可控制的滚动新闻
1.
在DreamWeaver里插入一个层,这个层做为滚动区域,这个层里放新闻公告,根据需要可以插入图片和表格,根据要放置的内容,设置这个滚动层的大小。
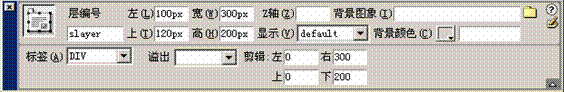
设置层的参数如下:

设置层编号为:slayer,也就是层的ID属性;
左和上的值是层在页面的位置可以根据需要自行设置;这里是100和120象素。
宽和高是层的大小,也根据具体需要设置;
剪辑是指层的显示区域,在剪辑以外的部分被隐藏,设置右等于宽,下为显示高的范围,这里设置为200。层代码如下:
<div
id="slayer" style="position:absolute; top: 120px; left: 100px;
clip: rect(0 300 200 0); width: 300px; height: 200px">
2.
将下面代码插到层标记<div></div>内:
<script
language="javascript">
<!--
//by hve
var
layerW=parseInt(slayer.style.width);
var
layerH=parseInt(slayer.style.height);
var
layerL=parseInt(slayer.style.left);
var
layerT=parseInt(slayer.style.top);
var
step=0; //scroll value
function
movstar(a,time){
if
(a<0&&step>-parseInt(slayer.scrollHeight)+layerH||a>0&&step<0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function
movover(){
clearTimeout(movx);
}
function
mov(a){
slayer.style.top
= (step+=a) + layerT;
clipL=0;
clipR=layerW;
clipB=layerH-step;
clipT=0-step;
slayer.style.clip="rect("+clipT+"
"+clipR+" "+clipB+" "+clipL+")";
}
//-->
</script>
3.
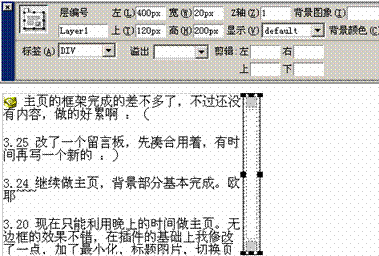
再插入一个层放置“控制按钮”。
这个层靠在前面层的右侧,如下图。我们这里有表格的色块当作控制按钮,你也可以用图片做按钮。

4.
在“控制按钮”的标记里分别加上下面代码。
上面按钮:
onMouseDown="movover();movstar(3,2)"
onMouseOut="movover()" onMouseOver="movstar(1,20)"
onMouseUp="movover();movstar(1,20)"
下面按钮:
onMouseDown="movover();movstar(-3,2)"
onMouseOut="movover()" onMouseOver="movstar(-1,20)"
onMouseUp="movover();movstar(-1,20)"
上面代码的含义为当鼠标指向按钮开始动作,按住不放则加快速度,鼠标离开按钮则停止动作,-号为反方向运动。
5.
完成
当鼠标指向“控制按钮”时,公告栏会向上或向下滚动,点住鼠标不放会加快滚动速度。
全部代码为:(可以拷贝在BODY区测试)
<div
id="slayer" style="position:absolute; top: 120px; left: 100px; clip:
rect(0 300 200 0); width: 300px; height: 200px">
<script
language="javascript">
<!--
//by hve
var
layerW=parseInt(slayer.style.width);
var
layerH=parseInt(slayer.style.height);
var
layerL=parseInt(slayer.style.left);
var
layerT=parseInt(slayer.style.top);
var
step=0; //scroll value
function
movstar(a,time){
if
(a<0&&step>-parseInt(slayer.scrollHeight)+layerH||a>0&&step<0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function
movover(){
clearTimeout(movx);
}
function
mov(a){
slayer.style.top
= (step+=a) + layerT;
clipL=0;
clipR=layerW;
clipB=layerH-step;
clipT=0-step;
slayer.style.clip="rect("+clipT+"
"+clipR+" "+clipB+" "+clipL+")";
}
//-->
</script>
<p>3.29 主页的框架完成的差不多了,不过还没有内容,做的好累啊 :( </p>
<p>3.25 改了一个留言板,先凑合用着,有时间再写一个新的 :)</p>
<p>3.24 继续做主页,背景部分基本完成。欧耶~~~</p>
<p>3.20 现在只能利用晚上的时间做主页。无边框的效果不错,在插件的基础上我修改了一点,加了最小化,标题图片,切换页面效果。</p>
<p>3.17 我24周了,生命的第二个循环结束了~~~</p>
<p>3.14 计划做个个人站点,好,现在就开始想方案!</p>
<p>3.10 “心神不定,必定丧命”最近心情很乱那~~~~有时好,有时坏~~~~</p>
<p>3.8 今天是妇女节,应该庆祝一下,哈哈~~~</p>
<p>3.6 也不知道她多大了 :(<br>
</p>
</div>
<div
id="Layer1" style="position:absolute; width:20px; height:200px;
z-index:1; left: 400px; top: 120px">
<table width="100%" height="200">
<tr>
<td bgcolor="#CCCCCC" height="14" onMouseDown="movover();movstar(3,2)"
onMouseOut="movover()" onMouseOver="movstar(1,20)"
onMouseUp="movover();movstar(1,20)"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="14"
onMouseDown="movover();movstar(-3,2)" onMouseOut="movover()"
onMouseOver="movstar(-1,20)"
onMouseUp="movover();movstar(-1,20)"></td>
</tr>
</table>
</div>