基本的HTML
开始Dreamweaver的第一步是熟悉她的三个缺省工具条:
Objects工具条、Properties工具条和Launcher工具条。你可以
控制网页的内容,或者加载工具条进一步修改你的网页。现在
让我们用这三个工具条建造一个简单的网页。

让我们打入一些哑元文本:“The quick wary Shvatz jumps
over the lazy Thau.”。现在可以用Properties工具条修改文
本的属性。
The quick wary Shvatz jumps
over the
lazy Thau.
以上的效果可用下面的工具实现:
黑体和斜体:![]()
<b></b> <i></i>
字体:![]()
<font face="foo"></font>
大小:![]()
<font size="#"></font>
颜色:![]()
<font color="#RRGGBB"></font>
连接:![]()
<a href="foo.html></a>
相应的HTML如下:
<font color="#66FF00">The</font>
<a href="http://www.webmonkey.com/"> quick</a>
<font face="Georgia, Times New Roman, Times,
serif">wary</font>
<b>Shvatz</b>
<i>jumps</i>
<font color="#FF0000">over</font>
<font face="Arial, Helvetica, sans-serif">the</font>
<font size="5">lazy</font>
Thau.
你可以用Properties工具条修改文本的属性,也可以用它修改
一段文本的属性:段落的对齐方式、列表的样式、缩进和标题。
The quick wary Shvatz
jumps over the lazy
Thau.
对齐方式:![]()
<p|div align="left|center|right"></p|div>
列表:![]()
<ul><li></li></ul>
<ol><li></li></ol>
缩进:![]()
<blockquote></blockquote>
格式:![]()
<h#></h#> <pre></pre>
对应的HTML代码如下:
<blockquote>
<ul>
<li>
<div align="right">
<pre>The quick wary Shvatz jumps over the
lazy Thau.</pre>
</div>
</li>
</ul>
</blockquote>
每个功能直接对应一个tag或一组tag。因此当你插入tag时,你
在Dreamweaver中插入的tag与在浏览器中的表现一样。这很
重要,因为除了一两个特例,你不必跟踪任何特定的tag或
注释。Dreamweaver只是把HTML放在你的页面中,渲染你要看到
的HTML。实际上,你看到的就是你得到的。为了对此进行改
进,可以用Launcher工具条。
![]()
Launcher工具条控制特定任务的工具,如Site、
Library、Styles、Behavior、Time Line和HTML工具条。你可
能会注意到Launcher中的图标也出现在文档窗口的底部,
Windows菜单中,它们也对应于功能键F5到F10。换句话说,这
有点多余。不管怎么说,让我们先打开HTML工具条:
按![]() 或F10,
或F10,

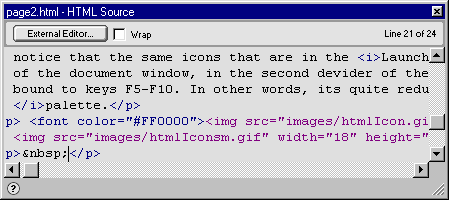
这是你的HTML页的源代码。如果你在Dreamweaver中让它一直
打开,可以看到它的即时变化。在此窗口中敲入一些文本,然
后回到主文档窗口。
结果对吗?- 除非你犯了错误,可能看到![]() 。这不意
。这不意
味着你有一个Dreamweaver不能翻译的tag。 <mistake>
</mistake>在Dreamweaver中是有效的,没有匹配的tag才会显
示黄色。
你可能会注意到HTML窗口没有你期望的依赖HTML编辑程序
的super-duper multi-file, grep, regex, scriptable,
macro这些关键的东西。这是因为Dreamweaver被设计成符合已
经存在的工具集,而不是替换它。点击![]() 按钮调用
按钮调用
可选参数来定制扩展的编辑器。虽然Dreamweaver的商业版本与
PC上的Homesite和Mac上的BBEdit捆绑在一起,但是她可以与大
多数程序一起工作(我曾用它与emacsfor Windows一起工
作)。回到Dreamweaver,你的页面会刷新,在其它编辑器上做
的修改会出现在你的页面上。
但是除非你坚持老式的网络美学理论,你很可能想让你的网页
不只是具有各种HTML tag的文本的堆积。你希望有图
像、applet、窗体、 plug-ins、script和各种其它使页面受欢
迎的元素 - 这是Objects工具条实现的功能,从这儿,你可以
插入其它HTML对象。