第九章:互动效果(行为应用高级篇)
一、浮动提示:
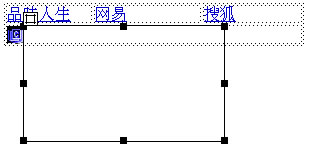
1.首先插入一个两行三列的表格,第二行的三个单元格合并起来,边框为0,并填充文字,文字加上应该的链接,第二行的单元格插上一个图层(命名为:good),如下:

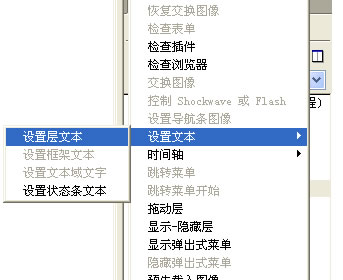
2.选取“品味人生”四个字,按Shift+F3,打开行为面板,点击行为面板上的![]() ,选取设置文本,再选设置层文本,如下图:
,选取设置文本,再选设置层文本,如下图:

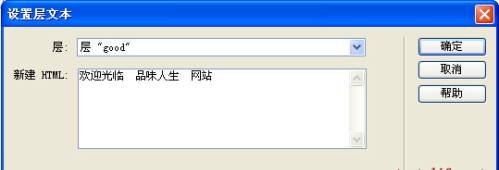
3.然后出现对话框如下(在新建HTML里填上需要的文字),然后按确:

4.再点击一次![]() 重复刚才的步骤,不过这次,新建HTML里不填任何文字,然后确定。行为面板变为下图:
重复刚才的步骤,不过这次,新建HTML里不填任何文字,然后确定。行为面板变为下图:

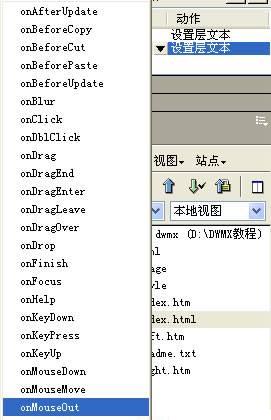
5.把第二次加进的行为onMouseover改为onMouseout,(点onMouseover旁边的![]() ,找到onMouseout后选中它,如果找不到,选显示事件,再选其它版本浏览器,这样就有onMouseout了),如:
,找到onMouseout后选中它,如果找不到,选显示事件,再选其它版本浏览器,这样就有onMouseout了),如:

6.再选取网易两个字,操作和上面的步骤一样,只不过加入的文字不同。
7.再选取搜狐两个字,操件同理。
8.把网页保存下来,按F2看看你的大作吧,呵呵,也可以看看下面的例子:↓↓
|
|
||
[提示:层是可以定义位置和大小(注意属性面板)的,如果在第2步的时候,设置的不是层文本,是状态条文本,提示将出现在状态条(此做法不必插入图层)]
二、网页中做动画
1.准备一张图片:

2.了解一下Dreamweaver MX中的时间轴。
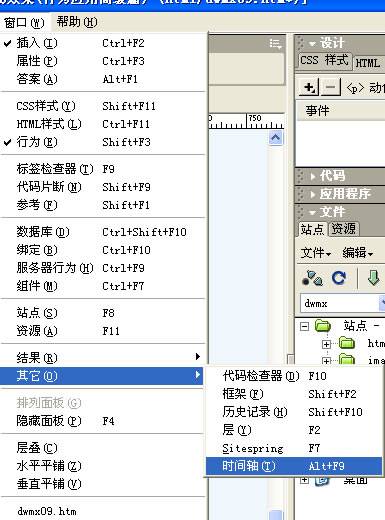
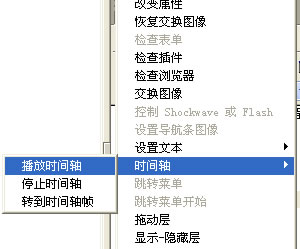
在下图的方法中你可以找到时间轴(或者按下快捷键ALT+F9):

Dreamweaver的时间轴和FLASH中的时间轴是差不多的,我们的目的是让图片按时间轴上的设定进行运动。
3.点一下对象面板上的![]() ,在网页设计区画出一个图层,在图层里插入刚准备好的图片,调整图层的大小,让其适合于图片:
,在网页设计区画出一个图层,在图层里插入刚准备好的图片,调整图层的大小,让其适合于图片:

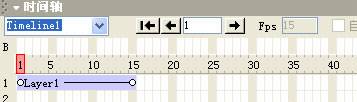
4.用鼠标选中图层,并将其拖到时间轴的的第1个小格:

然后将第15那个格拉远一些,如拉到40,这样可以让动画放得慢些:

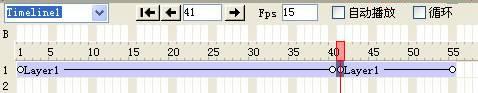
5.再次选中图层,并用鼠标再次把它拖到时间轴,如下图:

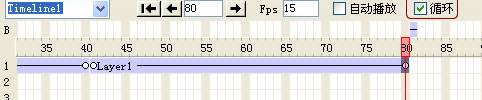
用鼠标点一下时间轴上的第55点,并把它拉到第80点:

用鼠标点一下时间轴第40那个格子,然后把目光移动属性面板,把层的左(L),加上300(即让其右移300像素);
用鼠标点一下时间轴第41那个格子,然后把目光移动属性面板,把层的左(L),加上300(即让其右移300像素):

请注意上图带有红色框处,原来为73px,加上300后变为373px。
6.插进两个按钮,第一个的标签(L)为播放,第二个为停止,如下图:

选中播放这个按钮,加上播放时间轴的动作:

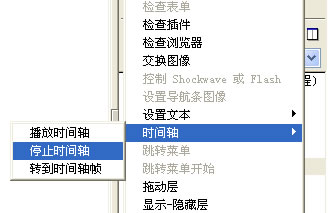
选中停止这个按钮,加上停止时间轴的动作:

7.把时间轴上的循环勾上:

大功告成了,按F12就可以看到你的大作了