测试和上传
一个站点做好后,需要对站点进行测试。
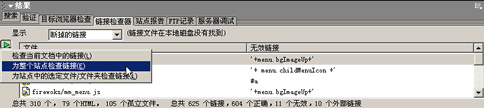
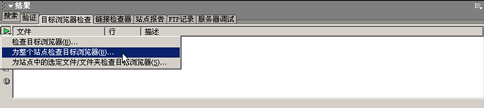
1.打开窗口菜单>结果>链接检查器,或者按“Ctrl+Shift+F9”快捷键,打开

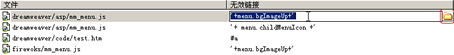
2.点击无效链接,点最右边黄色的文件夹图标,选择正确的文件。

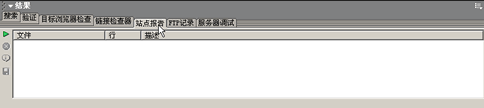
3.在站点报告测试。

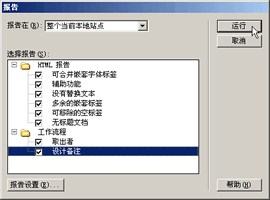
4.选择报告的内容。运行报告。

5.检查浏览器的兼容性。

一个站点经过测试,修改所有错误之后,就可以上传了。
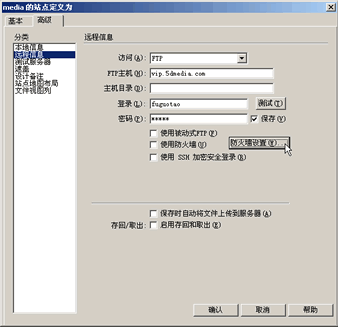
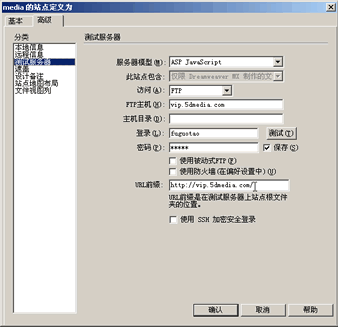
1. 点击“站点菜单”,点击“新建站点”,在高级面板中。设置远程信息。
访问:FTP。
FTP主机:FTP地址。
主机目录:如果没有特别规定,为空。
登陆:你的用户名。
密码:密码。

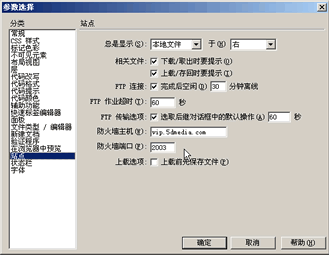
2.点“防火墙设置”按钮,在参数选择窗口,防火墙主机里输入FTP地址,防火墙端口中输入端口值,常见的是21,这要看空间服务商的规定。

3. 点击“测试”按钮,完成测试。

4.测试服务器。

5.在站点面板,点击“连接到远端主机按钮”,连接成功后,点“上传文件”按钮,完成文件的上传。

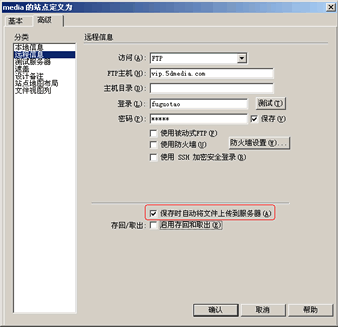
6.虽然很多人使用Flashfxp或者Cuteftp这样的工具上传。但是我认为放弃使用Dreamweaver站点管理器上传网站是个技术上的错误。在定义站点时,选择“保存时自动将文件上传到服务器”,以后更新网页,更新模板,更新库,都可以自动上传到服务器。使用Dreamweaver上传功能,可以使站点维护变得非常简单,因此强烈推荐使用!
7.在定义站点时,选择“启用存回和取出”,在协作环境中工作,就可以从本地和远程服务器中存回和取出文件。

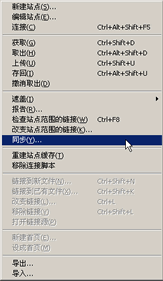
8.点击站点面板里的“站点”按钮,在弹出的菜单中选择“同步”,就可以使远程站点和本地站点内容同步。

到此,一个站点的制作就完成了。本教程仅面对初学者,只是讲解了一些浅显和基础的东西,为了让初学者明白建站的流程,并没有讲行为,层,时间线,框架等内容,这些内容将在以后单独讲解。制作多媒体网站,并不是只靠Dreamweaver就能完成的,Dreamweaver不具备处理图片的能力,还需要Fireworks或者Photoshop这样的软件配合,先做出效果图,切图后在Dreamweaver中处理。