第六章:网页的排版(表格篇)
表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
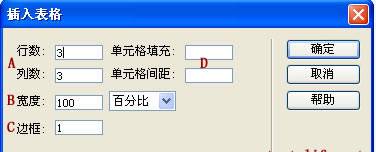
点击对象面板的![]() ,看到如下的对话框:
,看到如下的对话框:

A 行数:表格的行数;列数:表格的列数;
B 宽度:表格的宽度,单位可以是像数(Pixels)或百分比(Percent)。按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化。后面会继续深入讲解两种定义方法的区别;
C 边框:表格线的宽度;
D 单元格间距:单元格间距;单元格填充:单元格内距。所谓的单元格,就是表格里面的每一小格。
按照如图的设置后,就得到下面这个表格:
|
|
|
|
|
|
|
|
|
|
|
|
在表格线上点一下,可以全选整个表格,此时可在属性面板看到:

A 行(R),列(C):表格的行和列;
B 宽(W),高(H):表格的宽和高,通常情况下,我们都不会定义表格的高度;
C 间距(S),边距(P):单元格间距和单元格边距;边框(B):表格线的宽度;
D 对齐(A):表格的对齐方式,可以将表格靠左(Left)、置中(Center)、靠右(Right);
E ![]() 消除列的宽度设置;
消除列的宽度设置;![]() 消除行的高度设置;
消除行的高度设置;![]() 将表格宽度的设置由百分比转换为像素;
将表格宽度的设置由百分比转换为像素;![]() 将表格高度转化为象素;
将表格高度转化为象素;![]() 将表格宽度转化为百分比;
将表格宽度转化为百分比;![]() 将表格高度转化为百分比;
将表格高度转化为百分比;
F 背景颜色(G):设置表格的背景颜色;
G 边框颜色(R):设置表格线的颜色;
H 背景图像(B):设置表格的背景图,如果设置了背景图,背景颜色就失效了;点击后面的公文包按钮选择背景图;
如果我们把光标移到其中一个单元格,此时看到的属性面板又有所不同:

A ![]() :合并单元格(之前要先选择相应的需要合并单元格);
:合并单元格(之前要先选择相应的需要合并单元格);
![]() :拆分单元格,拆分为多行或多列;
:拆分单元格,拆分为多行或多列;
B 水平(Z):单元格内部的水平对齐方式,作用与 ![]() 类似;
类似;
垂直(T):单元格内部的纵向对齐方式;
C 宽(W),高(H):单元格的宽度与高度;
D 背景(B):单元格背景图;
E 背景颜色(G):单元格背景颜色;
F 边框(R):单元格边框颜色。
如果你的网页里没有一个表格,那可以说算不上一个网页(FLASH做的除外),表格的重要性就可想而知。表格的参数说得差不多了,使用表格有很多的技巧,你可否知道呢?
1.使用表格排版网页,可以使你的网页更美观。(将表格的宽设为100%,可以使网页的兼容性更好),有的人喜欢有层来排版,但层在不同分辨率的浏览器中有不同的效果,兼容性不好。
2.不要把整个网页放在一个大的表格里,因为一个大表格里的内容要全部LOAD完才会显示,如果整个网页放在一个表格里,那么你的网页就只会两种情况:1)全部不显示。2)全部显示出来。
3.插入一个表格,边框大小设为0(border=0),间距设为1(cellspacing="1"
),背景色设为深色(如bgcolor="#000000"),全部选定单无格,并将单无格的背景色设为浅色(如:bgcolor="#FFFFFF"),这样可以得到一个细线边框的表格,请看下面的例子:
|
|
|
|
|
|
|
|
|
|
|
|
当然你也可以另一种方法做到:将表格的边框设为0,选取表格,用CSS样式,为表格设一个大小为1的边框(这种方法做出来的兼容性会差一些)。
4.动态改变表格的颜色,可让网页更有动感,把鼠标移到下面表格看看效果。
|
|
|
|
|
在单元格的<td>标记里加上:onMouseOut="this.style.backgroundColor=''
"onMouseOver=this.style.backgroundColor='lightgreen'就可以了;这些是些javascript脚本,如果你看不懂,可以暂时不必理会,其中lightgreen为鼠标移上去的时候单元格出现的颜色。
5.用表格代替水平线,插入一个表格,将高度设为1(按需要设定),当然也可以将宽设为1,制作竖线。
注:在DREAMWEAVER里制作时,先将高设为1后,切换到代码窗口,将表格里的空格符去掉( ),如果不去了,将看不到效时。请看下面
|
|
6.制作有立体感的表格,请先看下面的几个例子:
|
|
|
A 表格的参数:border="1" cellspacing="0"
cellpadding="0" bordercolor="#FFFFFF"
bordercolorlight="#000000" bgcolor="#9999CC"
B 表格的参数:border="1"
cellspacing="2" cellpadding="0" bgcolor="#9999CC"
C 表格的参数:border="1"
bordercolor="#FFFFFF" bordercolorlight="#000000" bgcolor="#9999CC"
其实有一个技巧:把bordercolor设为浅色一点,表格就会凸起来了。
表格的特殊属性,请看下面的例子:
|
表格的说明 |
代码如下:
<table width="300" cellpadding="0"
cellspacing="0" align="center">
<tr>
<td><fieldset style="width:300" align="center">
<legend>
表格的说明
</legend>
<p align="right">
</fieldset></td>
</tr>
</table></p>
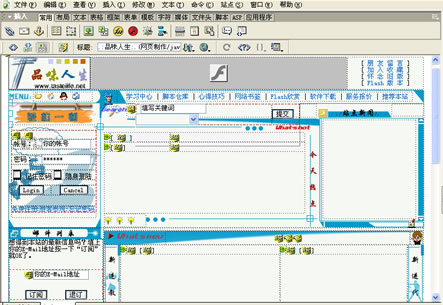
表格的嵌套在网页制作中被经常使用到,尤其是在新浪、搜狐、网易等门户网站中,为了使大量的信息整齐地展示在浏览者面前,表格的嵌套就使用得最为频繁。下图是品味人生的首页在编辑状态下的情况,可以看到,页面密密麻麻地布满了表格线:

在刚开始时候,对上面表格应用可能看得不太懂,但做网页时间长了,就可以领悟出其中道理了。