Dreamweaver定制网页过渡功能
网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。这样你的网页看起来会更具有动感,不过也要注意适可而止,否则太花哨的变化也容易引起浏览者的反感。
实现这个功能并不难,只需两步。
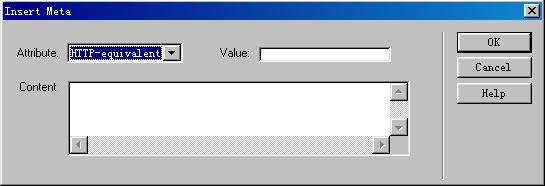
首先用Dreamweaver打开页面,然后单击菜单中的Insert\Head\Meta(插入/文件头标签/Meta),会弹出如下图所示的对话框。
在对话框中的Attribute选项的下拉列表中选HTTP-equivalent选项,在Value:中键入Page-Enter,表示进入网页时有网页过渡效果。在Content:中键入Revealtrans(Duration=4,Transition=2),Duration=4表示网页过渡效果的延续时间为4秒,Transition表示过渡效果方式,值为2时表示圆形收缩。

输入完后单击确定,存盘。这样当我们点击一个超链接进入这个页面时就可以看到效果了。另外还有二十多种效供你选择,只要将Transition的值改为相应的效果的代号即可,具体效果和设置如下表所示:
|
效果 |
Content |
Transitionv |
|
盒状收缩 |
RevealTrans |
0 |
|
盒状展开 |
RevealTrans |
1 |
|
圆形收缩 |
RevealTrans |
2 |
|
圆形展开 |
RevealTrans |
3 |
|
向上擦除 |
RevealTrans |
4 |
|
向下擦除 |
RevealTrans |
5 |
|
向左擦除 |
RevealTrans |
6 |
|
向右擦除 |
RevealTrans |
7 |
|
垂直百页窗 |
RevealTrans |
8 |
|
水平百页窗 |
RevealTrans |
9 |
|
横向棋盘式 |
RevealTrans |
10 |
|
纵向棋盘式 |
RevealTrans |
11 |
|
溶解 |
RevealTrans |
12 |
|
左右向中部收缩 |
RevealTrans |
13 |
|
中部向左右展开 |
RevealTrans |
14 |
|
上下向中部收缩 |
RevealTrans |
15 |
|
中部向上下展开 |
RevealTrans |
16 |
|
阶梯状向左下展开 |
RevealTrans |
17 |
|
阶梯状向左上展开 |
RevealTrans |
18 |
|
阶梯状向右下展开 |
RevealTrans |
19 |
|
阶梯状向右上展开 |
RevealTrans |
20 |
|
随机水平线 |
RevealTrans |
21 |
|
随机垂直线 |
RevealTrans |
22 |
|
随机 |
RevealTrans |
23 |
|
|
|
|