第一章:界面介绍
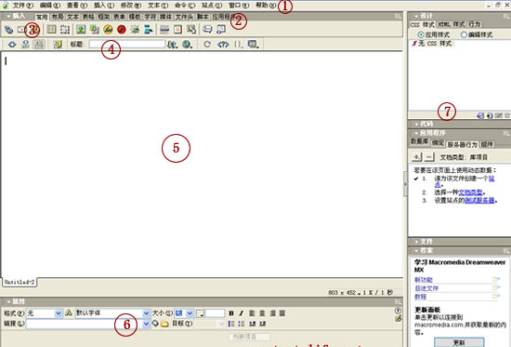
安装好Dreamweaver MX 中文版(或者汉化版)后,运行,选择Dreamweaver MX工作区后,将看到下面的画面:

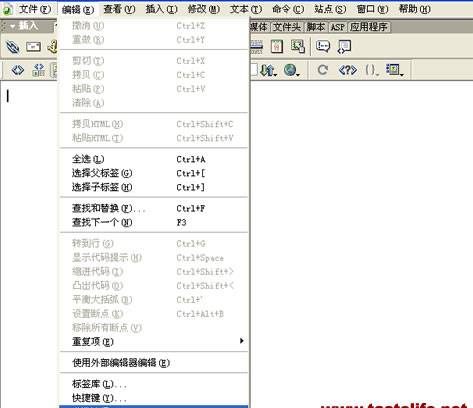
一、① 为菜单区,和其它的软件一样,该软件所有的操作命令都可以从这一个区内找到,举个例子,选中该区编辑(E)中的参数选择(S)...
CTRL+U[其中CTRL+U是该选项的快捷键],如下图所示:

在这里,你可以把自己的DREAMWEAVER MX设置为自己喜欢的样式,一般使用默认就可以了,如下图:

为了使用的方便,选中字体这一项目,把参数设置为上图所示的样子,因为默认的时候实在太难看了(当然也可以选自己喜欢的)。如果你浏览网页时使用的不是IE的话,请选中在浏览器中预览这一项(以后制作网页的时候要用到),点一下那个“+”添加你使用的浏览器程序。
二、② 是插入项目选择工具(插入面板),在
② 选中了某个项目, ③ 中会出现相应的插入项目,下面详细介绍,选中常用这一项后如下图:

锚点用于网页中的定位,如网页的上、中、下等;图像点位符是用于动态交换图片的,后面再说;Fireworks HTML为用Fireworks软件切割出来的图片;交换图像为鼠标移上去时变为另一图片,增强动感;表格数据可以将其它文件的数据转化为表格,插进网页;标签选择器可以插入其它不常用的HTML标签。
在
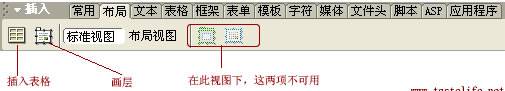
② 中选中布局一项,共有标准视图和布局视图两种视图,如下图所示:

在标准视图下,可以插入表格和在网页制作区画图层。
切换到布局视图下,如下图:

在布局视图下,可以在网页制作区描绘布局视图下的表格和单元格,描绘好之后,再切换到标准视图后,可以转化为表格,这个比较好用,可以用来排版网页,后面将说到。
在
② 中选中文本一项,可以对文本进行格式化,如下图:
![]()
A可以对字体进行全面的格式;B可以将字体变为粗体;I为斜体;S为加强字体;这些比较简单,可以自己一项一项慢慢试试,看看字体有什么变化。
在
② 中选择表单(表格和框架两项后面再说),可以插入各种按钮,如下图:

A 为表单;B 为文本框;C 为隐藏域;D 为文本区域;E 为多选框;F 为单选框;G 为单选按钮组;H 为列表/菜单;I 为跳菜单;J 为图像域;K 为文本字段;L 为按钮;M 为标签;N 为字段集。(详细的使用方法后面将说到)
在
② 中选中模版可以使用模版制作网页或自己创建模版,做起网页更加方便快捷。
在
② 中选中字符可以插入一些特殊的字符,如:© ® ™ ,其中BR为换行符(快捷键为CTRL+ENTER,此项与ENTER有所不同,可以自己试试),其它的可以自己试试。
在
② 中选中媒体,可以插入FLASH FLASH按扭 FLASH文本 Applet 等插件。
在
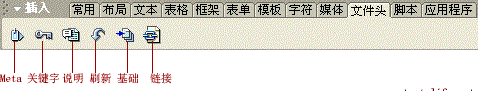
② 中选中文本头,将出现下面的画面:

关键字为网页的关键词,可以让搜索引擎搜索到;说明为网页的说明,如作者、介绍等;刷新可以设定多长时间后刷新网页或跳转到其它网页;基础为网页的基本链接,如插入一个目标为_blank基础,网页中的一切默认链接都将打开新窗口;其它比较少用不再详细讲述。
在
② 中选中脚本,可以插入各种Javascript、Vbscript或其它脚本。
在
② 中选中ASP(编辑ASP网页时用到,新手可不必理会),可以插入各种ASP编程里用到的标签。
在
② 中选中应用程序(编辑动态网页时候用到,新手可不必理会),可以对数据库进行操作。
三、对 ④ 区的详解如下图:

在上图中,点击带有向下小箭头的工具,会弹出更多选择。
四、 ⑤ 区为网页设计区,你所设计的网页或代码将出理在该区。
五、 ⑥ 区为属性区(属性面板),在该区可以对选中的对象进行一些设置(后面将有详细讲解)。
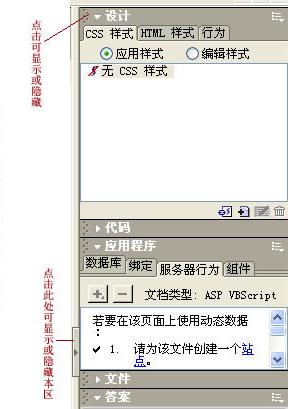
六、 ⑦ 区如下图所示,详细的使用将在后面的章节详细讲述。