Dreamweaver
MX新功能(12):可编辑标记属性
Dreamweaver MX有一项新功能——可编辑标记属性,它让我们可以解除模板中某个标记属性的锁定,以便模板用户在使用模板创建网页时能够编辑该属性。例如解除模板中插入的表格的border(边框)属性,让用户在使用模板创建网页时可以灵活地设置表格边框的有无或宽度。
现在就让我们一起来试试这一新功能吧。
1.在模板中定义可编辑标记属性
(1)按创建模板的常规方法创建一个模板,在模板中插入一个表格,选择该表格,如下图所示。

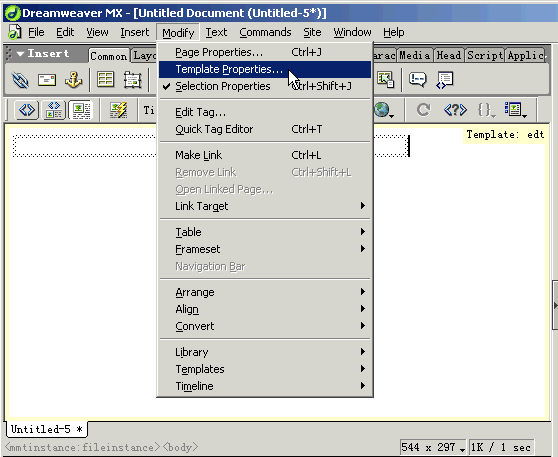
(2)选择Modify>Templates>Make
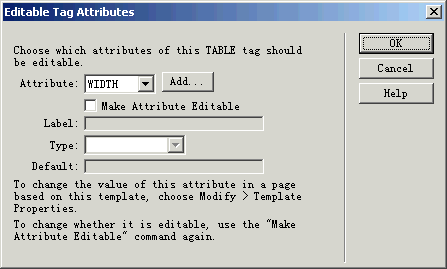
Attribute Editable(修改>模板>使标记可编辑),弹出的Editable Tag Attributes(可编辑标记属性)对话框中。

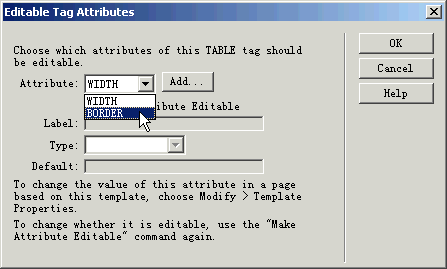
(3)弹出Attribute(属性)菜单,如果要设置的属性已在列表中,就从中选择它(如果没有列出,单击Add按钮,在弹出的对话框中输入要设置的属性,单击OK按钮返回)。

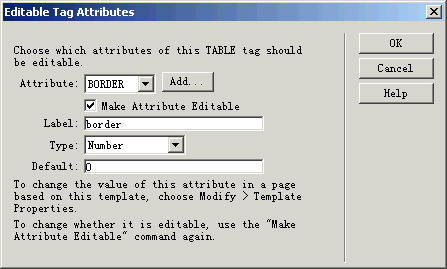
(4)勾选Make Attribute Editable复选框,在Label(标签)文本框给该属性输入一个唯一的名称,或采用默认的名称。
(5)弹出Type(类型)菜单,为选定属性指定值的类型。例如border属性的取值是数值,因此应该从中选择Number(数值)。
(6)在Default(默认)文本框中输入指定属性的默认值,如输入0。

(7)如果要设置其它属性,重复上述第3-6步。
(8)单击OK按钮。
(9)保存模板文件。
在模板中定义好可编辑的标记属性之后,就可以使用该模板创建网页,然后在创建网页文档的过程中编辑模板属性。
2.修改模板属性
在模板中定义好可编辑的标记属性之后,就可以使用该模板创建网页,然后在创建网页文档的过程中编辑模板属性。操作步骤如下:
(1)用上面创建的模板新建一个网页,选择Modify>Template
Properties(修改>模板属性)。

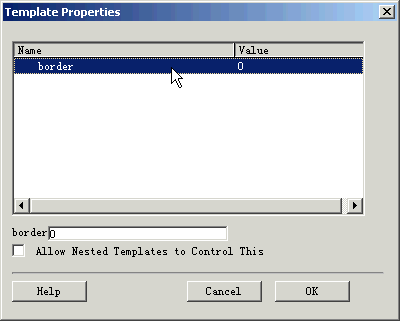
(2)在弹出的Template Properties对话框中选择要修改的属性。

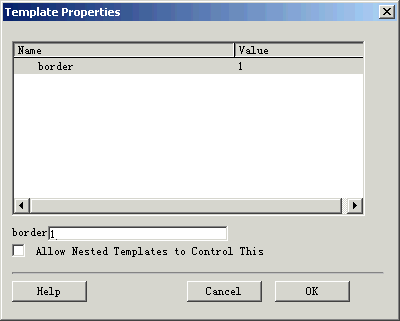
(3)在面板下部的参数区中修改属性的值,例如改为1。输入值后回车,属性列表中的值被更新。

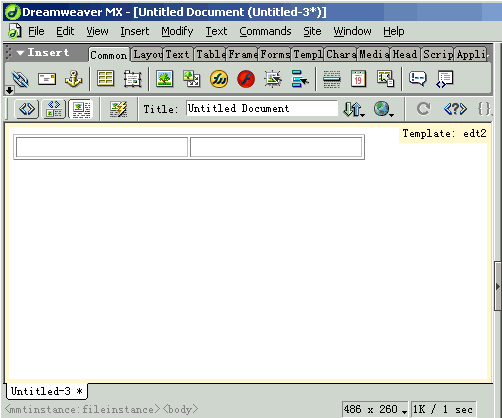
(4)单击OK按钮,关闭模板属性对话框,文档窗口的表格边框也即时被修改。

试用感受:在以前的版本中,由于在使用模板创建网页时,模板中页面元素的属性设置不能修改,过于“死板”,使应用模板创建网页的好处大打折扣。有了可编辑标记属性这一功能,在设计模板的时候,就可以根据网站的总体规划,解除模板中某些页面元素的某个或某些属性的锁定,使之可以编辑,从而设计出风格大体一致但又有适当变化的一组网页来。