第五章:文字处理与链接
适当的图片,可以令网页生色不少,但也不要忘记,文字,才是一个网页最基本的要素。现在让我们回过头来看看Dreamweaver可以在文字上耍些什么花招。
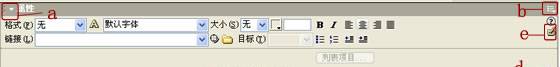
选取一段文字,此时的属性窗口( ⑥ 区)显示如下:

A 格式(F):可以选择几种预设的文字格式;
B 选择文字的字体,这里可以选择的全是是英文字体,如果想选择其他字体,就要选择最底的一项,编辑字体列表...(一般的文字编辑,默认字体就可以了),在那里,你可以加入删除字体列表,这里就不多说了;
注意:因为别人的系统上不一定装有与你相同的字体,所以不要将一些特殊的字体加到列表中并使用。如果真有需要用到这些字体,应当做成图片后再使用。
C 大小(S):文字的大小,数字越大,文字也越大;
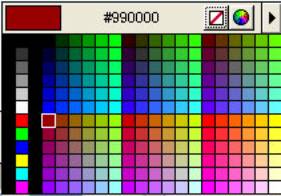
D 在这里选择文字的颜色:

你不仅可以在上面这个调色版上选取颜色,还可以选取屏幕上的任意颜色。其中![]() 可以去掉文字上的颜色,使其显示为默认颜色值;
可以去掉文字上的颜色,使其显示为默认颜色值;![]() 可以选择其他样式的调色版(可以试试选择不同的,看看调色板有什么变化);
可以选择其他样式的调色版(可以试试选择不同的,看看调色板有什么变化);![]() 可以在扩展调色版上选取颜色:
可以在扩展调色版上选取颜色:

在这里,不仅可以选取更为丰富的颜色,还可以通过填写RGB数值来选取颜色并将该颜色值保存起来方便以后调用。
E ![]()
![]() 是设置字体为粗体和斜体。
是设置字体为粗体和斜体。
F ![]() 设置文字的置左、置中、置右。
设置文字的置左、置中、置右。
G 为链接的网址,或文件的路径,如:选中文字,填上http://www.tastelife.net,刚文字链接到品味人生网站。
H ![]() 设置文字段落标号,如:
设置文字段落标号,如:
- 新浪
- 搜狐
- 网易
或
- 新浪
- 搜狐
- 网易
![]() 是设置文本的凸出和缩进的,如:
是设置文本的凸出和缩进的,如:
品味人生
品味人生
其实属性面板上还有一些小按钮的,不知道你有没有留意到了:

a 点击可以显示或隐藏该面板(所有面板上的该按钮均有此功能);b 点击可出现弹出菜单(所有面板上的该扭钮均有此功能),如下图:

如果选择了关闭面板,可以在菜单区(① 区)找回属性面板;d 展开或隐藏非常用的项目(所有面板上的该扭钮均有此功能);e 快速标签编辑器,如果对HTML标签了解的话,使用该项可以事并功倍。
超级链接(L),简称链接,是页面与页面之间一个单向的关联关系。通过点击链接,我们可以从一个页面跳到另一个页面。我们可以在文字、图片建立链接。
1、文字链接
在页面中选取需要建立链接的文字,如下图:

在属性面板的链接(L)一项,填写链接地址,当浏览者点击该链接的时候,浏览器就回跳转到该页面,例如这里填写的是:http://www.tastelife.net
如果你希望该页面是在一个新窗口打开,可以在目标(T)中选择“_balnk”。
如果要链接到网站内的文件,可以点击 ![]() :
:

上图中,我们是将文字链接到dwmx04.htm这个文件,特别注意的是最底的"相对于"的选项,意思是选择相对路径的形式,默认是文件,也可以选择根目录,区别在于,文件是指相对路径是从本页开始计算,而根目录是从根目录开始计算(即“/”)
另外,如果使用站点根目录的模式做成的链接,在本地硬盘直接打开页面浏览通常会出错,但在Dreamweaver的预浏模式和上传上服务器后,都不会有问题。
2、图片链接
图片链接的建立过程与文字链接相似,就不多作介绍了。但特别要提出的是,某些图片,在加上链接后,会出现一个蓝色的边框,要将边框去掉,将边框(B)设为0即可。
3、热区链接
前面介绍的图片链接,一张图只能对应一个链接,能不能一张图对应多个链接呢?答案是可以的,选取一张图片后,可以在属性面板(⑥ 区)看到地图(M)选项:
![]()
其中: ![]() 创建矩形热区,
创建矩形热区, ![]() 创建原形热区,
创建原形热区, ![]() 创建多边形热区。例如我们现在点
创建多边形热区。例如我们现在点![]() ,光标变成一个十字,此时可以在图片上画出一个蓝色矩形的热区:
,光标变成一个十字,此时可以在图片上画出一个蓝色矩形的热区:

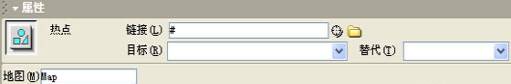
此时对应的属性面板为:

同样地,在链接(L)输入链接地址(“#”表示一个空链接),而替代(T)则为当鼠标指向热区时所显示的文字,与图片的替代(T)相似。我们可以通过
![]() 选择不同的热区,并通过调整热区四个角的控制点调整热度的大小。通过热区,我们可以在图片的任何地方做一个链接,当然可以在一张图片画很多热点,做很多链接,分别链接到不同的页面。
选择不同的热区,并通过调整热区四个角的控制点调整热度的大小。通过热区,我们可以在图片的任何地方做一个链接,当然可以在一张图片画很多热点,做很多链接,分别链接到不同的页面。
关于链接的提示:
1、如果要链接到一个E-mail地址,则在链接(L)处填写:“mailto:地址”,例如mailto:webmaster@tastelife.net,或者点
② 区为常用时 ③ 区中的![]() ,填上文本和E-Mail。那么点击该链接的时候,就回打开默认的E-mail程序,例如Outlook,发送E-mail到webmaster@tastelife.net这个地址。
,填上文本和E-Mail。那么点击该链接的时候,就回打开默认的E-mail程序,例如Outlook,发送E-mail到webmaster@tastelife.net这个地址。
2、如果链接到浏览器无法打开的文件,例如exe、Zip等文件,那么浏览者在点击这个链接的时候,就会弹出对话框,询问是将文件保存到硬盘的什么地方,这就实现了文件下载的功能。
[思考:何为相对链接和绝对链接?]
绝对链接指示文件的完整路径,如:htttp://www.tastelife.net/homepage/homepage.asp或者:D:\草原孤星-新版\homepage\dw\dw4\dw42.htm
相对链接指示文件的相对路径,如:文件index.htm和defaule.htm在同一目录下,从index.htm链接到default.htm只需要在链接处填上:default.htm就可以了,如果default.htm在index.htm的上级目录则:../default.htm,“../”用于返回上级目录。
一般将链接做为相对的,因为这样兼容性比较好,可移植。如果做成绝对的链接,当把网站换了目录后,所有链接将要重新做过。
[目标(T)的说明:_blank为打开新窗口;_parent为父窗口(使用框架时);_seft为本窗口;_top为上级窗口(使用多级框架时)]