创建复杂交互效果(Rollovers)
有的时候,你可能需要创建一种比按钮更为复杂的互动效果,例如当鼠标从某张图片上划过时,不但这张图片本身发生变化,在页面其他位置的另一张图片也发生变化,按钮编辑器对此无能为力,我们需要通过另外的途径来解决。学习这一节你会需要用到以前按钮、导航条、热区和切割的知识,如果你对这些概念还不是很了解,那么就先回去复习一下。
首先,我们来做一个简单翻转(Simple Rollovers)的按钮,虽然我们可以使用按钮编辑器很轻松的做出相同的效果,但是我还是建议你们用另一种方法来创建它,因为以后的复杂交互效果也要用这种方法来创建。
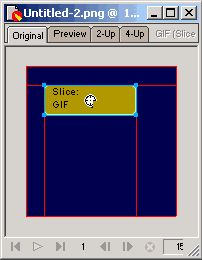
先在画板上画一个按钮的形状,
选择Insert->Slice,在网络层(Web Layer)上建立一个和按钮大小相同的切割。

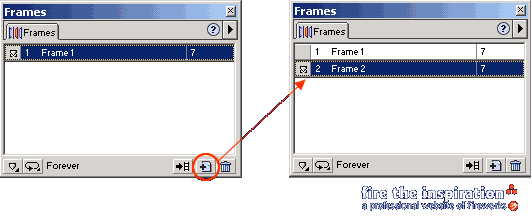
打开帧面版(Window->Frames),你会看到当前只有一帧,点击New Frame手工添加一帧,并使这帧处于被选中的状态。

在这帧上画另一个按钮,因为切割的边缘有吸附功能,所以很容易画出和第一帧一样大小的按钮,或者直接拷贝第一帧上的图形到第二帧再修改它的属性。为了区别这2帧,我在这里使用不同的颜色对它进行填充。

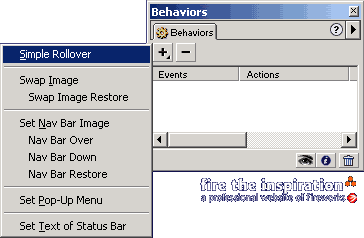
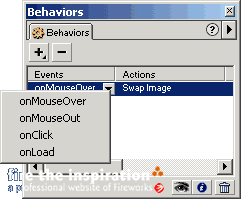
打开Behaviors面版(Windows->Behaviors),点击左上角的加号在弹出的菜单里选择Simple Rollovers,这样一个简单的翻转效果就创建好了,预览一下。
说到Behaviors有必要说明一下相关的概念:用一个简单的公式来表达就是行为(Behaviors)=事件(Events)+动作(Actions),即一个行为需要先由事件来触发,触发后完成一系列动作,这样就是一个完整的行为。
刚才大家在Behaviors面版的弹出菜单里也看到了,除了Simple Rollovers之外还有其他的交互动作,他们分别是:
- Simple Rollover:简单翻转,使用第一帧做为Up的图象,使用第二帧作为Over的图象,并且使用相同的切割
,事实上简单翻转是交换图的一种特殊形式。
- Swap Image:交换图,当鼠标触发了一些事件时,使用其他帧上的图象替换当前的图象。
- Swap Image Restore:交换图还原,当鼠标离开触发事件的区域后,还原为默认的图象。
- Set Nav Bar Image:设置为导航条图片,定义一个切割为导航条的一部分,事实上设置为导航条图片就是以下3中行为的组合(Nav
Bar Over, Nav Bar Down, Nav Bar Restore)
- Nav Bar Over:当一个切割作为导航条的一部分时处于Over(鼠标经过)的状态。
- Nav Bar Down:当一个切割作为导航条的一部分时处于Down(鼠标点击)的状态。
- Nav Bar Restore:将导航条其他部分的切割还原到Up(默认)的状态。
- Set Pop-Up Menu:创建弹出式菜单。
- Set Text of Status Bar:在浏览器的状态栏里显示指定的文字。
注意:弹出式菜单可以很好的被插入到Dreamweaver中,但是必须在Fireworks中完成对它的编辑。

选择了动作(Actions)之后就可以在Behaviors面版中修改触发的事件。

刚才我们做了一个简单的翻转效果,回忆一下,我们是用一种不同于按钮编辑器的方式制作的。它的制作思路是:翻转效果的每个状态都是一帧,先为每个状态制作好各自的帧,然后添加切割和行为,行为可以使这些帧结合起来产生交互的效果,任何复杂的交互效果都是以此为思想创建的。
除了用行为(Behaviors)面版来创建行为,我们还可以直接在画布上用拖放鼠标(drag-and-drop)的方式来创建行为。直到Fireworks4.0以前这依然是不可能做到的,但是在Fireworks4.0中,这成为了事实。
这次我们要创建一个效果稍微复杂的交互行为,同时介绍拖放鼠标(drag-and-drop)的使用。
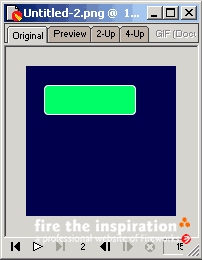
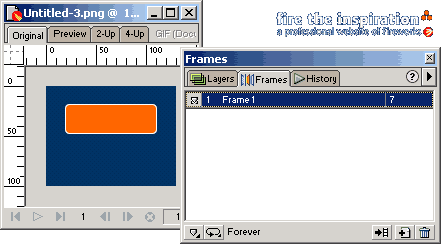
新建一幅画布,并在上面绘制一个矩形,注意:确认当前的状态为第一帧(Frame 1),如图:

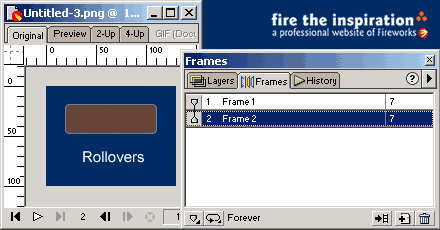
现在制作第二帧,我们希望当鼠标悬停时能够在矩形的下方出现“Rollovers”的字样,因此手工建立第二帧,并选中第二帧在它上面写上Rollovers。当你在制作第二帧时,你将可能看不见第一帧上的内容,如果你需要第一帧上的图形作参考的话,可以在帧(Frame)面版中打开“洋葱皮”功能。

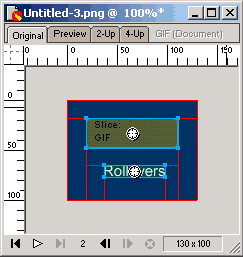
分别在矩形和文字上建立切割,因为所有的行为都是在切割和热区上完成的。

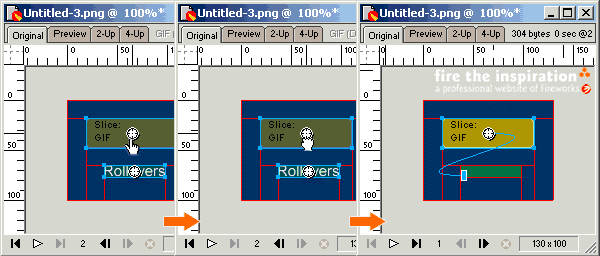
当鼠标靠近切割中心的准星图形时,会变成手的形状,这就代表切割可以利用拖放产生行为。将矩形上的切割的准星拖到文字上的切割上,这样就可以简单的利用拖放来创建行为了。

当鼠标在目标切割上松开时,Fireworks会弹出窗口询问你交互的方式,在这里我们要选择切换到第二帧(Frame 2)。

预览一下刚才创建的翻转。如果你愿意,可以用同样的方法创建多个交互,直到满意为止。在刚才的基础上,我又给矩形添加了自身变换的效果,有兴趣的请自己试一下,如果你熟练的话,这一步骤不会超过一分钟。