Dreamweaver MX 初探 - 第四天
1.当我们每次启动DWMX时,都会自动建立一个Untitled
Document 的空html文档. 可以选择"File"菜单中的"Close"关闭它. 然后这个时候我们可以根据自己的需要,建立不同类型的文档了.
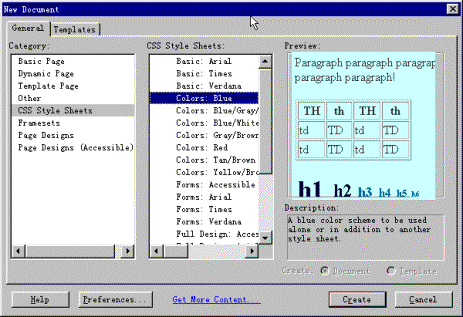
选择"File"菜单中的"New" 或者Ctrl + N,会弹出一个新建文档的对话框.

这里有两个打标签 "General(常规类)"和"Templates(模板类)" , 好像在用Office系列的感觉.
General 标签项中包含了各种不同的文档类型.在这里我们可以创建网页,样式表,模板,带框架的页面,还有预先设计好的网页样式.部分类别当你选择时,会在最右边的预览框中显示预览效果,还可以建立Flash 的AS(Actionscript)文件,不过没什么意义,随便贴段代码进去发现不能高亮显示.
|
|
Templates标签项是用来打开你自己建立的模板.
2.DWMX中新增的Tag
Editor(标签编辑器)和Tag Inspector(标签属性面板)功能非常强大!可以很方便的编辑修改网页中的标签!Web网页的代码都是有标签成的,属于普通文本类型,DW只是一款编辑器,除了它我们还有许多工具可以编辑,最常用的就是Windows自带的记事本,关于Tag标签的知识,大家可以在Reference面板中找到,现在让我们来看看DWMX怎么方便吧.
Tag Editor. 启动方法是:把光标放在相应的标签或者对象上! 然后按 Ctrl+ F5.或者在右键菜单上选择.
|
|
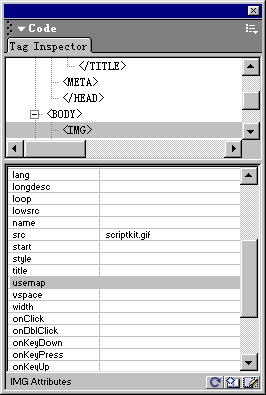
Tag Inspector 在Code面板类中就可以找到.
|
|
这里我要一起介绍! 是因为这两个功能相同. 它们都和网页标签相关联,当你选择某个标签时,它们就会显示该标签的相应属性.

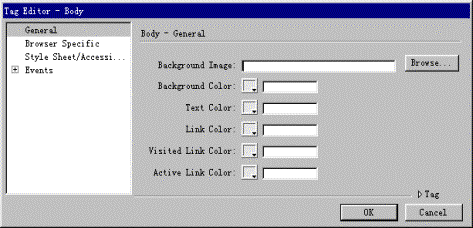
让我们选择它然后启动Tag Editor面板!
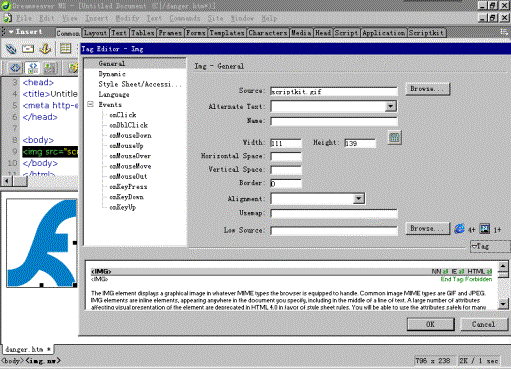
这时我们会看到Tag Editor的标题上写着 Img ,这代表我们当前正在编辑<img>标签,然后左边就是img标签的各项参数和属性.然后我们可以在右边直接输入图片的各项属性值!例如,图片大小,路径,边框尺寸,鼠标事件,样式等等.... 在cencel
按钮上面有一个>Tag,我们打开它会发现img标签的相关介绍! 里面对img标签会有很详细的介绍. 当你全部设置完成后,按OK就会发现img标签代码的变化了. 这些东西在Tag Inspector面板中也一样设置! 看你的选择和习惯了.