DW时间线(Timelines)
前面我们已经讲过,timeline是通过改变层的位置、大小、可见性以及叠放顺序来创建动画,也就是说timeline只能移动层。所以,如果要移动图像或文本,就要先创建个层,然后将图像、文本或其他类型的内容插入到层中,然后通过移动层来移动这些元素。
原来我们讲过简单的timeline设计和使用,现在我们讲一个稍微复杂的例子。
(1)设计一个复杂的timeline
在这个例子中,点一下“飞行”按钮,飞机就向前飞,而且飞行路线也不是直线;再点一下“停止”按钮,飞机就在现在飞到的位置就停下来了。
下面我们来设计这个例子。
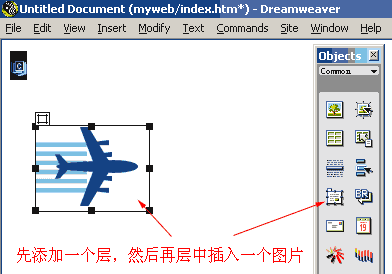
在页面创建一个层,在层中插入要移动的元素——一个飞机图片(图1)

图1 添加层
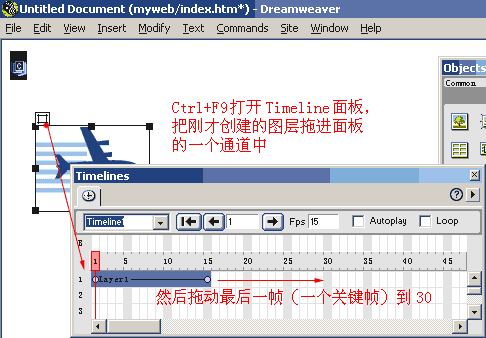
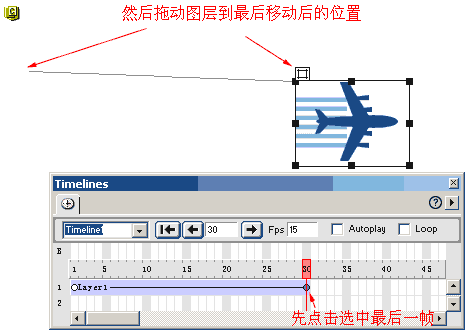
选择“Window->Timelines”命令,打开Timelines面板。选中这个层,把它拖动到Timelines面板的第一帧位置(图2)。一个动画栏出现在timeline的第一个通道内,相应的层名(Layer1)显示在该动画栏中。单击动画栏最后关键帧标记,也就是第15帧,此时注意播放头也跟着移动到该处。向后拖动鼠标到第30帧,这样做出来的动画就有30帧了。把页面上layer1层移到屏幕右侧,此时从动画起始位置到结束位置有一线条显示,这就是层的运动轨迹(图3)。

图2 打开Timelines面板

图3 拖动图层,产生一个移动轨迹
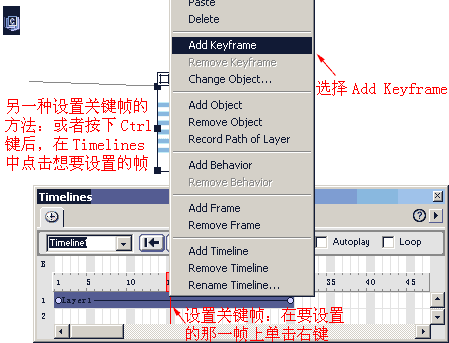
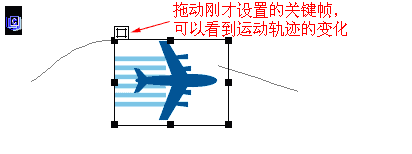
接下来我们让飞机按曲线移动。在Timelines面板中,再单击第10帧处,单鼠标右键,选“Add Keyframe”(图4),在此处添加了一个关键帧,将页面中的层向上移一下,运动轨迹就变为曲线形状了(图5)。

图4 添加关键帧

图5 拖动关键帧,改变运动轨迹为一个曲线
接下来继续增中关键帧,改变层的位置,就可以创建比较复杂的曲线。创建关键帧的快捷方法是:将鼠标移动到要某两帧之间,Ctrl键
单击。
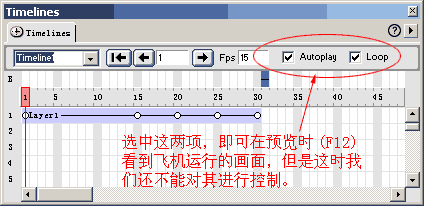
按下播放按钮(图6),预览页面上的动画,飞机沿我们刚设计的曲线移动了。

图6 选中Autoplay和Loop项后预览
如果要创建具有复杂路径的动画,按上面的方法创建一个个关键帧比较麻烦,用拖动层时记录路径的方法就方便多了。我们一起看一下吧!
选中Timelines1,点鼠标右键,选“Remove Timeline”,刚创建的时间轴被删除了。选中层,将光标定位在Timelines面板第一帧处,选择“Modify->Timeline->Record
Path of Layer”命令记录层的路径。注意:如果没有选中层,这条命令是不可用的。
在页面上拖动层,创建想要的运动路径,可以看到一条虚线在鼠标后面,这就是拖动层产生的路径。
释放鼠标,Timeline创建完毕完了,可以看到我们“走过的曲线”,同时也添加了适当数量的关键帧。预览一下动画效果,如果有个别地方动画不流畅,可以进行调整。
(2)加入控制按钮和动作
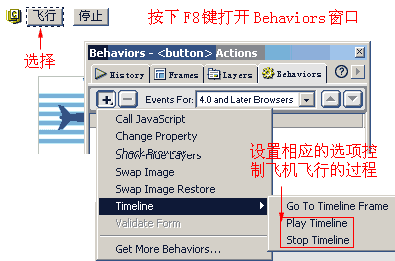
接下来制作控制动画的按钮。选“Insert->Form Object->Button”,增加一个按钮,在属性面板中将其“Label”改为“飞行”,Action选择“none”。选中按钮,按F8键打开Behaviors面板,单击“+”按钮,选择“Timeline->Play
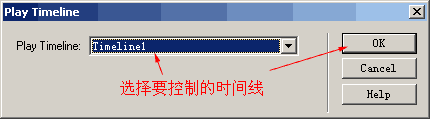
Timeline”命令,弹出对话框默认选项为Timeline1,点“OK”,此按钮动作设置完毕。

图1 设置控制按钮

图2 选择要控制的时间线
同样,添加一个“停止”按钮,在Behaviors面板设置选择“Timeline->Stop Timeline”命令,就可以让飞机随时停止。
现在飞机只飞一次,我们选中Behaviors面板上的“Loop”,点“OK”,动画就可以循环播放。
(3)动画过程中设置图层可见性
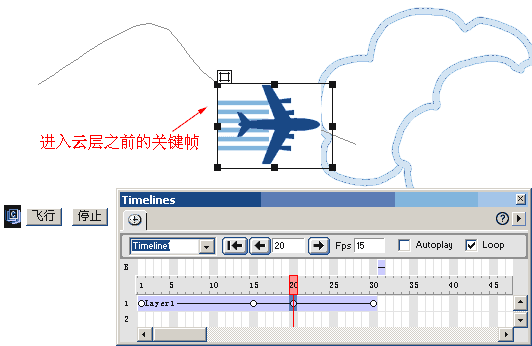
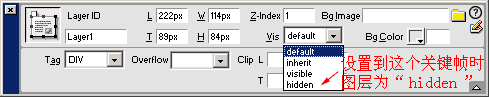
我们发现飞机飞到后面就直接从头开始飞,这不太好,能不能让这架飞机飞出屏幕,然后再重头开始飞呢?当然可以。我们可以选中层,在倒数第二个关键帧处单击,设置图层其可见性为“hidden”,同样,把光标定位在最后一个关键帧处,图层也设为不可见。

图3 选中进入云中的那一帧为关键帧

图4 设置这一帧的属性为“hidden”
这时再预览网页,发现飞机飞消失后又一架飞机起飞了。如果想更好看些,可以在倒数第二帧处加上一块云的图片,并将云所在图层Z值设为2,使飞机看起来就像飞到云的下面后不见了一样。调整云的位置,使其刚好盖住飞机,看起来就是这样的效果