实例 3:动画制作---飞机和降落伞
现在我们来学习用Fireworks制作动画,为了使动画看起来更加真实,我们采用飞机和降落伞的照片作为素材,同时还可以学习套索工具的使用和外部图像的输入方法。在本例中,你将要实际接触到动画制作必不可少的概念---
Layer(层)、Frame(帧)、Symbol(符号)和Instance(引用),以及如何合理地使用它们。如果你能仔细地按照下面的方法操作,本例的动画十分精彩,近似于一段电影画面。
第一步:导入飞机图片并去掉背景。打开一个新文件,Width=250,Hight=120,背景色为#0066FF。选择File > Import(导入外部文件),在目录中选择飞机的照片(本例使用的照片已事先调整好大小,为GIF格式),如图1。在工具箱中选择套索工具的Polygon
Lasso,用鼠标细心地沿着飞机的外部轮廓一小段连着一小段地选取, 当选取的路径首位相连时,击下鼠标左键,轮廓线变为虚线,如图2。然后在主菜单中选择Edit
> Cut,就把选取的飞机图像剪下并存入剪贴板中,再选择Edit > Deselect,Edit > Clear,清除掉剪下以后剩余不要的照片。
|
|
|
|
|
图 1 导入飞机图片 |
|
图 2 使用套索去掉背景 |
第二步:把飞机图像变为Symbol。选择主菜单的Edit > Paste,就把刚才剪下的飞机图像拷贝到了画板上。点击一下飞机图像,选择Modify
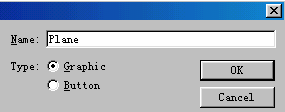
> Group,再选择Insert > Convert To Symbol,把飞机图像变为一个符号,在出现的对话框中,Name栏输入一个名字,如Plane(不要输入中文名),Type选择Graphic,如图3,再点击OK,就把飞机图像变成了一个Symbol(符号)。选择Edit
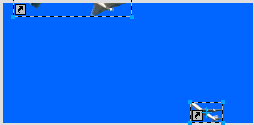
> Clone,克隆出一个飞机的Instance,把新的飞机拉到上面一些,再选中原来的(第一个)飞机,选择工具箱中的Trasform按钮,拖动出现在第一个飞机周围的方框角上的小方块,把它调到较小,再把克隆出的(第二个)飞机拖到左上方画板边沿以外的位置,按着Shift键,把两个飞机都选中,如图4所示。
|
|
|
|
|
图 3 符号属性设置 |
|
图 4 同时选中符号和引用 |
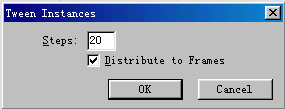
第三步:让飞机飞起来。选择Modify > Symbol > Tween Instances,在出现的对话框中,Step栏改为20,表示飞机从右下方飞到左上方的过程要用到20帧,勾上下面的小方框,如图5,点击OK。选择Window
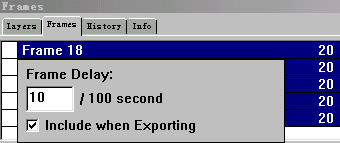
> Frames,打开帧面板,出现了一个有22行的帧编辑框,按着Shift键把他们全部选中,点击帧面板右上角的小三角形,选择Properties,在出现的对话框中把20改为10,使每一帧的播放时间由0.2秒变为0.1秒,再勾上下面的小方框,如图6。在帧面板的任意位置点一下鼠标,飞机的动画就完成了。按下屏幕右下角的播放键看一看,你会看到飞机由远处飞来,飞得越近就显得越大,最后从画面的左上方飞出。
|
|
|
|
|
图 5 动画的帧数设置 |
|
图 6 每帧的时间设置 |
第四步:降落伞的第一阶段。本例的设计思想是,飞机刚要飞出画面以前,有一副降落伞从飞机上降下,降落伞的下降过程分为三个阶段:未张开时快速掉下,未张开到迅速张开,张开以后缓慢摇摆下降。本步骤为它的第一阶段。点击Frame面板左边的Layer(层),打开Layer面板,你会看到已经有了Web Layer和Layer1两个层,而Layer1(第一层)上放的就是我们前面做的飞机动画。点击Layer面板右上角的小三角形,选择New
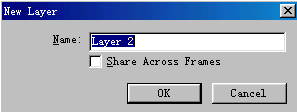
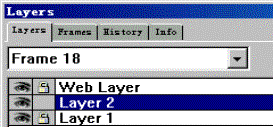
Layer(建立新层),弹出一个对话框,如图7,不必改动它,点OK,就会在Layer面板上加入Layer2(第二层),降落伞就将放到这一层上,如图8。点击Layer面板上部的Frame信息框,选中Frame18,再选中Layer2,选择主菜单File
> Import ,输入降落伞的照片(已经事先做成了GIF格式的透明图片),然后仿照以上第二步和第三步的方法,把降落伞图像变为一个Symbol,取名Parash,并在其下方克隆出第二个降落伞图像,把两个图像都调整到最小,第一个移到紧靠飞机下腹位置,第二个移到它的左下方适当位置,然后选择Modify
> Symbol > Tween > Instaces,帧数输入7,就完成了降落伞的第一阶段制作。编辑这一层时,为了不影响已经做好的第一层,可以把第一层加上锁(点击Layer面板中Layer1那一行眼睛图标右面的空格),图8中已表示出来。
|
|
|
|
|
图 7 添加新层设置 |
|
图 8 在层面板中锁定旧层 |
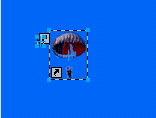
第五步:降落伞的第二阶段。在Layer面板中,选择Frame 26(即已做好的最后一帧),然后选中图上的小降落伞图像,又克隆出另一个降落伞,并把它调整到较大,移动到紧靠前一个小降落伞的旁边,同时选中这两个降落伞图像的引用,如图9。选择Modify
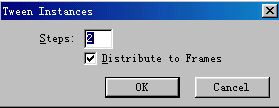
> Symbol > Tween Instances,帧数改为2,勾上下面方框,如图10。
|
|
|
|
|
图 9 同时选中两个引用 |
|
图 10 第二阶段帧数设置 |
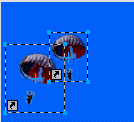
第六步:降落伞的第三阶段。选定Layer面板中的Frame 29(第29帧),在图中又克隆出另一个降落伞,并把它调整到稍大,同时略微旋转一个角度,拖动它到前一个降落伞左下方,同时选中两个降落伞,如图11,再选择Modify
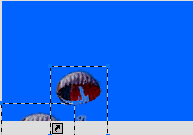
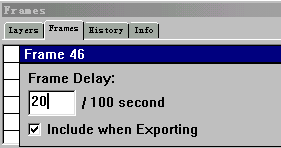
> Symbol > Tween Instances,帧数改为6,如图12。在Layer面板中选择Frame 36,重复以上步骤,但第二个引用要移动到前一个的右下方一点。再选择Frame
43,再重复以上步骤,但要把把新克隆的降落伞大部分移到画面以外,如图13。最后,打开Frame面板,同时选中Frame 29以后直到最后一帧(按着Shift键),点击右上角的小三角形,选择Properties,把数字10改为20,即把降落伞第三阶段的下降速度减慢一倍,如图14所示。至此,本实例全部完成,按下屏幕右下角的播放键看看效果,如果你的电脑不太高级的话,可能感觉整个稍慢,但是当你输出成为Animated
GIF(GIF格式的动画)后,再播放时速度就可以了,效果不错吧?
|
|
|
|
|
图 11 第三阶段的两个引用 |
|
图 12 第三阶段的帧数设置 |
|
|
|
|
|
图 13 下面的引用大部移出画面 |
|
图 14 第三阶段每帧时间调整 |
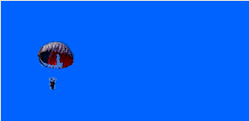
下面是这个动画中的两帧,最后一副实际上是整个动画,但是如果你不自己动手去做的话,就只有书上的图片,它怎么能动起来呢?
|
|
|
|
|
图 15 完成后的一帧画面 |
|
图 16 完成后的整个动画 |