创建按钮(Buttons)和导航条(Navigation Bars)(上)
按钮是网页中应用极多的元素,众多的按钮就形成了导航条,导航条的作用就是要让浏览者清楚知道当前所处的位置,并且通过导航条可以方便的将浏览者带到其他的地方而不会迷失。因此按钮表现有以下几中状态:
- Up:默认状态,即通常的状态,这时的鼠标是不在按钮范围之内的。
- Over:鼠标滑过按钮时的状态。
- Down:按钮被点击后的状态,通常它是出现在目标网页中的。
- Over While Down:鼠标滑过处于Down状态下按钮的时候按钮的状态,通常极少应用。
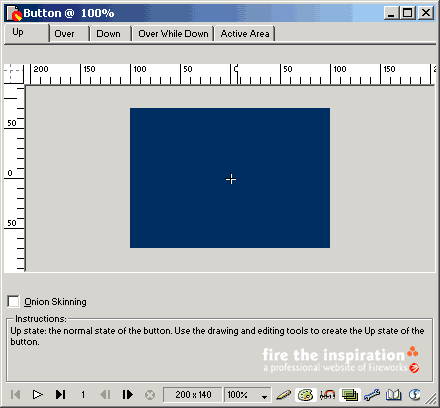
现在我们来创建一个按钮,选择:Insert->New Button 这样就会出现按钮编辑器,如图:

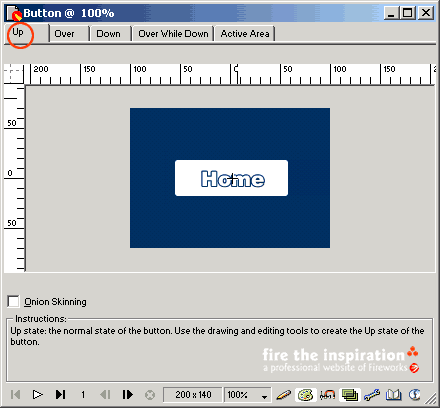
在Up状态下画一个按钮并写上Home,代表这是一个回到首页的按钮

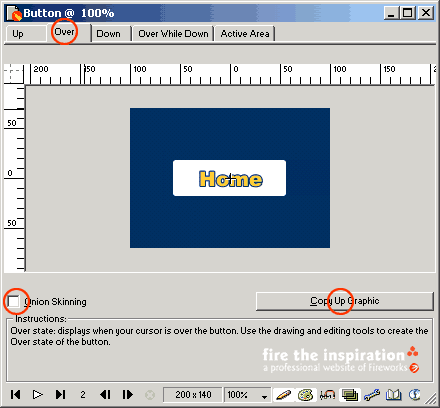
切换到Over状态下,点击Copy Up Graphic,Fireworks直接将Up状态下绘制的图形复制到Over状态下,并会保持所有的可编辑属性,如果你需要更精细的加工,可以打开Onion
Skinning使Up状态下的图形淡淡出现,以做参考。在这里,我们将Home字体的颜色改变。

类似的,我们切换到Down状态下,点击Copy Over Graphic,将Over状态下绘制的图形复制到Down状态下,并再次改变Home字体的颜色。如果你愿意,同样可以再创建一个Over
While Down状态的按钮,这里就不重复了。
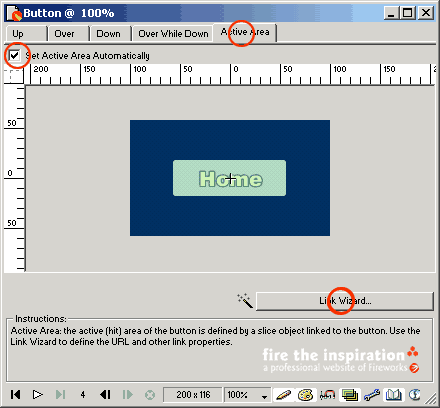
最后,我们切换到Active Area,在这里可以设定与链接有关的参数,所有设定的内容最后都会输出成标准的HTML代码,我们要做的只是简单的将输出的代码复制到网页中的相应位置。Set
Active Area Automatically会自动设置一个切割,切割的大小与按钮的大小是一致的,建议使用这个设置,然后点击Link Wizard进行最后的设置。

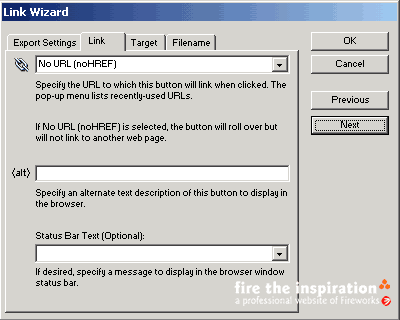
Link Wizard有4项相关设置:
- Export Setting:设置输出时图片所采用的色板。
- Link:设置链接的URL,alt的文字,以及浏览器状态栏显示的文字。
- Target:设置打开链接的方式。
- File Name:你可以选择由Fireworks自动为文件命名或者是手工指定文件名。

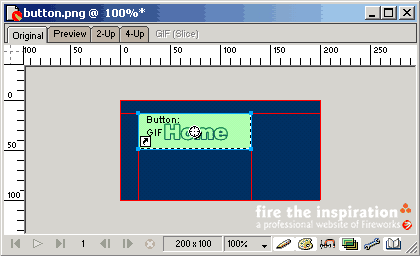
一切都完成后,我们关闭按钮编辑器,回到通常的编辑界面,这时可以看到画板上出现了一个带有切割和热区的按钮,选择这个按钮,在左下角会出现一个小箭头,这是符号(symbol)的标记,因为按钮正是符号的一种。你可以移动这个按钮到你希望的位置。切换到preview状态,你可以马上看到这个按钮的效果。

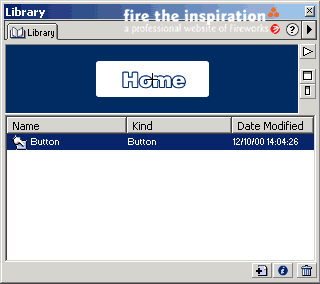
选择Window->Library打开Library面版,你可以看到刚才所创建的这个按钮,在Library面版中双击这个按钮可以再次打开按钮编辑器对按钮进行编辑。