用表格搭建页面
现在有好几种尺寸的显示器,“14、15、17、19”英寸,网页要在每个显示器上显示正常,就要设置恰当的参数,常用的是在页面中插入表格放内容,采用象素和百分比两种。
采用象素为单位,是以使用最多的显示器为参照的,现在数量最多的显示器是15英寸和17英寸的,所以页面使用象素为单位时,是以15英寸为标准,常用800×600的分辨率。
使用百分比,可以在各种显示器上有相同的效果,宽度设置为100%时,在各种显示器上全屏显示。下面分别介绍这两种方法。
简明步骤:打开一个页面→插入表格→设置表格宽度
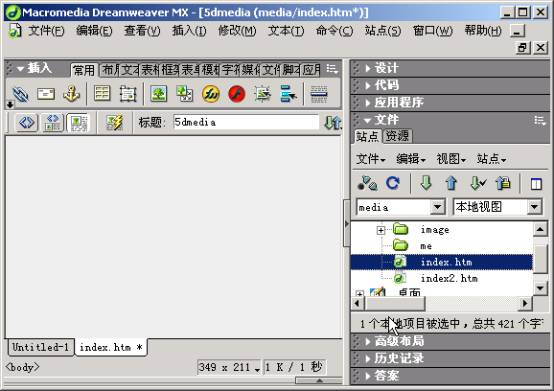
在以前建立的media站点中,新建index.htm文件,双击打开。

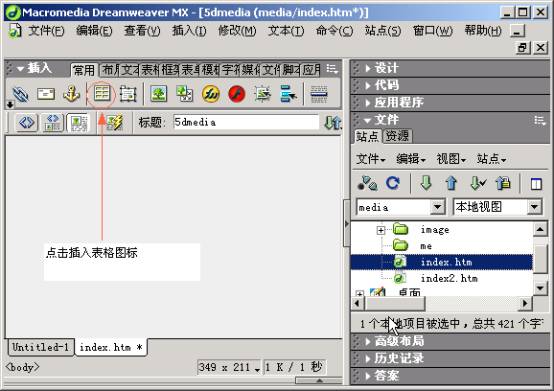
点击插入表格图标

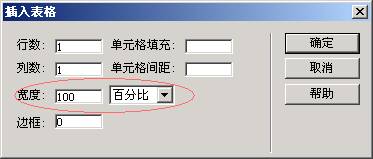
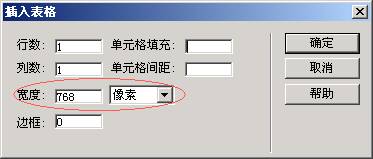
打开“插入表格”对话框,设置行数为1,列数为1,宽度选百分比,值为100,边框为0

在下面直接按确定

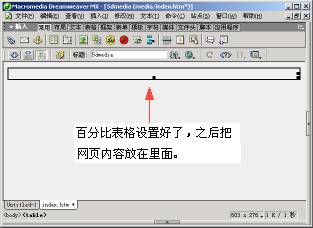
一个可以在各种显示器上全屏幕显示的网页就搭建好了。以后要做的是在表格里填充内容。

下面介绍象素大小的表格设置,选择像素为单位,值为768。可以在15英寸显示器上全屏幕显示,在17英寸显示器上也有好的显示效果。相对使用百分比制作网页,采用像素比较简单。

使用像素作单位时,可以用不同的值,下面是一些站点的宽度值:
5D多媒体http://www.5dmedia.com/首页:宽760像素。
Microsoft 中文主页http://www.microsoft.com/china/ms.htm:宽100%
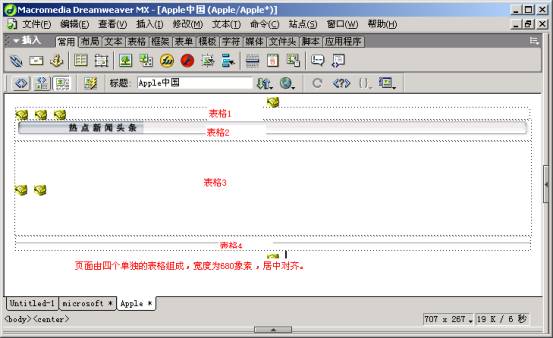
Apple中国主页http://www.apple.com.cn/:宽680像素。
三星电子http://www.isamsung.com.cn/:宽700像素。
联想http://www.legend.com/:宽725像素。
以上这些站点的网页宽度,说明宽度没有一个固定值。
做一个在800×600分辨率下满屏幕显示的页面,可以大致选择一个近似的值:“宽768高430”,“宽776高430”等。
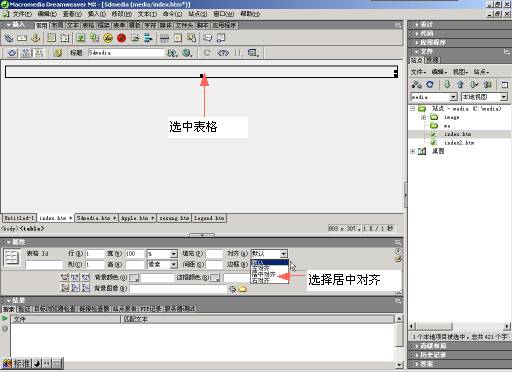
用像素为单位的表格,大多是把表格设置为居中对齐。选中表格,在属性面板选择对齐方式为居中对齐。

完全下载一个表格的内容,才能在IE中显示出来。如果页面文件小,可以只有一个表格放内容。如果页面文件很大,可以在页面中,从上到下放几个宽度相同的表格,分别放不同的内容,这样就会一个一个显示表格里面的内容,不用等整个网页的内容下载完。下面是Apple中国主页的结构