创建弹出式菜单(Pop-up Menus)
当你的网站栏目众多并且有几级分类时,对于老用户来说当然会比较熟悉,但是对于新手来说就有可能让人觉得晕头转向。使用弹出式菜单可以让初次访问的浏览者快速了解网站的目录结构,直接找到想要的东西而不必在无关的页面中穿梭,因为弹出式菜单可以非常清晰的表达出一个网站的架构,这将是一项非常体贴用户的设计。
我们先来看一个已经完成的弹出式菜单:
好,我们现在就来做一个。首先绘制一个作为触发的按钮,然后选择Insert->Slice在按钮上建立切割,因为一定要有切割或热区才能创建弹出式菜单,所以在创建弹出式菜单之前一定要先建立切割或热区。

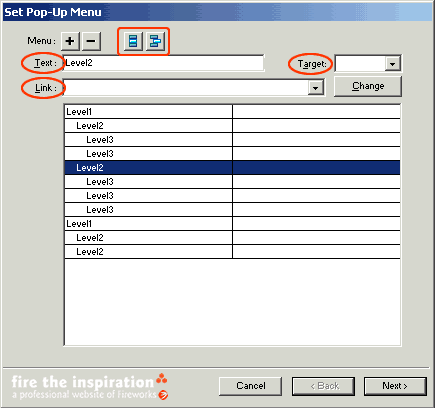
选中刚才创建的切割,选择Insert->Pop-up Menu在弹出的窗口中设置目录结构。
- Text:显示出来的目录的名字。
- Link:每个目录的相关的链接地址。
- Target:点击链接后打开窗口的方式。
- Indent Menu:设置为向下一级的目录。
- Outdent Menu:设置为向上一级的目录。

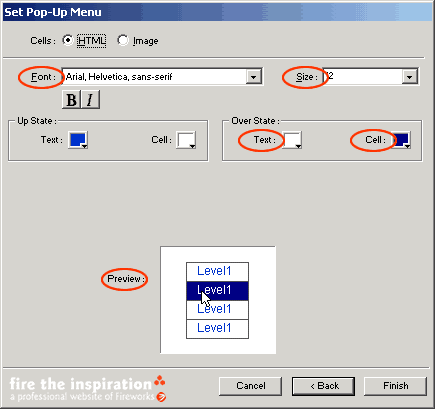
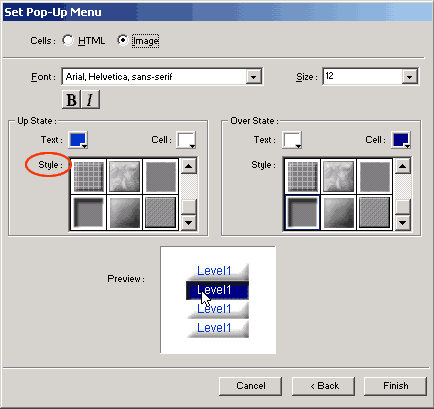
完成之后按Next进入下一个窗口,设置弹出菜单的样式。你可以选择是用HTML方式还是图象(Image)方式来建立菜单,在这里我们先选择HTML方式。
- Font:设置目录文字的字体,还可以设置成为粗体和斜体。
- Size:设置目录字体的大小。
- Up State:平时的状态。
- Over State:鼠标悬浮时的状态。
- Text:文字的颜色。
- Cell:背景的颜色。
- Preview:马上预览修改后的样式。

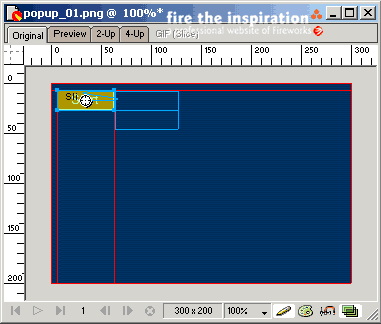
完成之后按Finish就完成对菜单的设置了。这时我们可以在画布上看到建立好的菜单,同时我们可以把菜单拖动到任何你认为合适的地方。

最后选择File->Export就可以输出成HTML代码了,就是我们一开始看到的效果。需要注意的是,相比普通的输出,弹出式菜单还多了一个fw_menu.js文件,这个JavaScript文件对弹出式菜单来说不可缺少。
在画布上双击弹出式菜单可以修改创建好的菜单,现在我们来把它改成图象(Image)方式输出。

从图上可以看出,图象方式与HTML方式唯一的区别就是增加了样式(Style)的选择,