使用Fireworks制作透明按钮
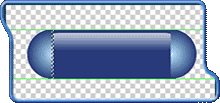
保持圆为选择状态,使用小刀工具将其分成两半,然后使用移动工具将两半分别移到按钮的两头,选择其中半个圆,使用菜单Modify>Merge Images,然后使用Marquee工具选择2pixels宽的的矩形。

单击v键,按住Alt键用右键头水平移动矩形,直到到达另一个半园。

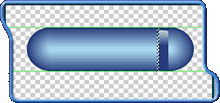
全选inf层,选择菜单Modify>group,然后将其往下移动,按Ctrl+T变形,移动到原来的轮廓高度的三分之一的位置处,使用Info面板设置它的宽为310,高为87。

使用滤镜Xtras>Blur>Gaussian Blur高斯模糊,设置为18,现在怎么样,看上去有点像Apple按钮了吧,我们再加上文字。
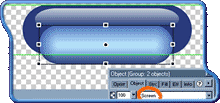
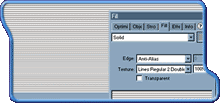
现在我们要让它有透明感。先建立边框发亮的效果。建立新层放在最上面,命名为amschera,选择Marqree工具,选择Options面板,设置边界Feather羽化,设置羽化度为66。拖曳出矩形覆盖在按钮上,选择Paint
Bucket工具,设置颜色为白色,再选择Options面板设置边界反锯齿,tolerance为90,填充选择区。按Ctrl+Shift+I反选,按Del键删除多余的白色,然后Edit>Deselect取消选择。使用Magic工具,设置Options面板为边界反锯齿,tolerance容差为110,选择你刚刚建立的中心部分,按Del再取消选择。最后,给该层应用高斯模糊,设置为7。

接着我们加上墙纸,因为它可以使透明度增强。建立新层,命名为Background,建立矩形区,填充为:solid,颜色为:#999999,Amount:100%。

接着建立阴影,复制inf层,命名为shade,位置放在第一层下面。选择Object面板设置Blending Mode混和模式为multiply,透明度为75%,为了效果更加真实,将inf层的明亮度提高15%,选择菜单Xtras>Adjust
Color>Brightness/Contrast。隐藏background、shade和文字层,然后选择Modify>Merge Layers。


最后,选择Xtras>Adjust Color>Brightness/Contrast对比度增加15%,然后设置透明度为80%。OK,Apple按钮完成!