Fireworks MX 之初体验(二)
位图选区操作
以前有很多朋友总是抱怨在Fireworks中编辑图时,不能利用其它层的图形或文字建立选区,的确,这是一件令人非常尴尬的事。现在在fireworks MX中,这一问题得到了解决,虽然选区的功能比之Photoshop来有些差距,但足以令MM的忠实用户倍感亲切了。希望在正式版中这一功能能得到更好的解决。下面我们就来看看在Fireworks中如何借助其它图层中的图形得到选区吧。
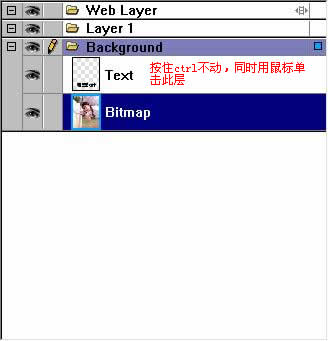
1、打开一张图片,用文字工具在编辑区输入文字:风云设计。然后切换到位图图层Bitmap,按住键盘上的Ctrl键不放用鼠标点击文字所在的图层,这样我们就得到了一个文字的选区。


2、直接点键盘上的Delete键,这样图片中文字选区部分被挖掉了。。关闭文字所在图层(或是删除)。此时的效果如下图

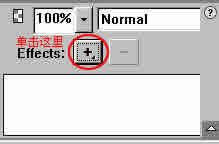
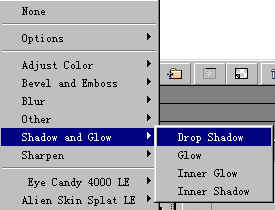
3、我们再给图片添加上阴影,在属性面板中找到Effects(显示器的分辩率为1024*768以上的状态下才能看到Effects设置),然后点击它边上的那个“+”号,在弹出的菜单中我们选择Shadow
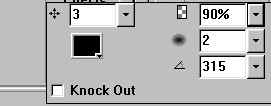
and Glow>Drop Shadow,在随后弹出的设置菜单中我们把阴影的距离设为3,把透明度设为90%,模糊设为2,其它的选项默认。



最终我们就得到了一个被文字镂空的图片。

通过上面的实例,我们知道可以把矢量图(或文字)直接转换成选区,但要在编辑位图的情况下才能把其它图层的图或文字(不管是其它图层中的是位图还是矢量图)转换成选区,在编辑矢量图时则不能借用其它图层的图或文字转换成选区的。除非把矢量图转换成位图后才能。
那么能不能用钢笔为位图建立选区呢?答案是肯定的。但前提条件是钢笔路径建立的选区必须是封闭的,并且要上了色的。可能大家对这话不好理解,那我们再通过一个例子来说明。
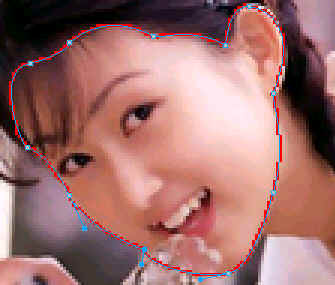
1、用钢笔工具 ![]() 把图中人物的脸部勾选出来,可放大图片来建立钢笔路径。最后得到一个和下图类似的封闭路径,然后给该封闭路径填上颜色(必须填充颜色,不然我们得不到这个封闭路径的选区)
把图中人物的脸部勾选出来,可放大图片来建立钢笔路径。最后得到一个和下图类似的封闭路径,然后给该封闭路径填上颜色(必须填充颜色,不然我们得不到这个封闭路径的选区)


2、用前面讲过的方法,回到位图所在层,按住Ctrl键不动,然后单击路径所在图层,这样我们就得到了这个封闭路径的选区,Select>Feather,在弹出的设置框中我们把羽化值设为5(即5个象素),此时不要取消选区(取消选区按Ctrl+D),Edit>Copy,再Edit>Paste,看看图层上,发现多了一个位图层,该图层中把选区中的人物脸部复制了下来。这时候按Ctrl+D取消选区。路径图层已经完成了它的历史史命,可以选中它按Delete删除了。
3、回到最下面的人物图层,来到Effects设置处,(属性面板Properties最右侧)单击边上的“+”号,在弹出的菜单中选择Adjuct Color>Hue
Saturation,然后我们把饱和度Saturation设为-100,最终就得到如下图的效果。

此外,在Select菜单中,可以扩大选区,收缩选区,平滑选区
Expand Marquee:扩展选区,在弹出的设置框中可以设置把选区扩展多少象素
Contract Marquee:收缩选区,在弹出的设置框中可以设置把选区收缩多少象素
Border Marquee;边沿选区,是沿着选区的边沿部分进行选取,在弹出的设置框中可以设置沿着边沿部分选取多少象素
Smootr Marquee:平滑选区,把选区平滑,在弹出的设置框中可以设置选区平滑多少象素。
Save Bitmap Selection:保存位图选区,在编辑位图时,可以把你以后步骤中要重复使用的选区保存起来。
Restore Bitmap Selection:载入位图区选,就是把前面保存的位图选区载入到现在编辑的位图上。
大家要清楚,选区是位图的专利,编辑矢量图时是得不到选区的。
稍微懂photoshop的朋友马上就知道,这些操作和在photoshop中简直就是一模一样,稍有不同的就是,在photoshop中,路径可以直接转换成选区,而在fireworks中,封闭路径则必须上了色才能转换成选区。还有一个令人不解的就是,为什么选区浮动的情况下,属性面板Properties中的Effects面板为不显示状态。这样如果要调节选区中位图色彩,饱和度,或是浮雕效果,就必须复制选区中的图,取消选区后,才能在复制的图层中进行调节。实在是多了许多麻烦。