Dreamweaver MX新功能(2):方便的代码编写
二、代码编写方面的新功能
Dreamweaver MX在手工编写网页代码方面增加了一些新的功能,包括:
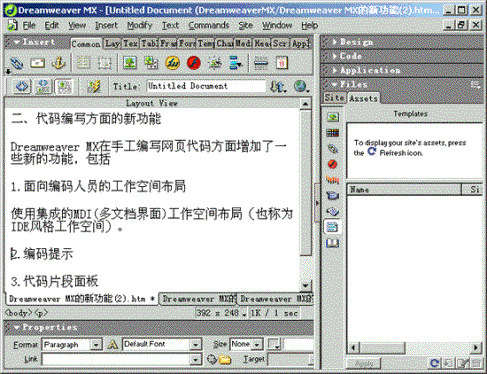
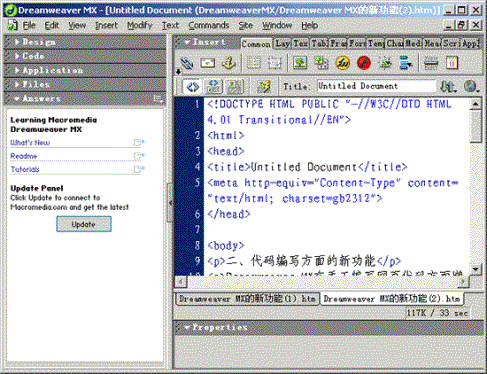
1. 面向编码人员的工作空间布局
使用Macromedia HomeSite或Macromedia ColdFusion
Studio的用户,可以把Dreamweaver MX设置为类似的空间布局(限于Windows平台)。
(1) 使用集成的MDI(多文档界面)工作空间布局(也称为IDE风格工作空间)。

(2) 保持标签式文档窗口在右边,面板在左边。

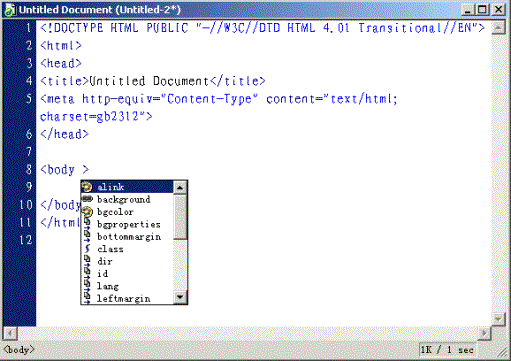
2. 编码提示
在编码的时候,有弹出菜单提供编码提示。
(1) 从列表中选择标记的属性和参数(看到这里,喜欢手工编码的Coders该高兴了!)。

(2) 从列表中选择对象的方法和属性。
(3) 从提示列表中为你用标记库编辑器(Tag Library Editor)导入的自定义标记作出选择。
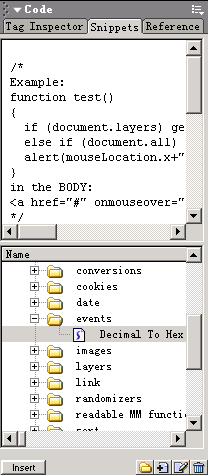
3. 代码片段面板
用代码片段面板存储、组织和重用代码片段。
(1) 从HTML代码或JavaScript代码中截取代码片段。

(2) 从服务器端代码(如CFML、ASP、ASP.NET、JSP或PHP)中截取代码片段。
(3) 插入代码片段。

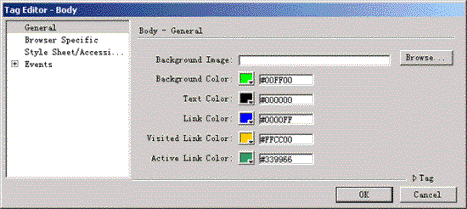
4. 标记编辑器
标记编辑器允许开发人员在代码窗口中编辑单个标记的属性,包括HTML标记、CFML标记和ASP.NET标记。