第十章:CSS样式表的设置和应用
在上面我们已经学习过要改变字体的颜色大小等,可以先选取文字,再在属性面板上设置,但试想想,如果文字或图片非常多,都要这样一一设置会不会很麻烦呢?下面我们学习另一种定义的方法。
在学习前先学点基础:
CSS是Cascading
Style Sheets(层叠样式表单)的简称。它允许作者在HTML文档中加入样式(如字体类型、颜色、大小等等)。对于设计者来说它是一个非常灵活的工具,不必再把繁杂的样式定义编写在文档结构中,可以将所有有关于文档的样式指定内容全部脱离出来,在行内定义、在标题中定义,甚至作为外部样式文件供HTML调用。CSS在当前的网页设计中已经成为不可缺少的技术,例如我们现在最常见的去除连接文字的下划线就是CSS最简单的应用。
Dreamweaver是最早使CSS的应用方便于使用者的网页工具之一。通过直观的界面设计者可以定义超过70种不同的CSS设置,这些设置可以影响到网页中的任何元素,从文本的间距到类似于多媒体的转换。你可以随时创建自己的样式单,然后在任何时候连接调用它。
首先让我们了解CSS最基本的特性:分组、继承、层叠
分组:通常我们需要同时改变几种样式的属性,CSS允许声明通过使用分号分隔其内容的方式来进行分组。例如:body,td,p
{color:#000000,text-align:left}
继承:通过继承,CSS设置可以被应用到多个标识中。绝大部分(但不是全部)的CSS声明可以通过封闭CSS选择器中的HTML标识来被继承。例如通过一个CSS设置来改变整个页面的字体:
body { font-family: "Arial"; font-size: 14px; line-height: 18px;
color: #000000}
这种形式的定义之所以可能,是因为<body>标识被认为是页面上所有元素的父标识。
层叠:Cascading描述了覆盖通用样式的局部样式的能力。在相同的方式中,一个普遍地应用到某一块文本上的CSS规则可以被其他应用到相同文本中某个更为特殊的部分的规则所覆盖。例如你所看到的本文中的所有英文字体均属特别定义。
样式表的使用有三种方式:连接、导入、嵌入。其中连接和导入可用于多个页面共用一个样式表文件(在这两种方式中,通常Link方式在浏览器中等到更好的支持);嵌入则仅对单一页面起作用。在Dreamweaver3及以前版本中,用户可以选择使用哪种方式设置CSS,但在Dreamweaver4以来,默认的是使用LINK方式,即只要用户设置CSS,那么就自动将其设置保存为一个CSS文件,以便在站点文件中调用。
下面以嵌入式定义本页的样式。按下Shift+F11打开CSS面板(CSS面板面于DREAMWEAVER MX的右边,和行为,HTML样式均在设计窗口),点击CSS面板上的![]() 新建一个样式表,如下图:
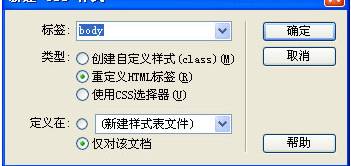
新建一个样式表,如下图:

选中重新定义HTML标签(R)和仅对该文档两项,标签这里选取<body>,按确定后,出现:

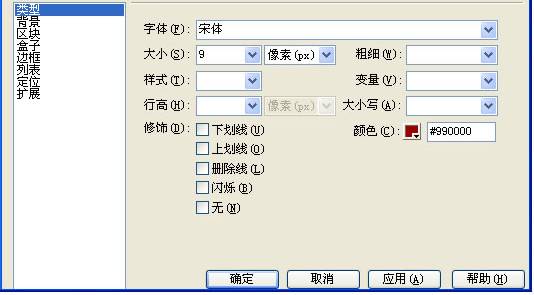
具体设定如上图,设好后按确定。
说明:
上面的定义选择了<body>标签,也就是说<body>标签内的文字都将会是宋体,大小为9像素(PX),颜色为#990000。
<body>是网页的主体,也就是说网页内的所有文字都如上定义。
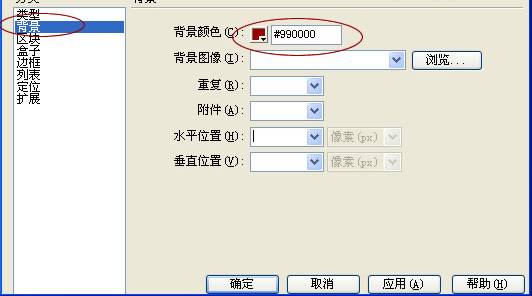
你还可以定义边框,背景,有无上、下划线等。
平时上网你多留意就会发现了,很多网站做出来的链接都是无下划线的(或者鼠标移到后下划线不见了),而自己做出来的网页总是有下划线的。还有是:在浏览器里更改了字本的大小后,字体却没有变化,而自己做的总会变大变小的。
再次点击CSS面板上的![]() ,这次选中使用CSS选择器和仅对该文档两项,选择器哪里,选a:link,确定后的参数设定如下:(字本装饰那里选无,表示无下划线)
,这次选中使用CSS选择器和仅对该文档两项,选择器哪里,选a:link,确定后的参数设定如下:(字本装饰那里选无,表示无下划线)

<a>是指有链接的文字,下面详细解说:
a:link:表示已经链接;
a:hover:表示鼠标移上链接时;
a:active:表示链接激活时;
a:visited:表示己点击过的链接。
然后重复几次上面步骤,按你的喜欢分别定义好上面几个标签,就可以使你作的网页中的链接有无下划线了。
下面使用Class选择器定义一个表格,在新建样式表的对话框里选中创建自定义样式(CLASS)(M)和仅对该文档两项,名称那里把.unnamed1改为:.table(注意:前面是有个小圆点的)设定参数如下:


插入一个一行一列的表格,边框为0,宽为100像素,右键点击刚插入的表格,在弹出的菜单里选CSS样式(C),然后再选table,看看下面的效果吧:
|
|
其实使用链接的方式(新建样式表)也是一样道理的,只不过,生成了一个CSS后缀的文件,以后多个网页可以共同使用,还有其它很多很多的参数慢慢体会下吧。
其中有个扩展的,不知道你有没有看到,这个功能很强,可以改变光标的样式,还有定义滤镜,可以自己去试试。
CSS面板上的几个按钮说明如下图:
