用Dreamweaver在HTML中控制Anark媒体
在你的网页中增加一点点JavaScript脚本,我们就可以在网页中通过点击超链接来控制Anark媒体的播放了。具体操作步骤如下:
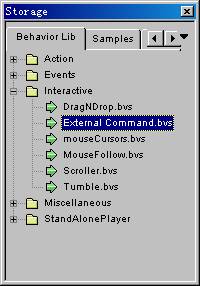
1. 在Anark Studio中, 拖动 ExternalCommand.bvs
(ExternalCommand外部命令位于Storage储存面板的Behavior Lib行为库中的Interactivity交互文件夹中)到Scene场景中,
然后拖动它的时间线上的结束手柄标志覆盖到整个过程,这样的话此交互就可以在整个脚本中有效 (这一过程由最后一个层的时间限制来决定)。注意,仅仅这个行为在整个事件组织中是必须的。
图一:ExternalCommand.bvs定位

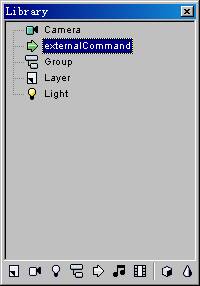
图二:ExternalCommand拖动到Scene场景中后可以在Library库中找到

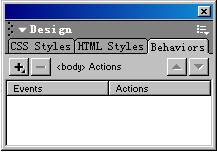
图三:ExternalCommand拖动到Timeline时间线中Scene场景后,会自动加到整个Scene场景的Behaviors中

2. 在Dreamweaver中, 选择一个需要定义的超链接,被选择后加亮显示的超链接将与Anark的行为发生交互,可以通过超链接来控制Anark媒体文件中的对象的行为结果。
3. 在超链接中增加 Call JavaScript行为的具体操作如图所示。
图四:在Dreamweaver MX的Window窗口菜单中找到Behaviors命令,点击选择软件将出现如下对话框

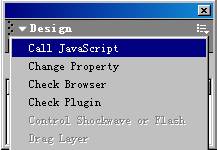
图五:在Behaviors行为库中点击“+”号按钮,从弹出菜单中找到并选择“Call JavaScript”命令

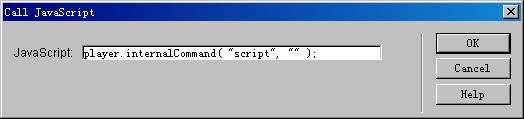
4. Call JavaScript对话框将被打开。在表格的文本区域请输入如下的JavaScript脚本:
player.internalCommand( "script",
"" );
图六:进行图五的点击操作后将出现如下的Call JavaScript对话框,然后在文本框中输入如图的命令

此命令每个元素的定义为:
player : Anark ActiveX控件的名称 (通常为"player")
internalCommand( ) : 启动Anark script脚本引擎的JavaScript函数。
"script": 此为internalCommand命令中的第一行文本字符串格式。此脚本是指定在Anark媒体执行时所涉及的交互脚本命令。它必须用引号括起来。
"" : 此为internalCommand命令中的第二行文本字符串格式。这个字符串不是被当前定义的,但也必须在命令中被包含。
5. JavaScript脚本实例:
player.internalcommand(
"Scene.context.contexttime = 4;", "" );
此命令将设置Anark场景中物体前后转换的时间为4秒
player.internalCommand("Scene.Layer.cube.rotation.x +=
30;","" );
此命令将增加Anark场景中立方体在X轴上的旋转参量
player.internalCommand( "Scene.overlayLayer.active = false",
"" );
此命令将在Anark媒体播放时隐藏场景中名为“overLayer” 层
在internalCommand()命令的第一行文本字符串中可以使用任何一个Anark
behavior行为脚本或者函数请求。
6. 根据需要,我们在Dreamweaver可以增加足量的
Call JavaScript 行为来提高HTML与Anark媒体之间的交互性。