DW样式表编辑
下面我们一起建立一个CSS样式表。CSS全称Cascading Styles Sheet,译为层叠样式表,是由W3C(World Wide Web Consortium)组织所拟定的,主要用来指定文字、段落、版面等网页素材的格式。在DW3中,我们不需要熟悉CSS的语法,就可以很轻松地设计出很美妙的网页效果。
(1)建立简单的样式表
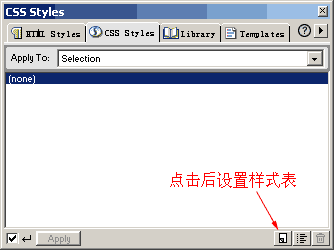
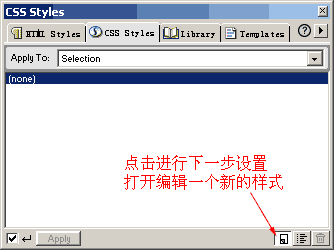
单击快速启动栏中的“CSS styles”按钮,因为是第一次编辑CSS,弹出“CSS styles”对话框,Apply To表示CSS样式表作用的区域,下面列表中显示显示已经定义的CSS样式,这里显示“none”,表示我们还没有定义样式表。让我们开始编辑第一个CSS标识符吧!单击最下面的“New
Style”图标,就会弹出“New Style”对话框,里面有几个选项。
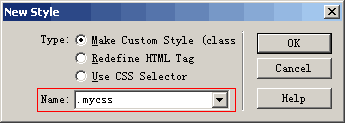
第一项表示制作一个新的样式表示符,可以任意命名,以.开头,如.title ,.h等等;
第二项表示重新定义一个HTML标签,如、等等;
第三项表示使用CSS选择器,如a:hover、a:link等等。
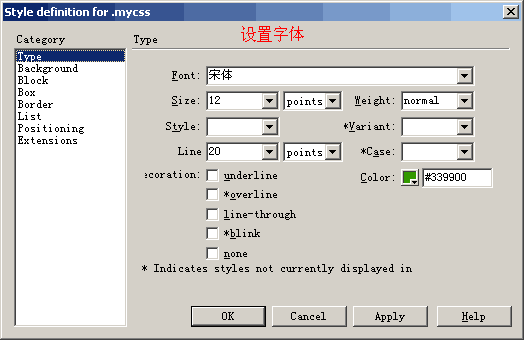
我们选择第一项,并在下面的“Name”框中输入所要建立的CSS名字,“.mycss”,单击OK,进入此样式表定义窗口。我们先选择一种字体列表,设置字号,字体颜色,接下来设置行距,在“Line”框中输入“20”,后面单位为“Point”,表示行高为20
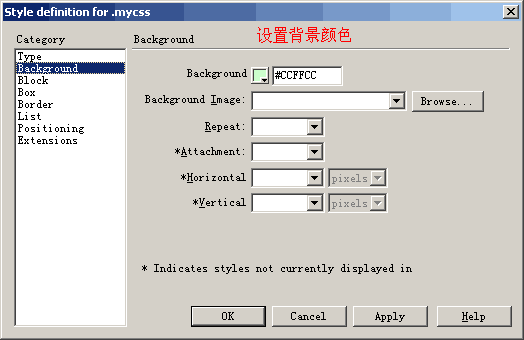
Point。接下来在“Category”列表中选择“Background”,设置一种背景颜色。再从“Category”列表中选择“Block”,设置字间距(Word
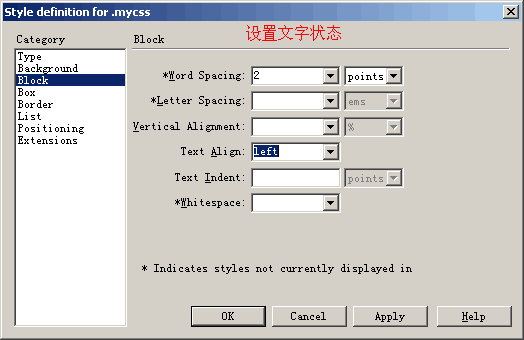
Spacing)为2 Point,文字对齐方式(Text Align)为左对齐。单击“OK”,这种样式就定义好了。

图1 打开CSS styles

图2 建立新的样式

图3 设置字体

图4 设置背景颜色

图5 设置文字状态
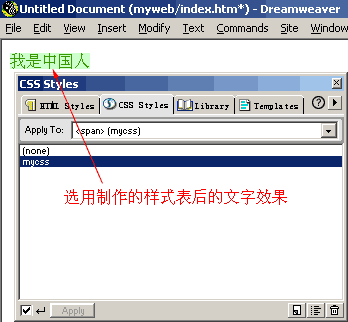
接下来我们使用此样式。在网页中选中要使用样式的文字,单击鼠标右键,选择“CSS Styles”项,从子菜单中选择“mycss”,看,刚定义好的样式被应用到所选文字上了。

图6 使用后的效果
我们也可以在某一段落中应用此样式,先将光标定位在此段中,调出“CSS styles”对话框,在Apply To后面的列表中选择样式表的作用区域,这里选择,表示在段落中应用此样式,再点击列表中的“mycss”,光标所在段落就应用了此样式。
(2)定义链接文字的样式
接下来我们再设计一个样式表,以控制超链接的形式、颜色变化。要达到的目标为:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色。

图1 按下F7显示“CSS styles”面板
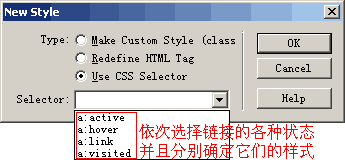
按下F7“CSS styles”面板(图1),点“New Style”按钮建立一个新样式。在对话框中选择“Use CSS Selector”,点下面的下拉列表框,可以看到里面有四个选项(图2):
a:link
指正常的未被访问过的链接;
a:active 指正在点的链接;
a:hover 指鼠标在链接上;
a:visited 指已经访问过的链接;

图2
“Use CSS Selector”下拉列表框
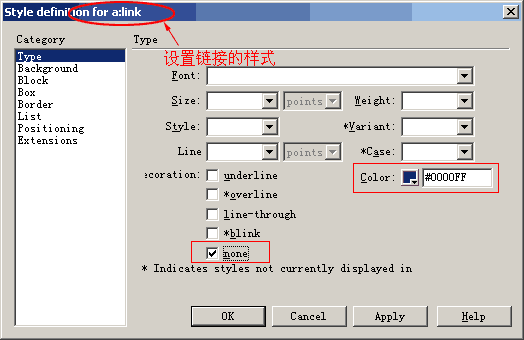
选“a:link”,弹出对话框,定义正常的未被访问过的链接形式。在Color框中选择蓝色,在“Decoration”(修饰效果)栏中,有五个选项:
underline参数表示超链接的文字有下划线;
*overline则给超链接文字加上划线;
line-through给超链接文字加上删除线;
*blink则使文字闪烁。
none参数表示超链接文字不显示下划线;

图3 设置a:link的样式
我们勾选“None”项,表示让超链接的下划线消失。单击“OK”,a:link设计完毕。用同样方法,我们可以设计a:hover、a:visited等的形式。

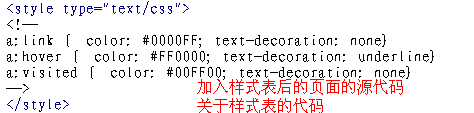
图4 加入样式表后的源代码
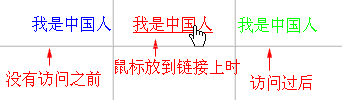
下面这行文字就是我们刚才做的效果。

图5 加入上面的样式表后的效果