实例 5:带事件响应的动态按钮
用Fireworks可以做出很漂亮的动态按钮,并可方便地用于你的网页中。通过本例,你将学到制作动态按钮的一般方法,鼠标指向和点击按钮时的不同形态的制作过程,以及如何以事件响应来调用外部图形文件或网页文件。
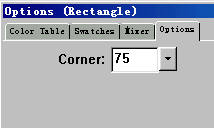
第一步:打开新文件,设Width=250,Hight=120,背景色用缺省值白色(可以根据你要制作的按钮的多少、在网页中如何放置、网页的背景色等来确定本新文件的大小和背景色)。选择工具箱中画矩形工具,并双击该矩形图标,弹出矩形圆角设置框,如图1,本例中设为75度。在画板上画出一个要作为按钮的圆角矩形,并用适当的颜色填充,也可以根据需要用渐变色填充,还可使用阴影等特效,其制作过程前面的实例已经介绍过了,这里从略。根据按钮的多少,逐一克隆出来并摆放到适当的位置,然后在每个按钮上输入文字,本例只做了两个按钮,如图2。
|
|
|
|
|
图 1 矩形的圆角设置 |
|
图 2 按钮的初始形态 |
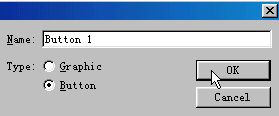
第二步:选中第一个按钮(同时选中图形和文字),选择主菜单中的Insert > Convert To Sybol,在弹出的属性框中,Name栏输入一个名称,如Button 1,Type选择Button,点OK,就把第一个按钮变成了一个符号,见图3。第二个按钮也照此办法变为符号,取名为Button
2。这时实际上它们自动形成了两个图形的切片,微调它们的位置,使空白处的碎片数量尽可能少,再用工具箱中的切图工具,在按钮的左边再切出一个较大的切片,见图4。
|
|
|
|
|
图 3 符号属性设置 |
|
图 4 按钮切片 |
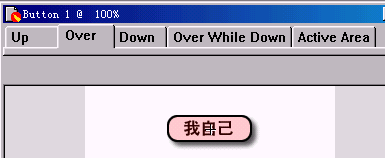
第三步:选择主菜单中的Modify > Symbol > Edit Symbol,再选择Button 1,进入第一个按钮符号的编辑面板,如图5所示,其中Up栏中的按钮就是已经做好的初始状态的图形,通过拷贝和粘贴的方法,把它贴在Over
栏中,再根据你的需要来编辑它在浏览器中鼠标指向它时的形态,如用另外的颜色填充它、改变它的大小、改变文字的颜色和字体等,这里为了简单,只改变了它的填充色和文字的颜色。按同样的办法再把它拷入Down一栏中,同样,可以编辑它在鼠标点击它以后的形态。后面两栏暂时不管。
使用相同的方法,编辑第二个按钮的形态。
|
|
|
图 5 编辑按钮的事件响应形态 |
第四步:仿照前面一个实例的做法,做一个文字图形文件,以使其在鼠标指向按钮时会出现在按钮左边的切片中。另外,鼠标点击按钮时,如果要链接一个HTML文件,可以在以后调入网页编辑器时再按照一般的超链接处理(Fireworks中也可实现超链接,但要麻烦些)。本例为了直观,又做了一个很小的图形文件作为点击鼠标时的响应。
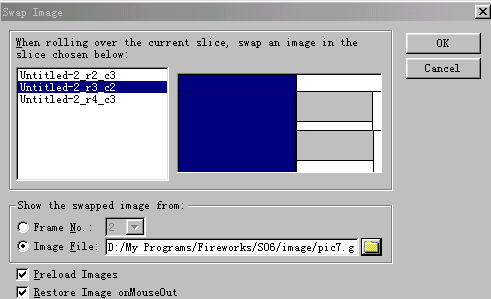
选择Window > Behavior,打开事件响应设置板,单击 + 号,选择Swap Image,出现图6的交换图形设置框,首先选中按钮左边的切片(没有为切片命名,名称是自动提供的),点击下面Image
File一栏中右边的文件夹符号,选择前面已经做好的文字图形文件,其余各项的选择如图所示,点击OK。
|
|
|
图 6 交换图形的设置框 |
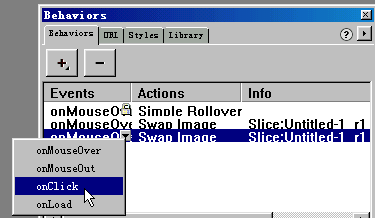
第五步:再次进入Behavior面板,点击 + 号,又出现如图6的交换图形设置框,同样,在第一栏中选择按钮左边的切片,下面的Image File栏中,选择前面已做好的另外一幅图形文件。回到Behavior面板,下面又出现了一行交换文件的信息,点击一下这一行中前两栏的交界处,小三角形从前面一行移到了这一行,并出现了一个小菜单,点击其中的onClick,如图7。
至此,第一个按钮就完成了,其余的按钮可以仿照以上步骤来完成。
|
|
|
图 7 设置交换图形为鼠标点击响应 |
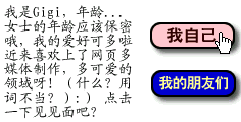
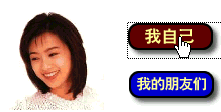
第六步:选择主菜单的File > Export,把文件存盘,存盘前的设置参见上面一个实例。存盘后形成一个*.htm 文件(主要是形成按钮和按钮响应的Javascript语句),和一大堆*.gif图形文件,其中包括一些切片后剩余的碎片图形文件,还不能随便删除,本人认为这是Fireworks的一个缺点。用浏览器打开其中的*.htm文件,只看到两个按钮,用鼠标指向第一个按钮时,效果如图8,再点击第一个按钮时,效果如图9。
|
|
|
|
|
图 8 鼠标指向按钮时的效果 |
|
图 9 鼠标点击按钮时的效果 |
如果要把做出的按钮用于另一个页面中,可以把这个*.htm文件中的Javascrip语句分为三部分分别拷入自己页面的HTML文件中,第一部分考入HEAD中,第二部分是带BODY的一行,用来代替原来的BODY那一行,第三部分拷入你想要它在页面中所显现处的相应位置,这里只简单提一提,具体做法不在本文范围之内了。