开始使用Dreamweaver UltraDev
在专题开始之前,我们有必要来回顾一下Ultradev的一些基本的使用方法。当然,你要开始看我们的文章,你得先去安装一个Dreamweaver
Ultradev。ok,下面开始来看我们的这个专题中唯一一个基础文章。
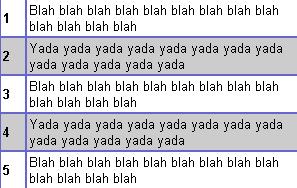
在网页中为你的动态表格增加颜色交替的行,这样颜色交替的行在一些查找结果表格中经常出现。如图1所示。

(图1)
但是现在我们能在UltraDev中创建类似的东西呢?简单地说我们不能直接地作,但是它可以利用一些手写代码来实现。
UltraDev的巨大魅力在于它直接工作在你的文档中,也就是说我们可以在创作中轻松地改变它。我们将受益于利用重复区域(Repeat Region)使用的代码。
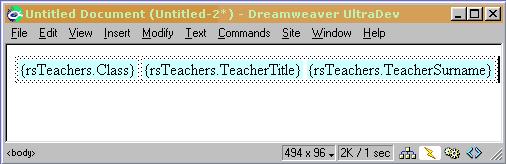
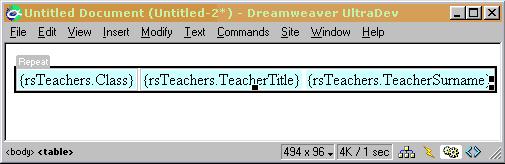
首先我们需要创建一个基本的重复区域(Repeat Region),具体做法在本教程中不再详细说明。图2是作者已经创建的一张表,用通常的方法键入数据。

(图2)
如图2的例子是来自“OurSchool”的数据库。从现在开始我们将在本教程中一些地方使用这个数据库。我们需要将它设置为Repeat
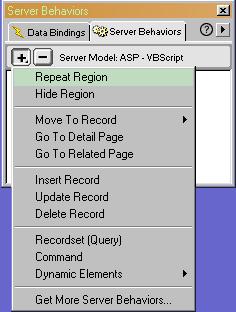
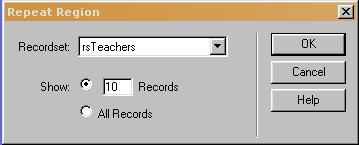
Region(重复区域),操作如图3所示,然后选择10个记录来显示,操作如图4所示。

(图3)

(图4)
点击OK键后,我们的行就将成为一个Repeat Region(重复区域),如图5所示。

(图5)
如果你想浏览这个网页,你将可以看到每一个记录列的背景都是白色的。
现在我们要做的事情是在行的开始处增加几句代码。这些代码使用了一点点数学的知识(奇数和偶数),我们只需相应改变奇数行和偶数行的颜色即可。
如果你对HTML比较熟悉,这将是很有用的;但是如果你不熟悉,它也是很容易学。可能你现在很着急学一下,继续看以下教程吧。
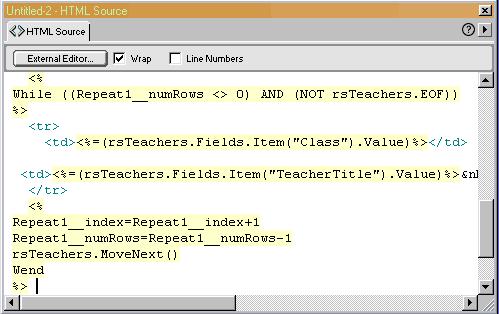
按下F10快捷键或者从菜单中选择Window(窗口)->HTML Source(HTML源代码)来打开HTML观察器。你将可以看到服务器代码(在本例子中用ASP)用黄色加亮,如图6所示。

(图6)
.图6中加亮的部分就是我们的重复区域。
提示:为了更容易地找到代码,先在文档窗口中加亮内容,这样当你转至HTML观察器中地时候,你所选择的内容也相应被加亮。
在HTML中一行是用< tr >来标志,用< /tr >来标识结束。
我们需要在重复区域的开始处插入代码来替换< tr >。下面是我们要插入的代码:
< %If (Repeat1__numRows Mod 2) Then% >
< tr bgcolor="#CCCCFF" >
< %Else% >
< tr bgcolor="#FFFFFF" >
< %End If% >
上面代码中的"#CCCCFF"和"#FFFFFF"是可以改变的,通过改变它可以实现行的背景的改变。在本例子中选择白色和蓝色为背景色。
如果你是使用JavaScript而不是VBScript,这些代码应该为:
< %if (Repeat1__numRows % 2) {% >
< tr bgcolor="#CCCCFF" >
< %}else{% >
< tr bgcolor="#FFFFFF" >
< %}% >
如果是在ColdFusion中,则代码为:
< tr bgcolor="#IIF(CurrentRow MOD 2, DE("CCCCFF"),
DE("FFFFFF"))#" >
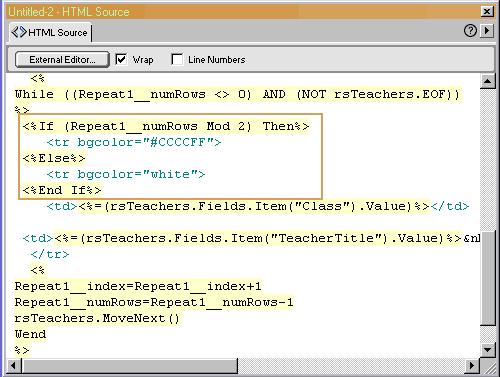
在本教程中我继续使用VBScript。如果你在插入代码之后出现了错误信息,那么你试一试利用UltraDev将Repeat1_numRows短语拷贝并粘贴它。通常,这样做之后可以排除任何问题。如图7所示。

(图7)
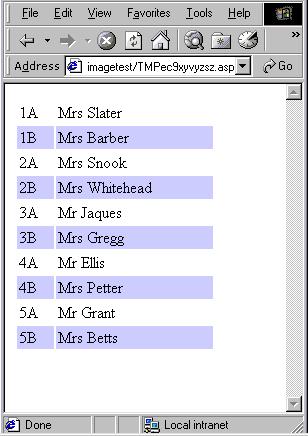
预览一下网页,你可以看到如图8的页面。

(图8)