Dreamweaver处理word文档有妙招
作为一个网页设计师,不知道各位是否有这样的经历:客户给你的网站材料很多都是Word文档,虽然阅读起来很方便,可要添加到网页中就不是很方便了。尤其是那种含有表格的Word文档,如果要一项一项地去添加,实在是费时又费力。虽然Word可以将文档存为Web页,但生成的废代码太多,文件体积实在太大。
不过还好,Dreamweaver已经为我们提供了很方便的命令,可以将word生成的html文件体积大幅度地减少,只是大家也许没有注意到它的应用。
下面大家先打开Dreamweaver,点击命令菜单,仔细查看一下。会发现其中有这样的两项:清理HTML,清理Word的HTML,看来Dreamweaver已经为我们提供了处理word文档的命令。下面我们通过一个实例来让大家理解这个命令。
这里为大家提供了一个用word做的课程表,大家可以下载下来试用。下面我们将利用这个表格为实例一步一步地去将这个含表格的word文档转换成代码清晰的html文件。
step1:
Dreamweaver是处理不了doc文档的,因此,我们需要先利用word把这个文档另存为html的格式,这一步比较简单,在word里面选择“文件-另存为”,保存类型选择html即可。
step2:
观察一下另存出来的html文档,文档竟然有50多K!这仅仅是一个课程表!
用Dreamweaver打开这个html文件,选择代码视图,大家可以看到这里的代码简直糟糕透了!先用我们刚才提及的Dreamweaver的菜单“命令→清理word的HTML”,对文档处理一下。
这时候再看一下代码,比原来好得多了,但是还是有很多垃圾代码。再查看一下文档的大小,从原来的50多K迅速降到了不到20K。
step3:
仔细看一下代码,有很多标签我们都不需要,比如 <P>,<SPAN>,<DIV>。其实我们完全可以删除它们。下面便用另外的一个菜单“命令→清理HTML”来对文档进行一番清理。选择菜单的“命令→清理HTML”,点选指定标签,把我们刚才看到的没有用的标签都填上。
格式是这样的:标签名,标签名。比如这里,我们就应该填上p,span,div(注意:中间用半角逗号“,”隔开)。然后点击确定。稍等一会,会发现我们的文档已经相当干净了。仔细看一下TD标签,会发现它的class属性已经没有意义了。下面我们将它删除。手工一个一个地删?当然不用!我们可以利用查找与替换的命令来把它们全部删除。好,开始行动。
step4:
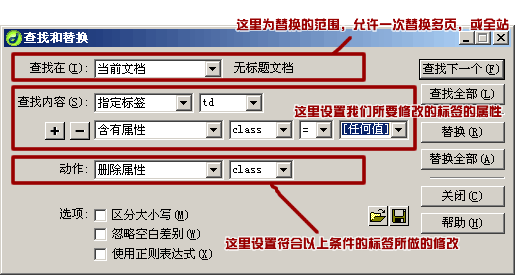
打开查找与替换菜单(编辑→查找与替换,快捷键Ctrl+F)在查找内容前面的下拉框中,提供了四种方式。源代码、文本、文本高级、以及指定标签。在这里,可以用源代码的方式,或者是指定标签的方式来清理。这里我们用指定标签的方法来清理class属性,让大家了解一下它的用法。源代码的方式大家应该都比较了解,这里就不多罗嗦了。

上图中已经大概把这个面板的功能模块说了一下。不是很复杂,如果大家有不明白的地方,请点击面板上的帮助。在这里,参数设置如上图,然后点击替换全部。就完成了这个文档的处理。如果各位对TD的width属性不太满意,也可以用此方法,将它们全部删除。至此,处理工作全部完成。我们成功的把一个50多K的文档缩小到不到3K,并且也可以更方便地将它粘贴到我们要应用的页面中了。
查找与替换似乎是小儿科的东西,其实它的功能非常强大。大家在以后做网站的时候,如果遇到一个站点中有很多文件的某一个标签都需要修改,只要找到它们相同的规律便可以利用它来成批替换。还有高级文本的方式也不要忽略,都是些相当有用的工具。