用 fireworks 打造自己的坐标
![]()
![]()
![]()
有次看到别人的网页上的横坐标和纵坐标,着实是该页面中的点晴之笔。开始我认为这可以用普通的无缝背景填充就可以办到。直到有一天,我打算在一个网页上用上这效果时,才猛然发觉,原来这种无缝填充还真有些技巧!而远非我想象的那样简单。效果虽然做到了,但是凭良心说,为什么要如此画才能填充的如此精确,我还是不知道,最超码原理上我还没弄明白。只能说是瞎碰上了处理方法。现在就把咱这瞎碰上的方法拿出与大家共享。
1、新建文件,Width=50pixels,Height=20pixels,背景色为透明(Transparent)
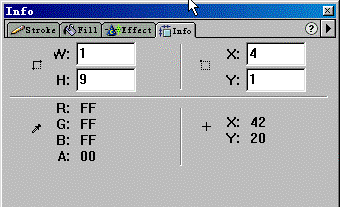
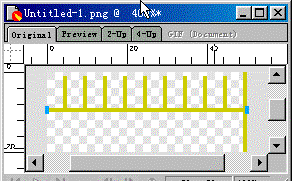
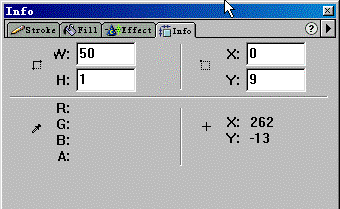
2、用放大工具把编辑区放大到400倍。用工具箱中的矩形工具拖画出一个宽为1象素(pixel),高为9象素的矩形。打开Info(信息)面板参照。然后把这矩形移动到X坐标为4,Y坐标为1的位置上。此时信息面板如下图显示。

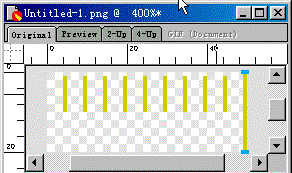
3、选中该矩形,Edit>Clone,然后按五次电脑键盘上的右方向键,(每按一次方向键,选中的物体就会向相应的方向移动一个象素。如果按住电脑键盘上的Shift键不放,再按方向键,则每按一次方向键,选中的物体会向相应的方向移动10个象素)。
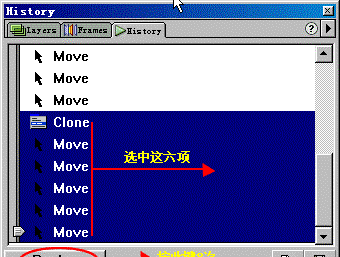
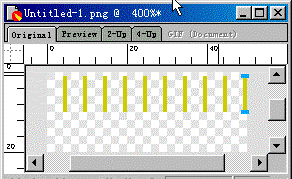
4、打开History(历史)面板,里面记录了我们操作的每个步骤。按住Shift键,选中我们刚才操作过的最后六个步骤(即Clone,move.move.move.move.move),再按历史面板最下面的Replay按键8次。这样我们得到了如下示图.


5、选中最后一个矩形(也就是最右边的那个)。打开Info面板,在H栏中输入数字20(把该矩形的高度设置为20),然后按键盘上的回车键,我们发现该矩形高度变成20象素了。(好多朋友在信息面板中设置好宽度和长度后,总是记不得按回车键,却一个劲的抱怨说改变不了长度或高度。要记住这个功能哦:),它能给您带来许多方便)。言归正传,把改变后的矩形移动到Y坐标置为0,X坐标置为49的位置。参照Info面板。

6、我们再一个长为50象素,高为1象素的矩形,然后把它移动到X坐标值为0,Y坐标值为9的位置上。这个矩形将会用来做坐标线的底线。


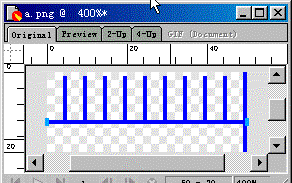
7、Ctrl+A,同时选中编辑区中的矩形,你希望你的坐标是什么颜色呢??尽管填上你喜欢的颜色吧。我比较偏爱蓝色,这里我们就填上蓝色吧:)。告一段落了,把这个文件保存起来。
8、新建文件,Width=776,Height=20,一般在分辨率为800*600的显示模式下,网页的宽设为776象素为佳。背景色为透明。这里为了显示方便,我把宽度设为500。
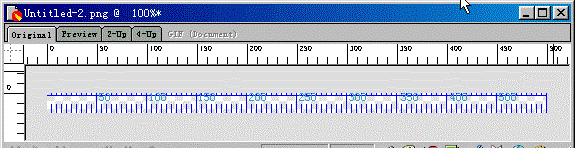
9、在编辑区拖画出一个830*20的矩形,为什么要宽度为830象素呢?等会你就知道了。别忘了打开Info面板参照,保证Y坐标中的置为0。打开Fill面板,打开填充样式的下拉菜单,选中Pattern(图案填充),在图案选择下拉菜单中,我们选中最后一项other,此时它会弹出一个对话框让我们选择文件,这时我们找到刚才保存的文件,点击打开按键。此时效果如图

10、我们可以看到,此时的图最左边的位置不对,因为把这个坐标图放到网页上,要求最左边的刻度为0。怎么办呢?此时我们应感到庆幸,幸好我们绘出的是一个长度为830象素的矩形,我们只要把该矩形向左移动一点距离就行了,使最左边的刻度值为0。没忘了在相应的刻度值上标上数字。

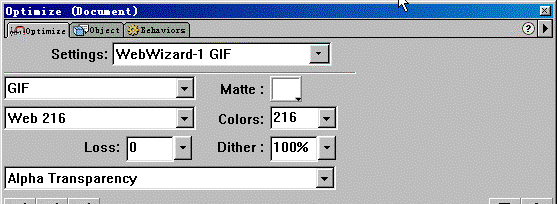
11、把它输出吧,打开Optimize面板,记得要设置成透明图象,把下面的Alpha Transparency选中。File>Export。

到此告一段落了,回顾前面做过的步骤,小刻度的高度为什么要设置为9象素呢?因为小刻度的高度值最好不要大于编辑区高度的一半,不然最后的效果会有些失真。下面看一个示例。
小刻度的高度设为12象素的效果


大家可以看到,如果小刻度设为大于编辑区高度的一半时,用它进行图案填充,得到的是一个上下有点错位的图。
横坐标是画出来了,可是纵坐标该如何画呢?有种快捷的方法就是把横坐标顺时针旋转90度。有时旋转后的图效果不太好,还是动手来画一个纵坐标吧。
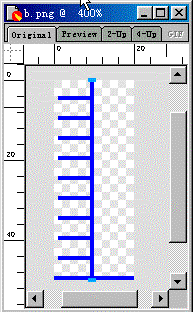
方法和前面说过的相同,只不过把宽度设为20,高度设为50罢了,最后用来填充的图案如下图所示

这里不再多说了,大家动手试试吧。