DreamWeaver,经典50问(五)
21> 如何更改浏览器中鼠标的"形状"?
一般情况下,鼠标在浏览器中以“箭头”的样式出现,那么我们能不能把它更改为自己喜欢的其他样式类型呢?
改变鼠标形状在DW中是通过“CSS样式表”来实现的。
菜单“文字(Text)”-“CSS样式表(CSS
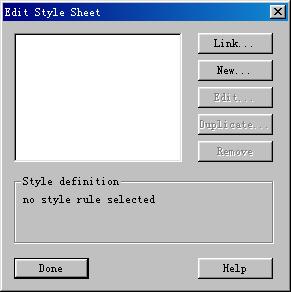
Style)”-“Edit style sheet”,弹出样式表的编辑窗口,也可以单击快速启动板中的CSS Style按钮找到,如下

单击“New”按钮,选择默认的“Make
custom style”,同时在下面的Define中使该样式只应用到当前网页文档,“This document only”。
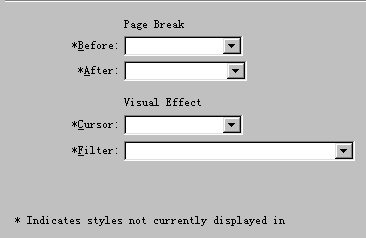
在“样式定义”窗口的左边列表项中选择“Extensing”(扩展项),相应右边设置如图

在“Cursor”(鼠标)中,下拉选择合适的形状即可,确定后返回,按F12在浏览器中观察效果,不满意的话,还可以对样式进行修改。
22>如何去除掉链接文字下面的下划线?
在我们完成链接制作后,链接文字内容往往被自动在下面添加一条下划线,用来标示该内容包含超级链接。当一个网页中链接比较多时,就显得有些杂乱的感觉了,其实我们可以很方便的把它去掉。
同样进入“Edit style
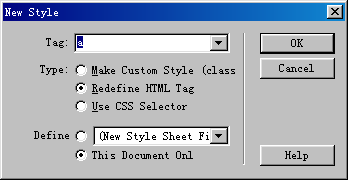
sheet”窗口,单击“New”确立新样式,如下

这里的Type(类型)中,需要选择的是“Redefine
HTML Tag”,同时在具体的标记Tag中选中代表超级链接的“a”,单击OK。
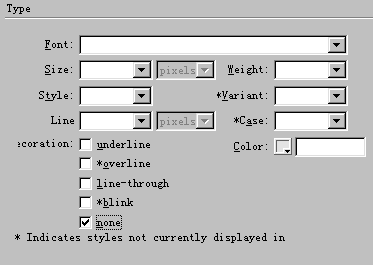
编辑该样式,左边列表中选“Type”,如下

勾取“Decoration”(修饰)中的“None”复选框,这时所有网页中的链接文字下划线都被清除掉了。
23> 怎样让鼠标在链接文字上方“悬停”时,产生变色,变形等效果?
访问网站时,我们遇到的最平常不过的一种效果就是“鼠标悬停响应”了,所谓的“鼠标悬停响应”表现在链接文字上,就包括改变颜色,修饰效果(下划线,中划线)等多种选择。
由于这种效果很好的起到了对目标内容的强调作用,因此无论是个人网站还是一些大的商业网站(如新浪,搜狐,网易等)都有应用。
在上个问题中,你已经知道了去除掉链接下划线的方法,这里不再赘述。下面的问题将是如何添加鼠标响应事件的过程。
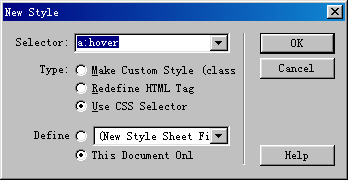
同样进入“Edit style
sheet”窗口,单击“New”确立新样式,不同的是现在的Type类型中选择最后的一项-“Use CSS selector”,“Selector”选单中选择“a:hover”如下

OK,进入编辑样式窗口,设定“Type”项中的文字颜色为“红色”,当然你还可以添加鼠标悬停时出现下划线的效果。
24>如何让网页的背景图片不跟随内容滚动?
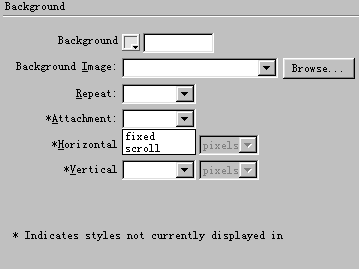
背景图片是很多网页设计者经常添加的东西,当网页内容超出一屏时,拉动滚动条背景图片会与内容相对静止的一起滚动,那么能否锁定背景不跟随滚动呢?当然可以进入“Edit style sheet”窗口,单击“New”确立新样式,在TYpe中选择“Redefine HTML Tag”,同时Tag选单选中“Body”,在左边列表中选择“Background”。如下

设定“Attachment”(附件)为“fixed”。其中scroll代表默认使用的滚动显示。
25> 背景音乐你一定知道吧,怎么添加呢?
在微软的网页工具-Frontpage中,有关于背景音乐的设置功能,那么DW显然没有作到这点,因此要使用的话,只能在源代码中手动添加了。
在使用前,提醒大家一点,使用背景音乐一定要注意网页文件的大小,不能顾此失彼。
代码如下:
< EMBED
src=“music.mid”autostart=“true”loop=“2”width=“80”height=“30”>
其中src指定音乐文件的位置,autostart为音乐文件上传后的动作,true表示自动开始播放,false不播放(默认值)。