第二章:定义站点
在正式开始制作网页之前,最好先定义一个新网站,这是为了更好地利用站点窗口对站点文件进行管理,也可以尽可能的减少一些错误的出现,如路径出错,链接出错(特别是新手),当熟练掌握了DREAMWEAVER MX的使用后,并且只需制作单个网页时候可以省去这一步;还值得说的是,新手做网页,就只知道做网页,不懂得条理性、结构性,一个文件放这里,另一个文件放那里,或者所有文件都放在同一文件夹内,这样显得很乱。我提倡的做法是:建立一个文件夹用于存放网站的所有文件,再在文件内建立几个文件夹,将文件分类,如图片文件放在image文件夹内,HTML文件放在HTML文件夹内,当然,如果站点比较大,文件比较多,可以先按栏目分类,在栏目里再分类。还有文件的命名也是非常重要的,新手通常不注意这些,随便乱起些名字,这样过些时候自己也搞不懂是什么了(特别是文件比较多的时候),我们要做到一看文件的名字就知道是什么内容的文件。我提倡的做法是:用英文或者拼音给文件命名(推荐英文),不要使用中文的名字(因为有的机器对中文支持不太好,有可能出现链接的错误,你自己以为正确的东西在别人看来有可能是错的)。
下面开始讲述如何建立站点:
方法一:找到 ⑦ 区(第一章已经讲过),展开文件一项,选中站点,然后再选编辑站点,如下图:

选中后将出现:

然后点击新建:

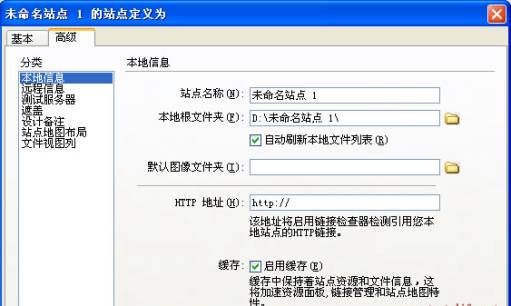
站点名称(N)处填上你要建立的站点的名称,这个名字只起着识别的作用,与网站发布后真实的名字无关;本地根文件夹(F)处选择设置网站在本地硬盘的位置,点击后面的文件夹图标可以选择硬盘的任意目录作为存放网站文件的目录;缓存可以使文件的移动、改名、查找等站点管理的操作速度大大提升,因此建议大家在这里打上钩;其它的可以默认,当然你可以试试选择不同的,默认图像文件夹为站点默认存放图片的文件夹(以后在做网页的过程中,使用非站点内的图片时,它会提示是否把该文件复制到这个文件夹内);HTTP 地址(H)为你站点的网址 。
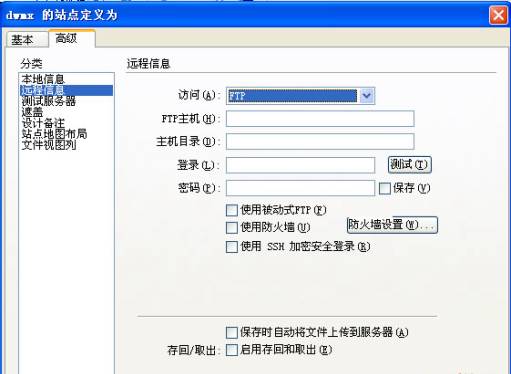
上图中远程信息一项也是非常有用的,可以用它来管理你的网站(网站不在本机上的时候),如下图:

在访问处选中FTP这一项,其中FTP主机(H)为你的网站的FTP地址;主机目录(D)为你的网站所在FTP主机上的目录(一般为根目录,可以不填);登录(L)为你的用户名;密码(P)为登录密码;如果你链接服务器要用到防火墙,请勾中使用防火墙(U)这一项,并设置好参数;其它的可以根据自己需要选择(保存时自动将文件上传到服务器(A)这一项可以考虑勾选)。
其它的如测试服务器,遮盖
,设计备注,站点地图布局,文件视图列这些,较少用到,为了熟练掌握,可以自己偿试。
方法二:找到 ① 区(第一单已经讲过), 点击站点(S),再选新建站点(N),其它的操作与方法一相同。
站点定义完毕之后,就可以正式制作属于你自己的网页了,下面举个例子:
回到
⑦ 区(第一章已经讲过),展开文件一项,选中站点一项,按上面的方法建立一个站点dwmx(当然可以另起一个名字,这里只是为了方便),再选文件,将弹出菜单选项,如下图:

在上图中:
选新建文件夹,然后建立html、image、style三个文件夹,再选新建文件,建立一个index.htm的网页文件(这个为站点的首页),同样你可以在文件这一项内对文件进行其它操作(如删除,设置文件属性,检查链接等)。[小提示:所有带有小箭头的选项都是带有弹出菜单的]
编缉一项可以对站点的文件进行复制,条件选择等操作,可以自己练习。
视图一项可以改变站点文件的显示方法和其它的一些信息,可以自己练习。
站点一项也是对站点进行操作的,如上传,下载,检查链接,同步等,可以自己练习。
在上图中:a 为链接远端主机的操作(如上面建立站点过程中远程信息中提及的FTP主机);b 为刷新站点内文件的操作(如你修改了站点内的内容,点一下,可以取得最新的列表);c 为获取文件(从远程主机把文件下载);d
为上 传文件(把文件上传到远程主机或服务器);e 为取出文件(从远程主机把文件取出);f 为存回文件(把文件存回远程主机);g
为展开/折叠(可以把上图中的窗口展开或收回)。
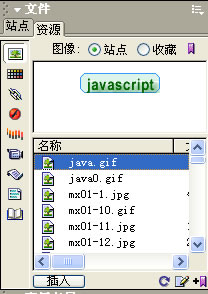
如果你切换到资源,将看到:

这里是你站点内的,图片,颜色,链接等(所有用到的资源都可以找到),下面对上图中的各个按钮加以说明:


点编辑,可以编辑选取的文件,收藏可以把选中的加入收藏,把一些常用的加入收藏,当文件众多的时候方便查找(特别是做大网站时)
![]()
切换到收藏,将显示收藏夹里的项目。