DW网页发布
当我们的网页制作、测试后,应该如何将其送到远端的服务器或网站上呢?Dreamwaver本身就有FTP的上传、下载功能,可以很方便地进行网站管理。
(1)设置服务器信息
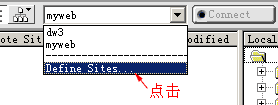
下面我们一起来完成网页的发布。按F5进入站点管理窗口,在工具栏上的站点选择下拉列表框中选择“Define Site”命令(图1),在站点列表中选择我们做的“myweb”网站,然后点“Edit”按钮(图2)。在左侧列表中选择“Web
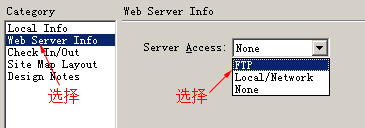
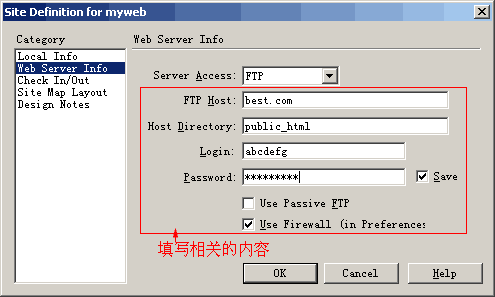
Server Info”项,右侧列出了有关网络服务器的一些信息。在“Server Access”的下拉列表框中选择FTP模式(图3),在“FTP Host”框中输入上传站点文件的FTP主机名,这里输入“best.com”。接下来在“Host
Directory”框中输入远程站点的主机目录名,“public_html”。接下来输入注册名及口令,申请网站时相关部门会给你登录的名字和口令。输入的口令会自动保存,如果不选中“Save”复选框,则每次与远程服务相连的时候都会提示输入口令。为了安
全,我们一般选中“Use Firewall”复选框,表示使用防火墙(图4)。

图1 下拉列表框中选择“Define Site”命令

图2 点击"Edit..."

图3 选择后进行下一步

图4 填写服务器的相关内容
在Category列表框中选择“Check
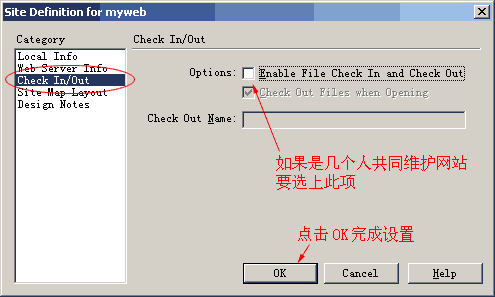
In/Out”项,如果是几个人共同维护网站,都可以上传文件时,可选定“Enable File Check In and Check Out”选项(图5)。如果是一个人负责管理远程站点,那就可以使用
Get 和 Put 命令来传输文件,没必要使用Check In/Out。我们选不做选择。

图5 完成设置
单击“OK”,设置完毕。
(3)查找链接错误
在开发建设网站的过程中,如果我们的页面越来越多,则链接出错的可能性会很大,单凭我们人力去检查这些链接显然是特别麻烦的,而且有些隐蔽的链接我们也不会一一点击,有没有自动检查链接错误的功能呢?其实Dreamwaver为我们提供了一个很好的链接检查器,让它帮我们检查不但速度快而且准确,为何不试一试呢?
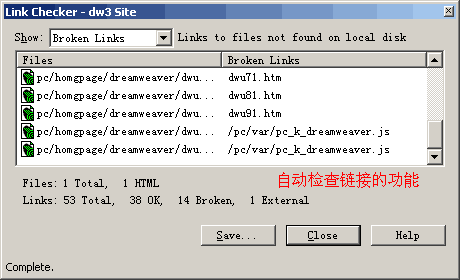
点击“File”菜单下“Check Links”命令(快捷键为Shift+F8),Dreamwaver便开始检查当前站点下的所有连接,检查结束后,会弹出“Link
Checker”对话框,显示一个包括损坏链接、外部链接及没有任何链接的文件列表。

图1 自动检查链接的窗口
如果有链接错误,我们要做的只是记下出错页面,然后打开页面修改错误,这样查找链接错误既快又方便。
(4)检查浏览器支持程度
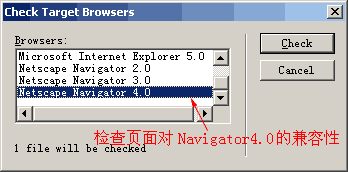
由于我们制作的网页上传后,并不能知道上网者使用那种浏览器,而我们应用在网页制作中的有些技巧,并不是所有的浏览器都能支持的,也就是说别人也许看不到网页应有的效果,甚至是一团糟,所以我们必须保证自己的网页被主流的浏览器所支持。Dreamwaver提供了这样一个功能,即检查目标浏览器,我们在Site中选中要测试的文件,然后在“File”菜单中选择“Check
Target browser”命令,这时会弹出一个对话
框。

图1 检查浏览器兼容性的窗口
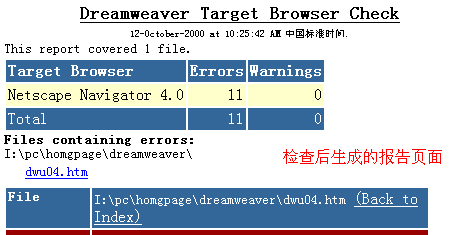
我们一般选择“IE 4.0”和“Netscape4.0”检查即可,如果检查结果发现有浏览器不支持的地方,我们在测试结果窗口中能够看到是哪个语句有问题,我们只须做相应的修改即可。

图2 检查后生成的报告页面
(4)同步文件或站点
如果你的网站更新比较快,怎么样能让本地站点和服务器上站点之间的文件版本同步呢?怎样确保在本地站点和服务器站点上的文件都是最新的版本呢?下面我们就来学一下Dreamwaver的同步文件功能。
在没有同步的情况下,我们可以了解一下本地站点中哪些文件较新或远程站点中那些文件较新。从站点窗口选择“Edit”菜单下的“Select Newer Local”,就可以查出本地较新的文件;选择“Edit->Select Newer
Remote”命令,可以查出远程站点中较新的文件。
接下来我们进行同步文件的操作。
我们先对文件和文件夹进行同步处理,在站点窗口的本地窗格要同步的文件或文件夹,在站点窗口选择“Site”菜单下的“Synchronize”(同步)命令,在第一个同步范围列表框中选“Selected Local Files
Only”(只同步选定的本地文件),在下面的“Direction”列表框中选“Put newer files to remote”,就可以把本地文件中的最新版本上传到远程服务器。如果选中远程窗格中的文件或文件夹,再执行同步命令,选“Selected
Remote Files Only”(只同步选定的远程文件),就可以把远程文件中的最新版本下载到本地。
我们也可以同步整个站点,选择同步命令后,在第一个列表框中选“Entire 'site name' Site”,在下面的列表框中选同步方向,其中:
Put
Newer Files to Remote表示上传较新的文件到远程服务器;
Get
Newer Files from Remote表示从远程服务器下载较新的文件;
Get
and Put Newer Files表示下载和上传较新的文件,选择此项会将本地新版文件上传到服务器,将服务器上新版文件下载,从而使两地完全同步。
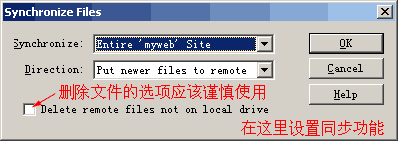
一般我们都是上传较新的文件到服务器,选择此项。对话框下部还有一个选项,意思为是否删除目标站点上存在但源站点并没有的文件,如果选择了此项,那么 Dreamweaver 将删除远程站点上存在但本地站点没有的那些文件,可以用来删除远程站点中无用的废弃文件。
将删除复选框选中,点“OK”,本地站点的新文件就会上传到远程服务器,并删除服务器上的废文件,完成了整个站点的同步操作。Dreamweaver 根据传送结果更新
Synchronize Files 对话框。

图1 设置同步功能
同样,如果我们选择“Get Newer Files from Remote”,并选中删除复选框,可以将远程站点较新文件下载到本地,并将删除本地站点上存在但远程站点没有的那些文件。如果你是在本地编辑网页并上传,一定要慎用此命令,防止误删除。
(5)多人维护网站怎么办?
要制作管理一个大型的网站,只靠一个人的力量是远远不够的,需要多人共同维护。一般的分工为:一个人负责一个(或多个)栏目,其他人对该栏目无修改权限。但大多数情况下,首页、次首页所有维护者均有权修改,在这种情况下,如果一时疏忽或协同不好,很容易出现两个(或更多)人同时修改同一页面的情况,更新时相互覆盖,造成页面的混乱,甚至可能使得某人长时间的工作付之东流。
在多人维护网站时,我们可以靠Dreamweaver提供的Check In/Out功能实现对文件操作权限的控制,将编辑中的网页锁定,则可避免不必要的损失。
首先,在Dreamweaver中定义站点时,要启动Check In/Out功能。方法是:在工具栏的站点选择下拉列表框中选择“Define
Site”命令,点“Edit”按钮。在Category列表框中选择“Check In/Out”项,在Options选择“Enable File Check
In and Check Out”项,就启动了这项功能。选定“Check Out Files When Opening Option”,则双击站点窗口中的文件时会自动检验文件。在Check
Out Name栏中输入编辑者ID,以便他人查看方便。单击“OK”,设置完毕。
如果要编辑某个公共文件时,比如pc目录下的index.htm文件,就选中此文件,点击“Check Out”按钮(或双击该文件,进入编辑状态,自动启动Check Out),此时在编辑者的SITE窗口中远端和本地端窗口中该文件图标后面将跟随一个绿色的对勾(√),表示该文件已经被Check
Out,在Check Out By栏中会显示该编辑者的ID。此时只有你可以进行修改,其他的维护人员不能对它进行操作。其他维护者的SITE窗口中,将会看到一个红色的对勾(√),表示该文件已经被人编辑,同样的可以查看到编辑者的ID。
当编辑完成后,将文件上传更新,点击“Check In”按扭,解除对该文件的锁定,其他的维护人员就可以对该文件进行操作。此时在该文件图标后面出现一个灰色的锁状标识,表示此时文件为只读,防止自己改变它的内容。
为了使所有维护者的工作不被抹杀,建议在编辑公用文件时,首先将该文件GET下来,以保证所要编辑的文件为最新版本,避免使用本地端的旧版本覆盖他人更新的新版本文件。
为什么建议使用GET功能呢?如果使用其他FTP软件DOWN不可以吗?
我们知道,更新一个文件时,除了该文件本身以外,很可能牵连有其他图像文件或文本,而使用FTP软件不能保证可以得到所有相关文件,使用GET功能则没有此问题的困扰。
同样的,当编辑完成后,使用PUT功能即可将页面及其相关文件一并上传。
Dreamweaver利用后缀名为.lck的文件来追踪网站上Check
In和Check Out的情况,该文件可以被编辑。
特别注意:编辑、更新完成后,切记将文件Check In解锁,否则即使你退出Dreamweaver甚至关闭计算机,他人仍然无法改动该文件!

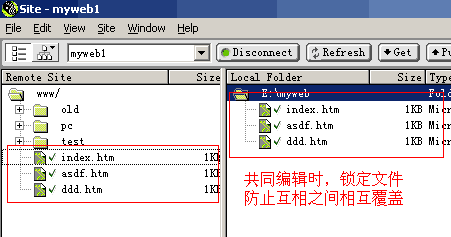
图2 多人维护网站