实例 1:截取与背景相配的图形
在一张图片上截取一部分用于自己的页面中时,我们常常希望截下的图形能够和已存在的页面背景紧密配合,用Fireworks来达到这个目的十分简单。
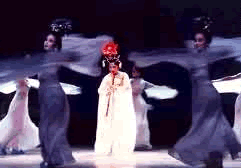
第一步:在Fireworks中选择File > Open,在弹出的目录中选择并打开所需要的图片,如图1。
第二步:打算截取图片中间部分的人物,并要截取成椭圆形。选择工具箱中的Marquee 按钮,同时按住鼠标左键不放开,在出现的几个图标中选择椭圆形。
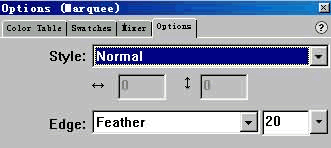
第三步:双击椭圆形按钮,弹出一个Options(选择)菜单,在Option中选择Style > Normal, Edge > Feather, 数字选择20(px), 如图2。 另外,Style一栏中,如果选择Fixed Ratio(固定比例),要在下面输入截取的宽和高的比例,如果选择Fixed Size(固定尺寸),就在下面输入截取的宽和高的具体数值,单位为px,我们选择的是Normal,即只根据鼠标拖出的尺寸来截取。
|
图 1 导入外部图片 |
|
图 2 截取图片的选项设置 |
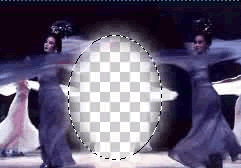
第四步:用鼠标在图片中的适当位置拖出一个椭圆形,并在主菜单中选择Edit > Cut,就把所需要的部分截取下来并存入了剪贴板中,这时原图就成为图3 的形状,选择Edit > Unselect,再选Edit > Clear,清除原图。
第五步:比如想把剪下的图形用于淡绿色的背景中,可以临时做一个含背景色的新画布来看看效果。选择主菜单的File > New,创建一个新文件,选择Width=132,Hight=154,Canvas Color > Custom,并在色盘中选择所需的背景色(淡绿色),点OK。
|
|
|
|
|
图 3 截取以后的原图 |
|
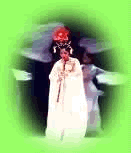
图 4 完成后的图片 |
第六步:出现新画布后,选择主菜单的Edit > Paste,剪下的图片就拷贝到了新画布上,结果如图4所示,存盘后就OK。该简单吧?