设置个别链接的CSS样式
首先看看给页面链接定义样式的效果。
1.打开一个网页

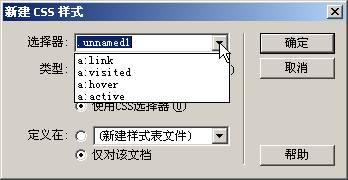
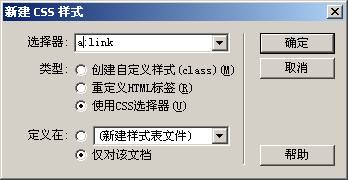
2.在类型中选择“使用CSS选择器”,定义各种状态的样式。

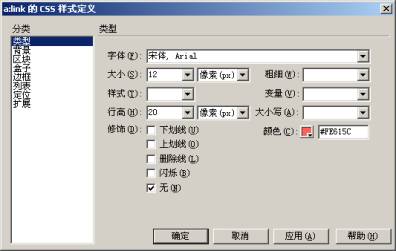
3.定义样式,实例中把a:link定义成红色。

4.页面中的所有链接将采用相同样式。

设置个别链接的CSS样式。
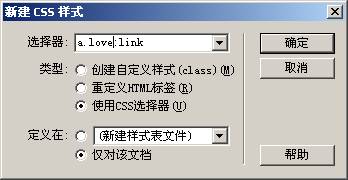
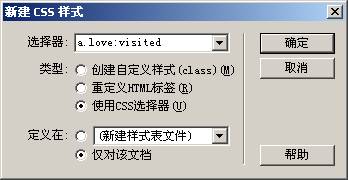
1.在类型中选择“使用CSS选择器”,选择器中选择“a:link”,把插入点放在a后面。

2.在a后面输入.名称,实例中输入.love。

3.定义样式。

4.定义好的样式在样式面板中显示出来。

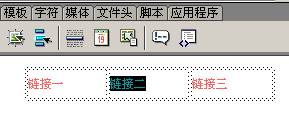
5.选择一个链接。

6.点击样式名称。样式应用到所选链接。

7.应用样式后的网页。

8.继续以同一个名称定义其它链接状态。个别链接的CSS样式就做好了。

使用这种方法可以做出多个不同的链接样式。