第四章:用图片美化你的页面
上面的网页实在也太单调了,当然无法让大家满意,现在我们来一步一步美化我们的页面。而最简单直接的方法是在网页上添加图片。而很大程度上,人们说一个网页漂亮,通常就是指网页上的图片漂亮。
点击对象面板上的![]() ( ② 区中选中常用将在
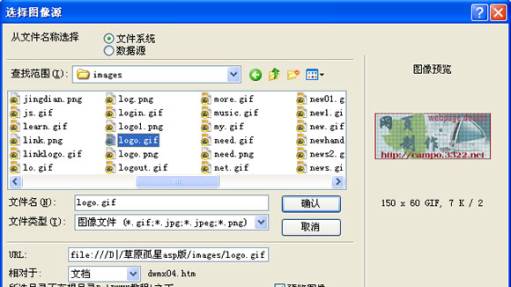
③ 区找到)按钮,然后弹出对话框,选择需要插入的的图片,如下图:
( ② 区中选中常用将在
③ 区找到)按钮,然后弹出对话框,选择需要插入的的图片,如下图:

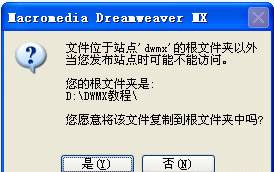
如果被选择的文件,是网站目录以外的文件,系统就会问你时候将图片复制到网站内,如下图。答案当然是“是”,否则网页传上服务器后,图片就不会被显示,因为图片根本就不在网站里面:

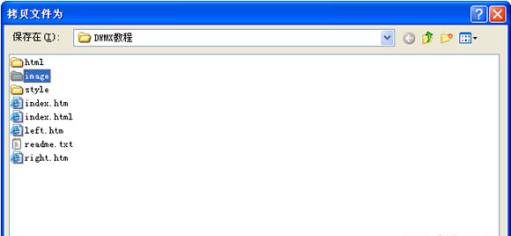
接着,选择图片在网站的存放位置,如下图。我的做法是将所有图片另存放在同一个目录,例如如图所示的“image”,这样可以方便查找。也有人喜欢将图片和网页文件混放在一起,看各人习惯,没有什么特别好,也没什么特别不好。(不过当站点的文件多起来时就显得不好了)

但不知道你有没有留意到第二章里讲述新建站点里提及的默认图像文件夹,如果你设置了这个,将会自动把文件复制到你的默认图片文件夹里去而不会出现上图的对话框。如果你觉得这个操用比较实用,可以现在设置一下(参考第二章,你可以把站点内的image文件夹设为默认图片文件夹)。
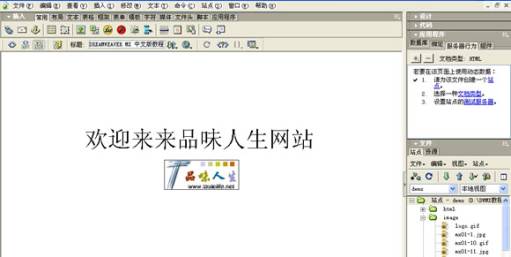
保存完毕,就可以看页面的效果:

[复习:细心的朋友可能发现了,上图右边
⑦ 区的站点小窗口里并没有看到刚才插入的图片,不是按了确定让文件复制进去了吗?,不用急,回头看一下第二章,新建站点里的介绍,是不是说到了一个刷新的按钮,点一下就可以找到刚才插入的图片了,如下图的
b ]

插入图片后,下面接着讲格式化插入的图片:
假设现在我们插入的是如下这张图片:

展开⑥区(第一章已经提及)属性面板,点选该图片

A 图片的缩略图及图片的大小。
B 图片的长宽,如果图片长于宽跟原图的大小不一致的话,这里的数字会用粗体显示;点取一张图片,你可以看到图片会被套上一个框和三个点,三个点分别代表将图片向三个不同的方向拉伸,从而达到放大和缩小的效果;在拉伸过程中,按着Shift键,再拖动角上的点,可以使图片保持宽高比例拉伸,如下图。如果要将图片恢复为原始大小,可以按属性面板右下角的“重置大小”按钮。
C 源文件(S)是图片所在的位置;链接(L)是该图片对应的超链接,由于没有做成链接,所以这里显示为空;后面的两个按钮
![]() ,前者可以拉出一个箭头,直接将图片或链接指向文件夹的某一个文件,后者则是按照传统的方法打开文件夹去寻找某一个文件,按照实际操作的经验,前者作用不大;目标(R)是链接的打开方式。关于链接的建立与注意事项将在后面介绍。
,前者可以拉出一个箭头,直接将图片或链接指向文件夹的某一个文件,后者则是按照传统的方法打开文件夹去寻找某一个文件,按照实际操作的经验,前者作用不大;目标(R)是链接的打开方式。关于链接的建立与注意事项将在后面介绍。
D 对齐(A):图片的对齐方式,这是最基本的网页排版方式之一,方式大家可以自行调试,在此就不占篇幅了。替代(T),是图片的说明,假如我在这里输入:“本站LOGO”,在浏览的时候,将鼠标移到图片上,就可以看到这些说明;边框(B):图片的边框宽度,例如输入
10:

E 图片的置左、居中、置右,相信只要你使用过Word2000 ,就不会对他感到陌生。
H 垂直距:指图片离上面的距离,水平距也是同理,只是水平方向。
F 用于在一个图片上的不同区域制作多个不同链接,也留待后面介绍如何建立链接时介绍。