第三章:学习从最简单的开始
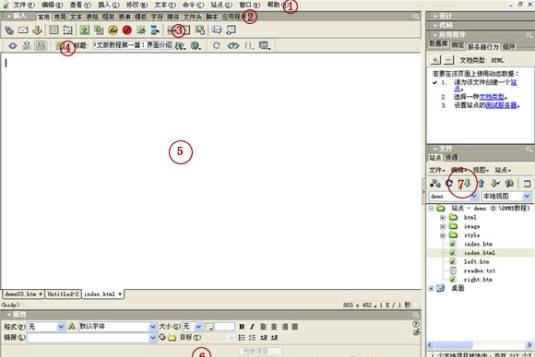
一般推荐大家在站点窗口完成新建网页文件的操作,这样有助大家清楚新建的页面在整个网站的具体位置,找到 ⑦ 区(第一章已经讲述),在站点窗口里新建一个index.htm或index.html文件(上一章定义站点已经讲述过);当然你也可以从
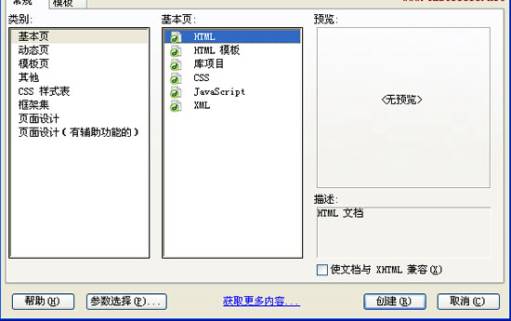
① 区(第一章已经讲述)中的文件(F)菜单,选新建(N) [其中后面的CTRL+N是该操作的快捷键],将出现下面的画面:

其中,如果选中模板,将使用模板创建一个新的网页文件,参数选择(P)...处就是第一章中说的参数选择,这里使用默认文档类型为HTML就行了,创建好之后,将文件保存为index.htm(注意:将它保存到站点文件夹里)。
htm既是文件的后缀,也是这个网页文件的类型说明,表示这个网页文件是属于静态的HTML文件(也可以用后缀html表示),以后大家紧记将网页的后缀改为htm或html,否则传上到服务器之后,浏览器就无法正常打开,当然以后将会用到ASP或PHP后缀的动态网页。
何为CSS?CSS就是Cascading
Style Sheets(层叠样式表单)的简称,可以用来统一网页的风格,后面将用详细讲述。
[提示:为什么网站的第一页的名字通常是index.htm、index.html、index.asp等,而不是其他?举个例子,当你在浏览器打入
http://www.tastelife.net 这个网址时,其实并没有明确地指定打开哪一个页面,但服务器就会自动寻找index.htm、index.html、index.asp等,道理就在于此处了]
设置页面属性
设置页面属性,是在正式开始制作网页前一个必不可少的工序。双击打开刚才新建的index.htm,就自动转入编辑窗口。选择 ① 区(第一章已经讲述)中的修改(M), 页面属性(P)
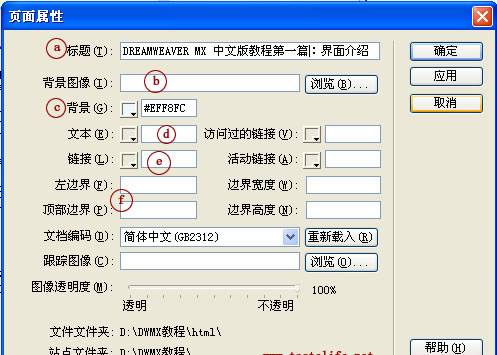
[CTRL+J为该操作的快捷键],设置一些必要的页面属性,如下图:

a 标题(T):页面的标题会直接显示在浏览器的左上方,例如用浏览器打开
草原孤星网站,可以在浏览器的左上角看到该页的标题“★草原孤星-轻轻松松做网页(清爽新版)”。务必要养成为每一页都设定一个标题的习惯,这既便于访问者的浏览,也有助于你在网页编辑的过程中区分不同的页面。虽然标题并不是一个网页必要的元素,但却是体现着网页制作者有否从细处为浏览者着想。
b 背景图像(I):点击浏览(B)按钮,可以为网页添加背景图片。
c 背景(G):默认为白色,点击
可以选择其他的颜色。后面“#FFFFFF”是以16进制形式显示的RGB色值。
d 文本(E):在这里将文字默认设置为黑色。要注意,假如不对背景及文字的颜色进行设置(此时RGB色值显示为空),那么浏览器在显示页面的时候,就会采用系统的默认设置。但因为不同的系统的设置都可能会有所区别,这样就回导致页面的显示效果也是千差万别。因为,为了更好地让页面体现出你的设计思想,就千万别忘记设定页面的背景颜色及文字颜色。
e 链接(L):设定超级链接的颜色,不设定则默认为蓝色。
f 顶部边界和左边界:设置左部及顶部的页边距,一般都设置为“0”以方便于网页的编辑。
其它的可以自行设置一次,看看有何不同。以便熟练。
确保页面的设置正确后,点击 确定结束。
制作一个最简单的网页
万事起头难,就让我们先从最简单的网页做起。如果你是按照先前的步骤一步一步做下来,那么应该可以如下类似的画面:

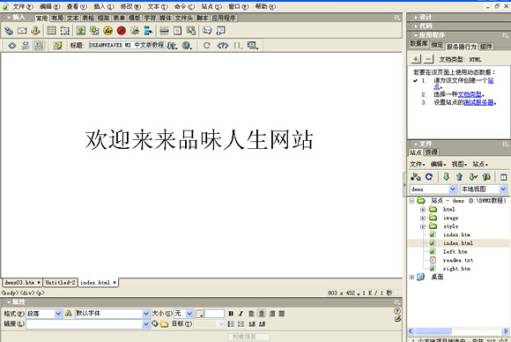
此时光标处于 ⑤ 区编辑窗口的最最左上角,现在可输入你喜欢的任何文字,例如:“欢迎来来品味人生网站”,选取文字,在 ⑥ 区属性面板上的大小(S)下拉菜单
选取文字的大小,例如“7”,再点击面板上的![]() (这个是让对象居中的操作,旁边分别为居左居右)使文字置中,再在文字前敲几个回车,使文字下移,直到使文字完全至于页面中央高度为止,如下图:
(这个是让对象居中的操作,旁边分别为居左居右)使文字置中,再在文字前敲几个回车,使文字下移,直到使文字完全至于页面中央高度为止,如下图:

选取
① 区菜单中的文件(F)> 保存(S)[该操作的快捷键为:CTRL+S]保存页面,恭喜你,你的第一个网页就已经完成了,按
F12 [注:F12为预览网页的快捷操作,你可以从 ① 区菜单中的文件(F)>在浏览器中预览这里操作]看看页面效果,满意吗?