第十一章:框架和表单使用
一、框架使用:
上网时候,经常看到点击左边,内容从右边出来之类的网页,其实就是框架的应用了。
在插入面板(② 区),选中框加,将看到:
![]()
点击需要的框架样式就可以插进去了(你还可以从菜单栏的文件(F),选择新建(N),建一框架页面),比如点一下第一个,就出现了一个左右式的框架:

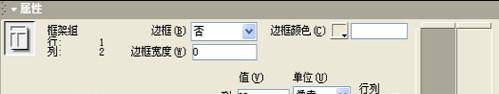
中间的细线是可以拉动的,以便调整左右窗口的比例,点一下中间的细线,在属性面板将看到:

其中边框(B)处可以选:是、否和默认(即是否显示边框),如果你选显示边框的话,还可以设边框的颜色(C)和边框的宽度(W)
还有是左右框架的比例,在上图,我选了80像素,也就是说,左框架为80像素,剩下的是右边框的宽度,当然还可以选百分比和相对的,如下图:

框架的参数就说完了,接着你就可以把鼠标光标移到左边或右边设计网页了。
值得注意的就是链接问题了,比如,在左边填上“链接测试”几个字,并加上链接:

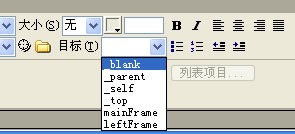
在属性面板的目标(T)处,将看到:

在以前的链接里,只是看到:_blank,_parent,_self、_top几项的,现在多了mainFrame和leftFrame
mainFrame指的是主框架,也就是右边的,如果链接的目标选了mainFrame,则点击链接时,内容将在右边出现;leftFrame指左边,链接目标为leftFrame则内容在左边出现;如果选_seft刚在本窗口出现;选_parent则在框架窗口出现了(也就是替换整个框架了);选_top将在上级窗口出现,在本例子和选_parent无差别,因为上级窗口就是_parent。
二、表单使用:
在第一章,已经有简单的说明了,如下图:

A 为表单;B 为文本框;C
为隐藏域;D 为文本区域;E
为多选框;F 为单选框;G
为单选按钮组;H 为列表/菜单;I
为跳菜单;J 为图像域;K
为文本字段;L 为按钮;M
为标签;N 为字段集。
当要在网页中输入内容时就要用到表单了,比如留言板,BBS,网上订单等。
处理表单的内容,要用到网络编程,如asp,php,cgi,jsp等,我们暂时不理会,下面学习制做一个通过电子邮件发送的表单:
1.点一下 A 插入一个表单,如下图:
![]()
2.在表单内插入一个四行两列的表格(边框为0),并填上文字,如下图:

3.把光标移到表格的第一行第二列,点一下
B 插入一个文本框;光标再移到表格第二行第二列,再插入一个文本框;光标移到第三行第二列,点一下
D 插入一个文本区域;合并表格第四行的两个单元格,点两下
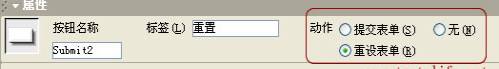
L 插入两个按钮;选中第二个按钮,在属性面板把动作设为重设表单(R),如下图:

文本框的参数说明如下:
字符宽度:可以理解为框的宽度,即为多少个字符的长度;
最大字符数:框可以填写字符的最大个数;
类型:单行就是见到的样子,如果选多行就变为文本区域了,如果选了密码,填上去的内容将以*号表示;
初始值:是表单最初的内容;
按钮的参数说明:
按钮名称:可以理解为名字;
标签:就是按钮上显示的字;
动作:提交表单(提下时发送表单的内容);无(普通按钮);重置表单(按下后表单的内容还原为默认状态)
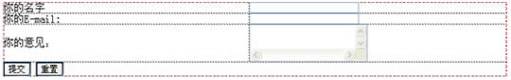
其它的就不一一细说了,可以自己认真看看,按上面步骤操作后会出现下图的样子:

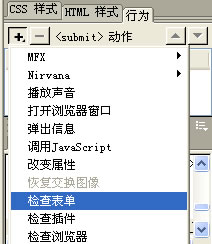
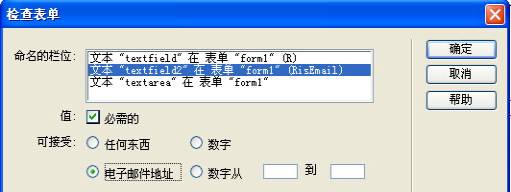
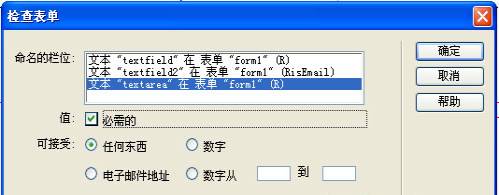
4.按下SHIFT+F3打开行为面板,选中提交按钮,添加检查表单的行为,如下图:

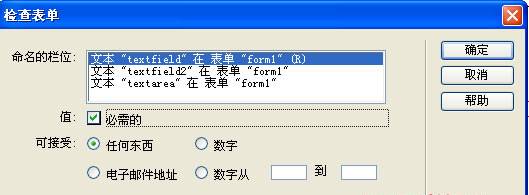
参数设置如下图所示:



5.选中整个表单,然后在属性面板设置如下图的参数:

动作处填上:mailto:你的email地址
目标处,如果需要打开新窗口的方式发送,可选_blank
如果要为发送的表单添加标题,可以在动作处填上:mailto:你的email?subject=这是我的意见
其中把你的email换成你的电子邮件地址,这是我的意见为邮件的标题
做出来的效果如下:
关于邮件提交表单的说明:提交的表单是通过发送电子邮件的软件发送出去的,如outlook,如果电脑上没有装任可类似的软件或者没有设置好,表单将无法发送。