版式设计
设计精美的网站,都是采用了优秀的版式设计。做一个网页,先要规划好版式。本篇主要介绍制作网页时的版式设计。
主要内容:
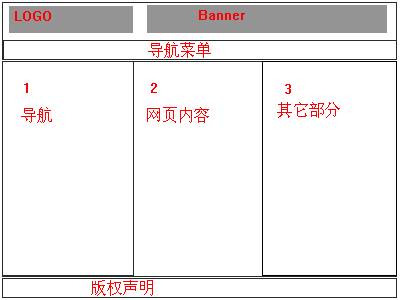
几种常用的版式(分栏结构),LOGO(标志)尺寸,Banner(横幅)尺寸,导航栏类型,导航菜单位置,网页内容,版权声明。

以上是一个主页的简单结构,由三个表格组成。第一个表格,二行一列,第一行放LOGO和Banner,第二行放导航菜单。
中间一个表格,一行二列,里面再分别插入两个表格,左边表格放导航或者图片,右边表格放网页内容。典型的二分栏结构。
下面一个表格,一行一列,放版权声明。
几种国际尺寸的Banner:468×60(全尺寸Banner),392×72(全尺寸带导航条Banner),234×60(半尺寸按钮)。
LOGO: 88×31
实际中Banner和LOGO尺寸是根据设计需要选择大小,并不受标准的限制。常见的LOGO在页面的左上方,Banner在页面的右上方。也有相反的例子。例如三星电子http://www.isamsung.com.cn/
,说明在设计时,并不受什么标准的限制。
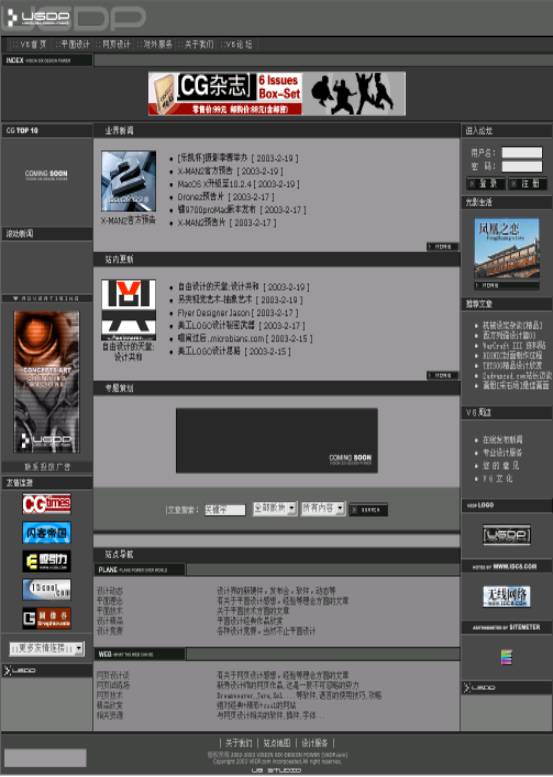
常见的分栏结构,还有三分栏,四分栏。下面是一个三分栏的结构:

最下面的表格,一行一列,放版权声明,联系方式。
导航栏在网页的设计中,直接关系到使用网页的方便,和整个网页的美观也有很大关系。
如果是以内容为主的网页,直接放入文字作为栏目,以键盘上的“|”分隔,一行一列的表格,如果栏目多,可以变成二行一列的表格。常见于门户网站,如http://www.163.com
如果内容很多,兼顾美观,推荐使用弹出式菜单,在Dreamweaver MX中文版中可以直接做出弹出式菜单,不象以前的版本那么复杂,将在以后的文章中介绍。
如果是个人网站,内容较少,可以使用尺寸较大的图片作菜单,应用CSS滤镜后,可以有很好的效果。
现在最流行的就是Flash导航菜单了,晃到一个按钮上时,有动画有声音,效果非常好。但是在没有装Flash播放器的电脑上,不能显示。
现在国内使用较多的是使用按钮做导航。
在Dreamweaver
MX中文版提供了直接制作Flash按钮的功能,输入文字就可以做出中文的Flash按钮。
导航栏有横排的、竖排的,也有两种都有的,横排的例如:V6艺术精英http://www.v6dp.com/这个站点页面采用的是百分比,在任何电脑上显示都是全屏幕的。

坚排的如三星电子http://www.isamsung.com.cn/ 另外这个站点LOGO在右上角。

横排坚排均有的:联想http://www.legend.com/联想的菜单栏还使用了弹出式菜单。

网页的内容主要是文字和一些图片,为了方便阅读,两行文字之间的距离不宜太近。需要在CSS中设置行距,将在以后的文章中介绍。