动态网站Dreamweaver MX造(图)
作为MX战略的重要组成部分,Macromedia公司用Dreamweaver MX为用户提供网站设计和相关应用“一站式”服务的端倪已初现,在整合和扩展了Dreamweaver UltraDev、HomeSite等诸多软件功能后,与其说Dreamweaver MX是一款网站设计制作软件,不如说它已经成为一个网站设计制作和开发平台。
网页设计师、代码编写者、开发者,这是Dreamweaver MX假定的三类用户,但在实际应用中,我们有时很难明确区分这三种角色,搞美工的有时得动两下代码、做页面的说不定就哪天就做起了应用程序——这些工作在Dreamweaver MX中切换得如此不露痕迹,就在这些不经意的“角色”转换间,有一天你会发现自己原来又多了一项新的技能了——如此简单,恰如水到渠成。譬如专做页面的你,现在也能轻松玩转动态网站了,还不用写一行代码、编一句脚本。有点奇妙吧,其实真的不太难,一起来做个通讯录试试吧!
准备工作
Dreamweaver MX能够支持asp、jsp、php等主流服务器端动态脚本文件,这里我们以较常用的asp为例来简要说明,数据库则选择Access 2000。整个运行环境为:Windows 2000 +IIS +Access 2000 +Dreamweaver MX。
1、通讯录结构分析
网站保存文件夹
c:\inetpub\wwwroot\addbk\
网站远程地址:http: //localhost/addbk
数据库文件 c:\inetpub\wwwroot\addbk\addbk.mdb
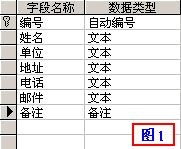
用Access 2000建立数据库addbk.mdb,通讯录内容保存在其中的addbk_b表中,该表结构如图1所示。

图1
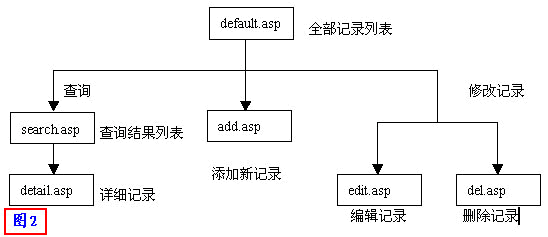
这个动态的Web版通讯录主要作用是让用户通过浏览器查阅通讯录中的记录,有简单的查询功能,同时还能通过浏览器来添加新记录和对已有记录进行修改和删除。网站结构如下图(图2)。

图2
2、建立站点和连接数据库
(1)、建立站点
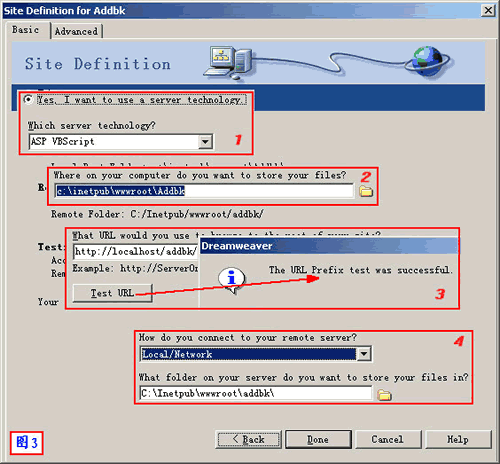
运行Dreamweaver MX,执行Site/New Site命令,弹出定义站点向导,依次设定站点名称:“Addbk”;服务器脚本类型:“Asp VBScript”;本地编辑和测试地址:“c:\inetpub\wwwroot\Addbk”;站点根目录:“http://localhost/addbk/”,设定后可马上单击下面的“Test URL”按钮测试一下,几个主要步骤合成简图如下(图3)。

图3
在Files面板中选择File/New File命令,按上面网站结构图所示分别建立default.asp等6个空文件,内容先不管它。
(2)、连接数据库
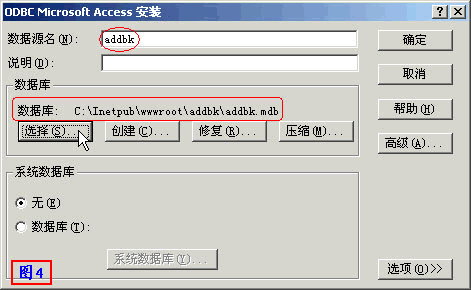
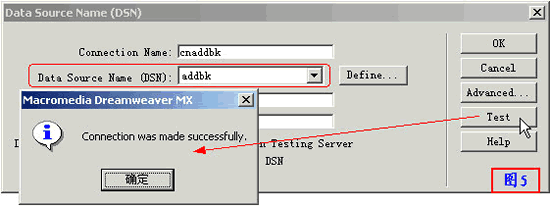
双击打开default.asp,打开Application面板的Databases选项卡,单击左上角的+号按钮选择DSN连接“Data Source Name”,在弹出DSN设置的对话框中选择“Define”按钮,依次选择“System DSN”选项卡、“Add”按钮、“Microsoft Access Driver(*.mdb)”,就出现“ODBC Microsoft Access 安装”对话框,如图4所示,在数据源名栏中输入“addbk”,单击数据库栏中的“选择”按钮,找到我们已经预先创建的数据库文件c:\inetpub\wwwroot\addbk\addbk.mdb。确认后回到DSN设置对话框,在连接名称栏输入“cnaddbk”,连接成功。这时点击右侧的Test面板可以测试连接是否成功,如图5所示。

图4

图5
3、建立记录显示列表页
记录显示列表页即default.asp。我们设定其中用一个表格显示最新的10条记录,其它记录则通过记录导航条来实现前后翻页——别忙着画表格,也不用担心你做不了导航条,“体贴人”的Dreamweaver MX中全部都已经设计好了各种模板,我们只管调用就行。
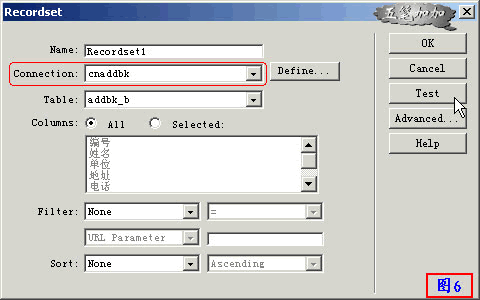
先来建立要在本页显示的记录集。切换到Application面板的Bindings选项卡,同样单击“+”按钮,选择Recordset(Query),进入记录集设置面板,在连接下拉菜单选择刚才建立的数据库连接“cnaddbk”,因为其中只有addbk_b一个表,其名称会自动出现在Table栏中,其它项使用缺省值,如图6所示。单击右侧的Test按钮同样可以测试记录集,这时你应该可以看到通讯录中的记录了。

图6
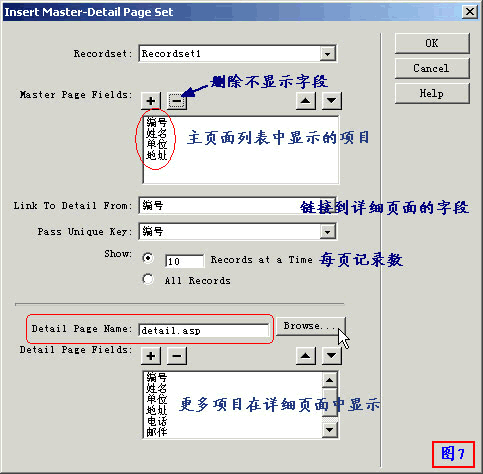
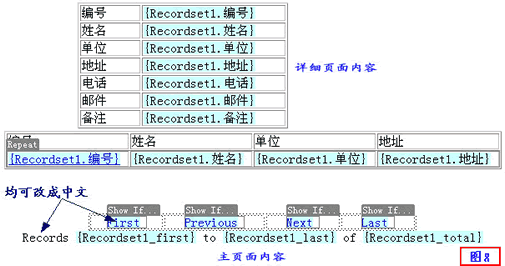
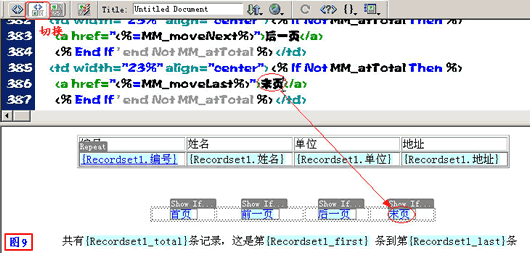
再来建立动态显示列表。在Insert菜单中选择Application Objects/Master Detail Page Set,它用来产生一个动态列表同时产生一个显示详细内容页面,其设置对话窗口如图7所示。在主页面中我们没有必要显示全部的项目,选择后面的几项单击减号按钮删除它们,详细页面名称栏选择Detail.asp文件。确认后同时在详细页面detail.asp和default.asp生成相应的动态表单,如图8所示。下面的导航条相当专业了,不过是英文的,我们可以把它改成中文,修改时注意不要把超链接搞丢了,比较好的方法是打开代码、设计页面同时显示模式,在页面中点一下要修改的项目,代码窗口会自动切换到对应的代码行,直接在其中修改就会很安全了,如图9所示。

图7

图8

图9
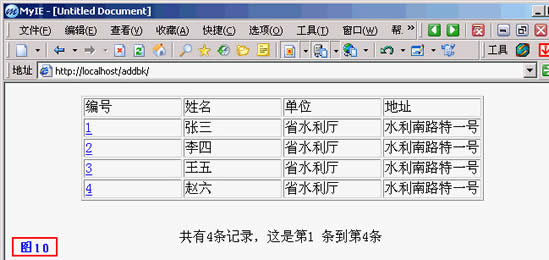
好了,本页面完成了。按F12预览一下,如图10。点编号就显示相应的详细内容。

图10
4、建立查询
|
|
查询部分也就是一个提交表单,我们不需要单独再建一个文件夹,直接就放在主页面的下端。显示查询结果的页面按前面的设定为search.asp。
(1)、查询页
在default.asp页面底部插入一个表单,输入提示词“请输入姓名”,其后再插入一个文本框和一个提交按钮(即按钮的Action选择Submit Form),选择文本框,在属性面板中“TextField”栏中输入“姓名”。在状态栏中选定表单对象“
6、建立记录编辑、删除页
|
|
要对某条记录进行修改,就必须先在数据库中找到这条记录,因此我们需要先建立一个能显示全部记录的页面进行查找,然后再给每条记录增加一个“修改记录”链接。其实这些与前面显示全部页面的内容基本一样,我们不用再新建页面,将default.asp另存为modify.asp,在显示列表的后面增加两列,分别输入“编辑”、“删除”。
选中“编辑”,在Application面板中选择Server behaviors选项卡,点“+”按钮选择Go to Detail Page命令,弹出如图15所示的对话窗口,因为每一个记录对应只有一个唯一的编号值,当edit.asp获得某个编号值的时候就能取出正确的记录来。

图15
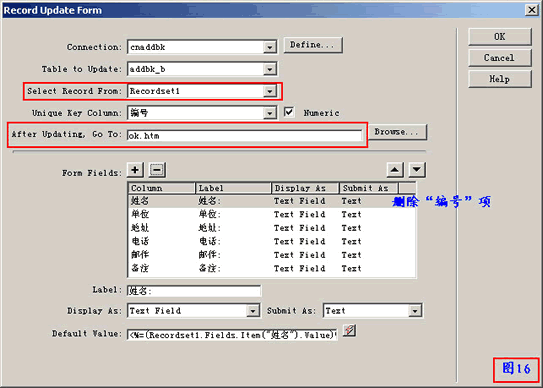
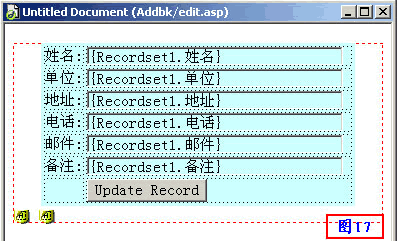
再打开edit.asp文件,建立记录集选择全部项目,再执行Insert/Application Objects/Record Update Form命令,弹出对话窗口如图16所示,同样删除编号项,编辑成功后转到页还是选择ok.htm,确认后结果如图17所示。

图16

图17
7、建立删除页面
原理与记录编辑页面不尽相同。当然前面根据编号确定要删除的记录是一样的,在modify.asp中选中“删除”,在Application面板中选择Server behaviors选项卡,点“+”按钮选择Go to Detail Page命令,Detail Page选择del.asp。
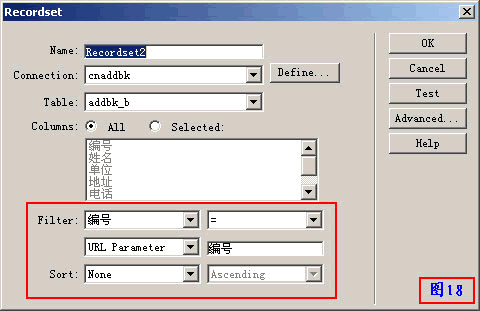
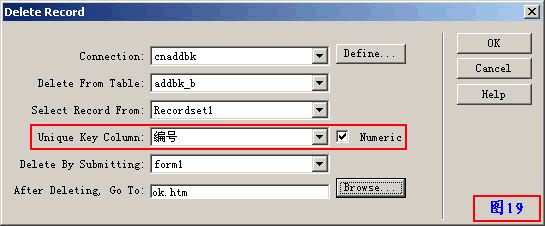
打开del.asp,同样建立记录集,注意下面的过滤设置中选择“编号”,如图18所示。确认后在del.asp页面中建立一个表单,中间写上警告语句“您确定要删除该记录吗?”,后面插入一个按钮,将Label改为“删除”,选择该按钮在Application面板中选择Server behaviors选项卡,点“+”按钮选择delete Record命令,在弹出对话框中选择连接、表、记录名称,Unique Key Column栏选择“编号”,成功后转到页还是选择ok.htm,如图19所示,确认。

图18

图19
到这里,这个简单的动态网络通讯录就接近完成了。最后再对页面美化一下,每个页面加上一个导航条,统一一下风格。当然最好在编辑和删除页面上加上口令保护,由于篇幅的原由这里不多罗嗦了。