DW MX的ASP.NET功能试用:显示与删除
Dreamweaver MX在后台方面不但可以使用原先UltraDev所支持Asp、Jsp、ColdFusion开发技术,现在更是加入对PHP、ASP.NET以及Coldfusion
MX的支持,大家对网络后台开发的选择余地更多了。不过需要研究的东西也真不少,准备好你的MX开始吧!
这次试用了DW MX的.NET部分操作,DW MX支持部分.NET的控件如:Datasets、DataGrid、Datalist等,虽然尚不够灵活,但毕竟是个良好的开端。
下面我们使用Dreamweaver MX结合SQL Server数据库做一个数据显示列表和删除的页面。页面上显示数据、删除链接、翻页链接都有,这样的页面在UltraDev下用ASP来做可要费上不少时间,而且翻页链接往往需要手工改写代码上百行,没想到现在只需简单的几步操作而已。这些操作虽然很基础,但完全可以让大家感觉一下MX环境下的.NET开发。
详细步骤:
一. 构建.NET的运行环境
二. 对站点目录进行web共享
三. 数据库结构
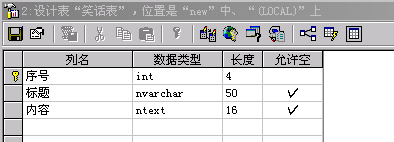
这次使用SQL Server数据库,用到的是我本地数据库服务器中“new”库里的“笑话表”,里面共有三个字段,数据类型如下图,其中“序号”字段“标识”属性为“是”;

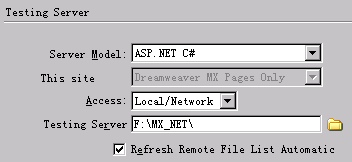
四. 构建站点,只要注意这里使用的“Server Model”服务器模式需要选择为“ASP.NET C#”;

五. 拷贝DreamweaverCtrls.dll控件
转到站点视窗下,新建一个“default.aspx”的页面;
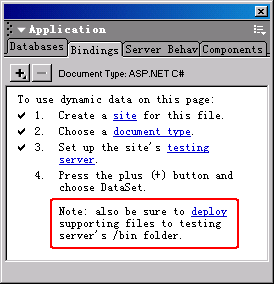
打开“Application”视窗,现在你看见的应该是如下图

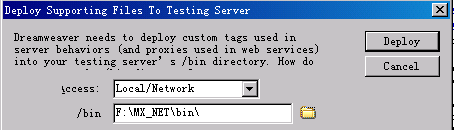
注意图中用红线框起来的警告文字,点击“deploy”链接会弹出“Deploy Supporting Filos To
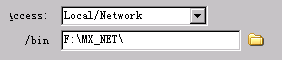
Testing Server”对话框,点击如下图中的浏览文件夹图标

在弹出的对话框中新建一个“bin”的文件夹,双击进入这个文件夹然后点击“保存”按钮,这时返回到原对话框,如图

现在可以点击“Deploy”按钮了,完成后会弹出下图信息框

以上操作将在你站点跟目录上建立一个“bin”的目录,并且在目录内拷贝一个“DreamweaverCtrls.dll”文件,这个应该是macromedia公司自己的控件吧,少了他你用MX做的的aspx文件可是运行不了的,所以前面详细的说明了建立此文件的步骤。
六. 建立datebase
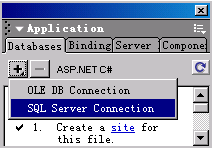
打开Application下的datebase选项,点击加号按钮选择第二项“SQL Server Connection”;

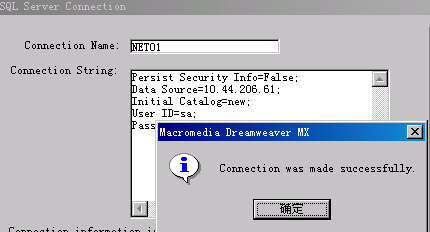
在弹出的SQL 链接对话框中MX会事先替你写好数据源链接字符串的模板,你只需根据自己的数据库信息修改,比起UltraDev是不是更人性化了些。完成后点击右边“TEST”按钮测试,如下图表示测试通过;

七. 建立记录集
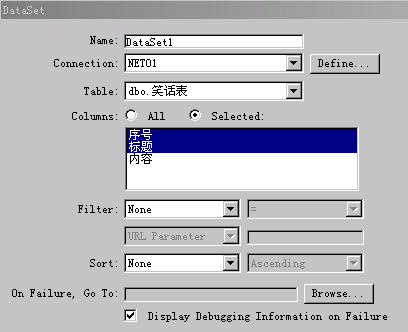
打开Application下的bindings选项,点击加号按钮选择第一项“DateSet”建立一个记录集,如下图所示,建立NET记录集的方式和原先在UltraDev环境下建立ASP记录集没有太大的区别,还是标准UltraDev界面,不过大家还是可以从图中发现两处不同。

MX支持中文字段名和中文表名,这可以大大提高我们的开发效率,也是我认为MX最大的进步之一。
另外就是多了一个“On Failure, Go To”选项,就是说你可以定制当数据库建立失败的时候将当前页转向其它定义好的页面,而不是原先那样让浏览者看到“500内部服务器错误”。
八. 应用DataGrid控件
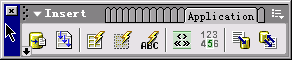
打开“Insert”工具条下的“Application”应用项目,这里列了些可以使用的控件已经快捷项目,应该对应UltraDev环境下的“Live”物件组吧。点击左起第三个“DataGrid”控件

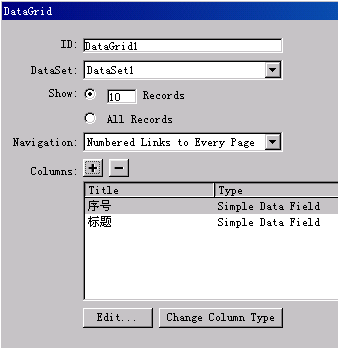
在弹出的“DataGrid”对话框中进行设置
ID:“DataGrid”——为建立控件起个ID;
DateSet:“DateSet1”——是我们刚刚建立的记录集;
Show:“10”Records——定制每页显示10条记录;
Navigation:“Numbered Links to Every Page”——在页面上显示部分页面的链接,就是类似“...1
2 3 ...”形式,这里还可以选择“Links to Previous and Next Pages”来显示翻页链接,类似“<<<
>>>”形式;
Columns:MX事先读取记录集预置了两个字段,表示类型都是“Simple Date Field”普通的字段显示;

设置完成后你可以点击按钮返回了,这样就完成了数据显示,打开浏览器看看吧。如果不是太性急那么跟着做下一步,增加一个删除记录的链接。
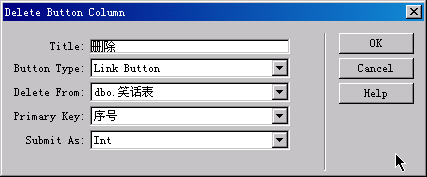
点击“Columns”右边的加号按钮,选择第五项“Delete Button”删除按钮,在对话框中设置:
Title:“删除”——显示列的标题;
Button Type:“Link Button”——以链接形式显示,你也可以选择以“Push Button”按钮形式显示;
Delete From:“dbo.笑话表”——选择数据库中需要删除的表
Primary Key:“序号”——主要关键字
Submit As:“Int”——就是序号字段的属性,这里是数值类型

完成后“OK”返回,你会发现“Columns”域中又多出一行“删除”字段,再次点击“OK”返回页面。
此时在页面中会显示加入的“DataGrid”控件,这个和UltraDev环境下可是大不相同了,你无法选择其中的某项,只可全选,就是说你只能编辑“DataGrid”控件来实现某些功能的增加。先不管这些,存盘看看最终的结果

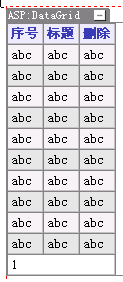
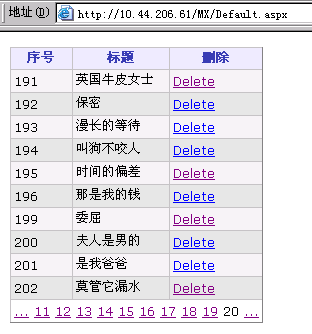
九. 显示最终结果

效果还不错吧!显示数据、删除链接、翻页链接都有了,这样的页面在UltraDev下用ASP来做可要费上不少时间,而且这样的翻页链接要手工改写代码上百行,没想到NET下只需简单的几步操作而已,看来利用MX来编辑ASP.NET还是值得一试,兴许还有更多的精彩功能等着你呢!