Dreamweaver
MX新功能(6):设计期样式表
设计期样式表(Design Time style sheets)是为设计跨平台(Macintosh和Windows)网页而设计的。在设计跨平台网页时,由于不同平台对网页的外观要求不同,这就需要采用不同的样式表。如果要在设计期就能看到不同平台的外部样式表对网页外观的影响,在以前是比较麻烦的。现在有了设计期样式表,设计跨平台网页就方便多了。当然,如果你想在同一网页试试不同样式表的效果,也可以“盗用”此项功能。
使用设计期样式表,可以在设计网页阶段显示或隐藏样式表对网页外观的影响。设计期样式表仅在设计阶段起作用。在浏览器中浏览网页
时,只有真正与网页链接或嵌入网页中的样式表才会起作用。
要在设计期显示或隐藏CSS样式表,首先要打开CSS style(CSS样式)面板(如果没有打开,选择Window>CSS styles可以打开),然后在CSS
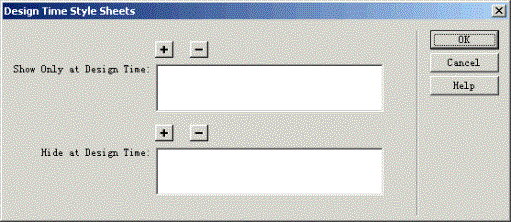
style面板中右击,从快捷菜单上选择Design Time Style Sheet,打开Design Time Style Sheet对话框,如下图所示。

假定你现在正在调试一个跨平台的网页,已经在网页中链接了一个用于Windows平台的样式表(css20.css),但又想看看另一个用于Macintosh平台的样式表(css10.css)的效果,这时,你就可以启用“设计期样式表”功能。
具体操作步骤如下:
在Design
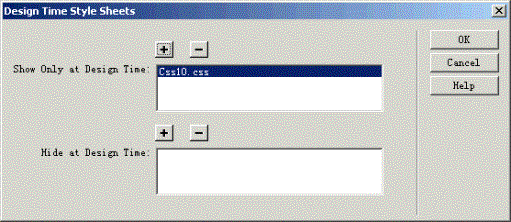
Time Style Sheet对话框中,指定css10.css样式表只在设计期有效。单击该对话框中Show Only at Design Time(仅在设计期显示)栏的“+”号按钮,在弹出的Select
File(选择文件)对话框中选择CSS样式表文件css10.css,把它添加到该栏中。

这样,该样式表就只在设计期影响页面的外观,在用浏览器浏览时将不受它的影响。当我们切换到代码窗口时可以看到,代码中并没有真正链接该样式表,即在网页代码的头部(...)并没有生成链接外部样式表的代码:
<link
href="Css10.css" rel="stylesheet" type="text/css">
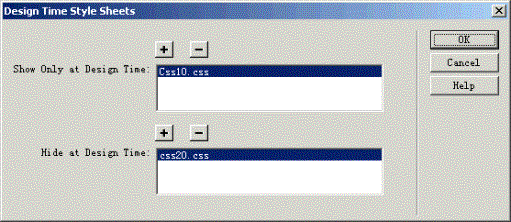
对于在网页中已经链接了的Windows平台外部样式表Css20.css,我们需要在设计期隐藏它的影响,以便观察用于Macintosh平台的样式表css10.css的效果。这时,需要在Design
Time Style Sheet对话框把该样式表添加到Hide at Design Time(设计期隐藏)栏中。

这样,在设计期就看不到该样式表对网页外观的影响(在浏览期是有效的),便于我们观察css10.css样式表的效果。
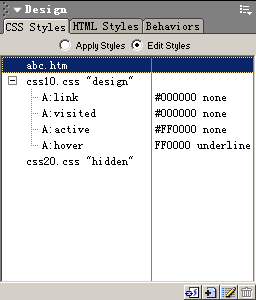
在CSS
style面板可以看到样式表的状态。对于上面的例子,在CSS style面板可以看到,在样式表css10.css后面有“design”字样,表明在当前文档中,此样式表只在设计期起作用;在样式表css20.css后面有“hidden”字样,表明在当前文档中,此样式表在设计期不起作用。

提示:对于新建的文档,只有在保存文件之后才能应用设计期样式表功能。
试用感受:对于经常要设计跨平台网页的朋友此项功能确实很实用,但对于一般的设计人员就用不上了。不过,如果你想在同一网页试试不同样式表的效果,完全可以“盗用”此项功能。