Fireworks基础(Basics)
Fireworks是一款专业应用于Web图形创作的软件,从图形的描绘、编辑、处理到最后的压缩输出都可以在Fireworks里完成,并且得到另人满意的结果。在Fireworks里可以同时对矢量和位图进行编辑,同时Fireworks里的对象保持了最高的可再编辑性,不会因为要进行描边或图层渲染这类操作而无法再对原始信息进行修改。
在图形领域里,位图(Bitmap)和矢量(Vector)是两种最基本的图形格式,他们记录信息的不同的方式决定了他们不同的特性。
- 位图(Bitmap)
位图格式的图象使用点来记录文件信息,每个点被称为一个象素(pixels),无数个点组合在一起就形成了一幅图象。当你将位图放大时,如果放大一倍一个点就变成了四个点,这样就会出现通常所说的马塞克现象,使图象变得模糊和不清晰。位图的这种记录方式适合用来表达色彩丰富的图形,常用的位图图象格式有:JPG、GIF、BMP等。

- 矢量(Vector)
矢量格式的图象使用曲线和角点来记录文件信息,采用了这种方式的图形无论被放大多少倍都能够保持图形非常清晰,但是它不能用来表达象素复杂的图形,矢量图形的特点是色块鲜明,线条清晰,常用的矢量图形格式有AI、FH9、SWF等。

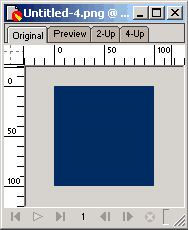
了解了图形格式的知识后,我们来熟悉一下Fireworks的工作环境。启动Fireworks之后,选择File->New新建一幅图象,窗口中出现的就是画布了,每个窗口最上面都有4个标签:
- Original:原始图象,就是平常的可进行操作/编辑的状态。
- Preview:预览图象,动画和多数的动态交互行为可以在这里看到最终的效果。
- 2-UP:压缩预览,显示原始图象和一幅压缩后的图象以做比较。
- 4-UP:压缩预览,显示原始图象和三幅压缩后的图象以做比较,不同的压缩设置可以在Optimize面版和Color
Table面版里改变。

窗口左下角是一系列和动画有关的按钮,从左到右依次是:
- First Frame:直接跳到第一帧。
- Play/Stop:播放/停止播放。
- Last Frame:直接跳到最后第一帧。
- 数字:代表当前所处的帧数。
- Previous Frame:前一帧。
- Next Frame:后一帧。
![]()
窗口下面中间的部分是和显示有关的参数,一个是文件的长x宽的数值,另一个是当前显示的比例,并且可以随时修改。

窗口右下角是迷你启动条,可以让你快速启动常用的浮动面版。
![]()
了解了画布窗口中的内容之后,我们再来看一些常用的工具条和操作按钮,接着读下一章。
工具条是Fireworks最常用的工具,选择Window->Tools打开它。
我们可以看到它被分成3大部分:工具(Tools),色彩(Colors),查看(View)。
现在我们先来看工具,工具又被分成5大类:从上到下依次是选择类、绘制类、修改类、网络对象类和查看类。点击一个工具选中它,Options面版(Window->Options)就会发生相应的变化,每个工具都有自己不同的Option选项,恰当的修改相关的参数后再对对象进行操作会对操作的结果有不同的影响。我们会在后面对每个工具的使用做详细的讲解,特殊的工具会在相应的章节中做介绍。
有的工具按钮右下角有一个小的箭头图标,这代表了这个工具还带有扩展工具,切换到扩展工具的方法是:按住这个工具的图标不放,将会出现扩展工具横条,还是不放鼠标移动到扩展工具上再松开就可以了。
颜色部分显示了当前所使用的颜色,其中有描边色和填充色2种颜色,你可以按色彩方块右下角的箭头来改变颜色。在色彩方块下面还有3个按钮:
- Set Default Brush/Fill
Colors:恢复为默认颜色,即使用白色作为填充色,使用黑色作为描边色。
- No Stroke or Fill:不使用颜色,即设置为透明色。
- Swap Brush/Fill Colors:将填充色和描边色对换。
查看部分则是针对网络对象的,因为网络对象是一直处在最上面的,有时候需要隐藏他们以便于对下面的对象进行操作,有2种模式:
- Hide Slices:隐藏切割。
- Show Slices:显示切割。