定义链接的各种状态
在CSS样式中,定义链接的各种状态,也是必须掌握的。绝大多数站点的CSS中定义了链接的各种状态。定义链接的各种状态,可以理解成定义锚标签a的各种状态。
a:link 没有接触过的链接
a:visited 访问过的链接。
a:hover 鼠标放在链接上的状态。
a:active 在链接上按下鼠标时的状态。
在接下来,将通过实例,让大家了解各种链接的状态,还有创建的方法。
1. 没有定义链接样式的网页。采用默认蓝色,下划线,文字也很大。
个人认为,设计精良的网站,都没采用这种默认的蓝色。下划线是为了容易分辨链接,但是如果链接很多,下划线反而不利于阅读。有一个好的导航就够了,所以也没必要使用下划线。

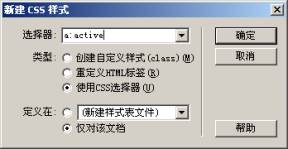
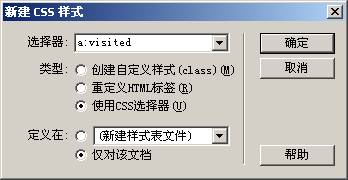
2.点击“CSS样式”面板右下角的“新建CSS样式”按钮。

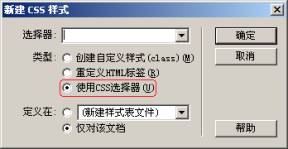
3.在“类型“中选择“使用CSS选择器”。定义在“仅对该文档”。

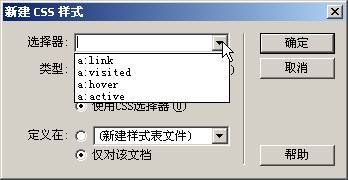
4.点击“选择器”旁边的下拉按钮。弹出各种状态的锚标签。

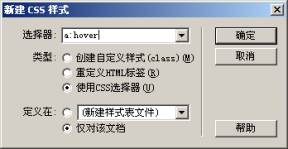
5.选择“a:link”标签。a:link是指没有接触过的链接。a:link表现的是链接的常规状态。

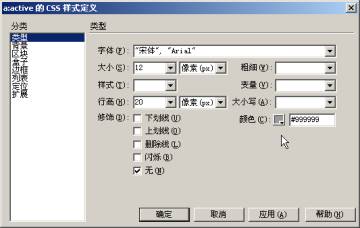
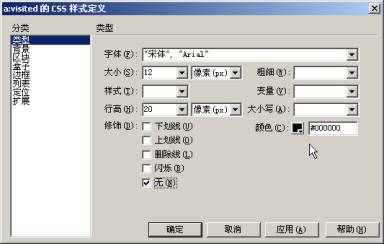
定义字体为宋体,修饰选择“无”就可以去掉下划线,行高为20像素,颜色为#333333灰色,以和文本默认的黑色有差别。

定义“a:link”标签样式后的网页。

6.选择a:hover标签。a:hover是指鼠标放在链接上的状态。

定义字体为宋体,大小为12像素,颜色为红色#FF3300。

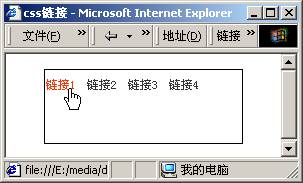
在浏览器中,鼠标放在链接上面,链接变成红色。

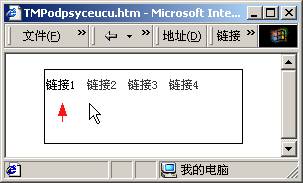
7.选择“a:active”标签,a:active是指在链接上按下鼠标时的状态。

定义字体为宋体,大小为12像素,颜色为灰色#999999。

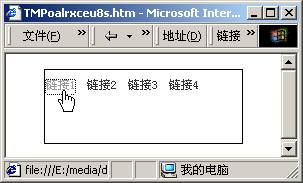
在浏览器中,鼠标在链接上按上时,链接变成灰色。注意到没有,在链接上按下时有虚线框。

8.选择“a:visited”标签。a:visited是指访问过的链接。

定义字体为宋体,大小为12像素,下划线为“无”,颜色为黑色。

在浏览器中点击链接,鼠标离开链接后,链接颜色就变成黑色。跟旁边灰色的链接还是有细微差别的。

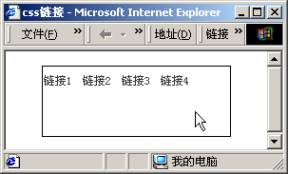
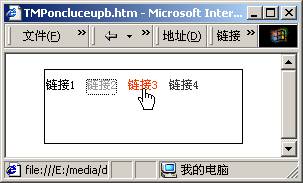
最后,看看在浏览器中,鼠标作用于链接表现出来的样式。
链接1是访问过的颜色,链接2是鼠标按下时的状态,链接3是鼠标放在链接上的状态,链接4是没有接触过的状态。

各种链接状态的用途:
“a:link”(没有接触过的链接):用于定义了链接的常规状态。如果希望各种链接都相同,就只需要定义这种链接状态。这种链接状态是基本的,推荐至少要定义这种链接。
“a:hover”(鼠标放在链接上的状态):用于产生视觉效果。鼠标放到一个链接上,链接就会产生变化。推荐“a:hover”链接颜色使用红色,红色链接能产生极好的视觉效果。当鼠标离开这个链接时,这种状态的链接就消失。多用于讲究视觉效果的网站。
“a:visited”访问过的链接:用于阅读文章,能清楚的判断已经访问过的链接。“a:visited”链接状态的颜色要和普通文本的链接和其它状态颜色不同。多用于以内容为主的网站。讲究视觉效果的网站可以不用。
“a:active”在链接上按下鼠标时的状态:用于表现鼠标按下时的链接状态。实际中应用很少。如果没有特别的需要,可以定义成和“a:link”状态或者“a:hover”状态一样的。
象本文这种“仅对该文档”的CSS,定义好后直接就对文档生效了。如果是定义成外部CSS样式表文件,就需要把每种链接状态的定义都保存在同一个CSS文件里面,需要应用时,链接这个CSS文件就可以了。