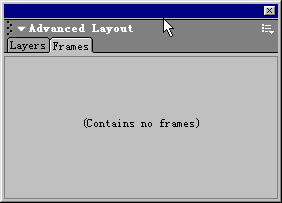
Advanced
Layout面板
|
|
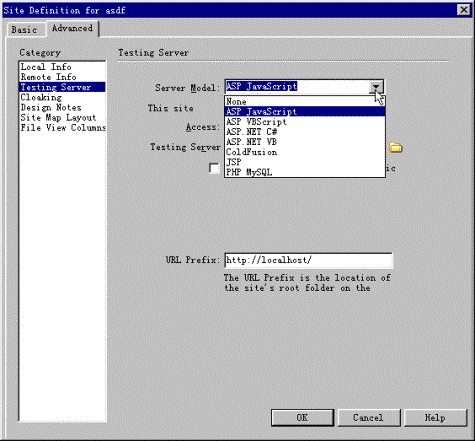
P.S.还有个发现!
DWMX支持更多的Server Model. (支持PHP Mysql和ASP.net C#了! 激动中... T_T)