创建网页表格的基本原则和方法
将一定的内容按特定的行、列规则进行排列就构成了表格。无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!
一、创建基本的表格
一个表由<table>开始, </table>结束,表的内容由 <tr>,<th>和<td>定义。<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名 称,有多少个栏就有多少个<th>;<td>则填充由<tr>和 <th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
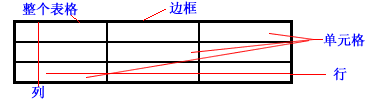
在讲解之前,我们先来看看表格的基本构造。 下图是一个3行3列的表格。

这里面有两个概念要弄明白:表格与单元格。他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。在上面3行3列的表格中一共有9个单元格。由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。 有这样一个概念后,我们学习起来就可能简单些。
1、表格、单元格的大小,表格边框的宽度、颜色,单元格边框的颜色
表格以及单元格的大小是用“width=#”和“height=#”属性说明,“width=#”表示宽,“height=#”表示高,,#是以象素或者百分比为单位的数字。表格边框的宽度是用“border=#”属性说明,,#为宽度值,单位是象素,表格边框的颜色是用“bordercolor="#"属性说明,#是16进制的6位数,格式为rrggbb,分别表示红、 绿、兰三色的分量。或者是16种已定义好的颜色名称,参见文本颜色,单元格边框的颜色属性与表格的相同,但只适用于IE。下面是一个宽为300,高为80,边框宽为4,边框颜色为“FF0000”的一行两列表格,其中第一个单元格的宽为200,高为80,第二个单元格的边框颜色为“0000FF”。
代码如下:
<table border="4" width="300"
height="80" bordercolor="#FF0000">
<tr>
<td width="200" height="80"> </td>
<td bordercolor="#0000FF"> </td>
</tr>
</table>
2、表格的水平摆放位置
2、表格的水平摆放位置
表格的水平摆放位置是用align="#"
属性说明的,#为left(左对齐), right(右对齐), center(居中)。分别见下例,注意这三个表格与边界的位置关系:
|
|
|
第三个表格的代码如下:
<table
width="80" border="1" align="right"
height="30">
<tr>
<td>右对齐</td>
</tr>
</table>
3、单元格里内容的位置属性
水平对齐方式,用align="#"属性说明,#为left(左对齐), right(右对齐),
center(居中);垂直对齐方式,用valign="#"属性说明,#为top(上对齐),
bottom(下对齐), middle(居中)。分别见下例,注意单元格里的内容与边框的的位置关系:
水平对齐方式:
|
内容左对齐 |
内容居中 |
内容右对齐 |
代码如下:
<table
width="450" border="1">
<tr>
<td width="150">
<div align="left">内容左对齐</div>
</td>
<td width="150">
<div align="center">内容居中</div>
</td>
<td>
<div align="right">内容右对齐</div>
</td>
</tr>
</table>
垂直对齐方式
|
内容上对齐 |
|
内容居中 |
|
内容下对齐 |
代码如下:
<table
width="150" border="1">
<tr>
<td
height="40" width="146" valign="top">内容上对齐</td>
</tr>
<tr>
<td
height="40" width="146" valign="middle">内容居中</td>
</tr>
<tr>
<td
height="40" width="146" valign="bottom">内容下对齐</td>
</tr>
</table>
4、表格的背景色、背景图片,单元格的背景色、背景图片
背景色属性:bgcolor="#"
,背景图片属性:background="#"。
见下例:
|
|
|
|
|
|
|
|
|
代码如下:
<table
width="450" border="1" bgcolor="#539996"
bordercolor="#FFFFFF" height="90">
<tr>
<td> </td>
<td background="Back01.gif"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td bgcolor="#FF0000"> </td>
<td> </td>
</tr>
</table>
说明:在上例中,整个表格的背景色是 bgcolor="#539996" ,第一行第二列的单元格背景图片是 background="Back01.gif" ,第三行第二列的单元格背景色是 bgcolor="#FF0000" ,根据显示结果可以看出:设置表格的背景色后再设置单元格的背景色或背景图片,将优先显示单元格的属性。
5、表格属性cellspacing、cellpadding
cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
我们来看下面的两个表格:
|
|
上面第一个表格的单元格之间没有空白距离,而第二个的单元格之间有很大的空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table
width="200" cellspacing="0" border="1"
bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table
width="200" cellspacing="8"
border="1" bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
比较代码,上边两个表格中只有 cellspacing 的设置不同,一个为“0”,一个为“8”,显示的结果就是第一个表格的每个单元格之间的距离为0(在本例中由于我们为了显示的方便,将表格边框设为“1”,所以单元格的真实距离是“2”,若将表格边框设为“0”,则单元格 的距离就是0了,第二个单元格同理),第二个表格的每个单元格之间的距离为8。
cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。我们先来看看这个例子:
我们来看下面两个表格:
|
|
第一个表格单元格的内容与单元格边界之间没有空白距离,而第二个表格单元格的内容与单元格边界之间有空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table
width="240" cellspacing="0" border="1"
bordercolor="#000000" cellpadding="0">
<tr>
<td width="120">网页陶吧</td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table
width="240" cellspacing="0" border="1"
bordercolor="#000000" cellpadding="15">
<tr>
<td width="120">网页陶吧</td>
<td> </td>
</tr>
</table>
两个表格只有红色部分代码不同。第一个表格中"网页陶吧"这几个字离它所在的单元格为0,那是因为设置了cellpadding="0"的原因.第一个表格中的"网页陶吧"这几个字离它所在的单元格比较远,那是因为cellpadding="15",也就是说"网页陶吧"离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。
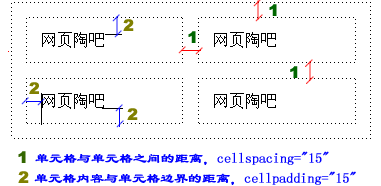
我们在以后的篇幅中会大量用到这两个属性,所以请大家不要弄混乱了, 为了形象的理解,请参考下图:

网页表格制作进阶