巧用Fireworks创建假3D按钮
使用Fireworks中的渐变效果来制作一个看上去很象真的3D按钮。闲话少说,我们开始吧。
第一步:
开一个新文件,选椭圆(Ellipse)工具,画一个圆(按住SHIFT键可画正圆)。
第二步:
选取刚画的这个圆,用填充工具(Fill),以线性渐变进行填充。我在这里用的是红黑渐变,如图1。

图1
第三步:
选取这个圆,打开效果(Effect)面板,在下拉菜单中选择Bevel and Emboss >Inner Bevel,然后设置以下参数:
|
Bevel edge shape : Flat |
你的图片应该变成这样,如图2:

图2
第四步:
克隆这个圆(Ctrl+Shift+D),这时,第二个圆已经位于原来那个圆的上部。
鼠标右击这个这个圆,选择Transform >Numeric transform ,并在Constrain Proportions 前打勾,输入数值75%。确定。
第五步:
选取这个圆,选油漆筒(Paint bucket)工具。这时你会看到两个调整手柄,其中方形的那个是用于旋转渐变方向用的,而圆形的则用于调整偏移量。下面将方形手柄旋转180度并稍微拖动圆形手柄,让它看起来象下图那样,如图3s:

图3
将该文件存为illusion.png。
瞧!一个漂亮的3D按钮就完成了!
下面我们要给这个按钮加一个“按下”的动态效果。
第一步:
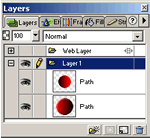
打开illusion.png。打开层(Layers)面板,你可以清楚地看到这个图片包含两层,如图4。

图4
第二步:
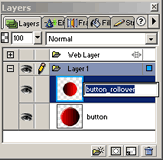
双击层的名字,将第一层的名字改为button,将第二层的名字改为button_rollover(如下图),如图5。

图5
第三步:
点击眼睛图标,隐藏button_rollover那一层。
第四步:
选择button层。在图片上面击鼠标右键并选择 Insert slice 命令。
第五步:
打开Window(窗口) >Frames(帧)面板。你看到的是缺省的Frame1。选上它并把它拖到该面板右下角的“New/Duplicate frame”图标上。
第六步:
选择第二帧(Frame 2),打开Windows(窗口)>Layers Palette(层面板)。点击button_rollover层左边的眼睛图标,让该层可见。
第七步:
在帧面板,选择第一帧(Frame 1),确认层面板的“button_rollover”层处于隐藏状态。
第八步:
点击Web layer层,确认该层可见。在图片窗口的切片上击鼠标右键,选“Add Swap Image Behaviour(添加交换图片行为)”。这时出现一个对话框,如图6。

图6
* 选上用于图片交换的切片
* 选择帧号码(frame number),在这里选Frame 2。
* 选中“Preload Image”及“Restore Image onMouseOut”两项。
* 按OK钮。
这时你的图片将变成这样,如图7:

图7
第九步:
选文件(File)>输出(Export),打开一个输出对话框。输入文件名,在保存类型中选择“HTML and Images”,“Slices”右边选择“Export as Slices”。
你的3D按钮到此顺利完成,还不赶紧用鼠标点击看效果!
