实战Fireworks MX插件开发指南
Fireworks MX已经推出一段时间了,从此次的升级可以看出,Macromedia公司正在继续扩展Fireworks
MX在WEB应用方面的作用,Macromedia的三个软件更加靠拢,同Dreamweaver MX和Flash MX一样,Macromedia的三剑客在WEB程序方面变得越来越强大。Fireworks
MX新的插件已经是标准的MXP文件。这意味着Extention Manage现在可以直接管理Fireworks MX的插件了。在我看来Fireworks MX与Photoshop相比,它正在程序扩充的道路上走得更远。
Fireworks MX的插件更多的是依靠Javascript程序来进行扩充,Fireworks
MX中的每个功能基本都可以通过相应的JavascriptAPI来访问到,开发人员可以使用Javascript自己编写复杂的Commands命令来自动完成一些软件所没有提供的功能,或者将一些复杂的步骤封装在一起以方便普通用户的使用,同时也可以扩充软件原本没有的功能。这次的升级Macromedia了使用SWF文件格式在FlashMX中来开发扩充的插件,结合Flash强大的Action编程功能,开发人员可以将它的Command命令封装到SWF文件中,最后用XML格式封装为标准的MXP格式文件,我们就可以在Fireworks
MX中安装此命令了。程序已经内置了多个此种方法封装的命令,对大多数使用者最常用的就是新的扩充Align命令,很多朋友以为此次的Align是原有命令的扩充,其实不然,原有的Align面版仍旧在Modify面版中,而Window菜单下的Align其实就是新开发的用SWF封装的新的扩充命令。除此以外在Macromedia网站的Exchange
Center还在不但推出新的扩充插件。
新版Fireworks MX的推出使我们更有理由相信,只有可扩展的Web程序才是最好的Web工具。
一、 基础知识
1、 两种可开发的扩充插件
在Fireworks MX中我们根据最终插件所在位置的不同,我们可以将其分为两类,一类是从Command命令下访问的Command功能插件,这种插件最终安装在/Command/目录下;另一类是从Windows命令下访问的面板插件,它在Fireworks
MX文档中显示为一个标准面板形式,并具有与其他面板同样的属性,例如可以相互组合,折叠、关闭等等,这种插件最终安装在/Command Panels/目录下。从本质上来说这两类插件没有大的区别,只是存在的位置不同,因此我重点来介绍Command插件的开发。
2、
Fireworks MX命令是什么。
Fireworks MX的Command命令其实就是一些Javascript命令的集合,由于几乎所有的Fireworks功能都可以通过Fireworks
Javascript API来访问,因此利用程序内部的API函数我们就可以扩展基本的FireworksMX功能。有些人迷惑于Fireworks MX本是一个图形软件引擎,它如何能处理Javascript命令?其实Fireworks
MX软件内置了Javascript 1.4解释器。作为流行的Web脚本语言,Javascript拥有众多的使用者,因此将其作为控制Web开发工具描述语言是一个明智的选择。Fireworks
MX Javascript API(应用程序编程接口)包括一组特定的带有属性和方法的对象,这些对象的属性和方法可以访问、控制并修改Fireworks MX文档。
3、 须具备的相关知识。
了解和熟练掌握Javascript知识是开发FireworksMX插件的基础,除此之外仔细理解Fireworks
MX的文档对象模型、API接口,以及Fireworks提供的对象、属性和方法将有助于你少走弯路。
4、
Flash知识。
我们已经知道新的插件可以通过SWF文件来制作界面和程序开发,因此有必要了解一些简单的FlashMX使用知识,以便制作基本的界面。此外还需要了解基本的Flash
Action知识,因为我们的大多数开发过程是在Flash MX中使用Action开发,了解如何通过Action在两个不同的程序之间传递参数和变量非常重要。
二、 目标和计划
上面讲了一大堆预备知识,也许一些朋友感到麻烦有些退却了,别急,开发插件虽然比较麻烦,但让我们从小事情开始,不论是一大步,还是一小步,都是改变你自己的的一步,相信你会得到快乐的。在本教程中我将以一个简单的插件为例,介绍开发插件中的基本步骤和需要注意的一些问题。
1、 制定你的开发目标。
首先我们来看一下我们要完成的目标,很多朋友都见过网上充斥的大量的Mac风格的按钮,如下图所示:

这种按钮色彩鲜艳,光感强烈,晶莹剔透,得到许多朋友的喜爱,但每次创建此种按钮都经过繁琐的步骤实在让人生厌,像我这样的懒人也很少去做这种按钮。好在Fireworks MX的强项就是将繁琐的任务简单化,它是一个不知疲倦的程序,让我们花些时间完成这样一个插件,以后就可以偷懒了。好了目标已经确定~Let’s
go!
2、 制定开发Command的计划。
说的大些,开发插件也算是一个系统工程(好象有些夸大其词?),因此做好前期的准备、筹划和分析至关重要。先让我们来看看需要准备些什么,并制定一下开发的计划和流程。
A、分析阶段:首先分析一下创建一个Mac风格的按钮在Fireworks MX中需要哪些操作,我们可以打开Fireworks
MX实际创建一个Mac风格的按钮,并分析相应的程序代码,以找出需要的参数。
B、其次我们要确定完成此任务需要的几个参数:
1) 按钮尺寸:Width(宽),Height(高)
2) 按钮位置:Left(左边界),Top(顶边界)
3) 圆角数值:Roundness(设定矩形按钮圆角数值)
4) 按钮颜色:Color(基本色)
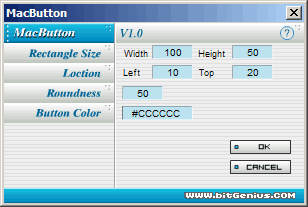
C、输入框:根据以上的参数,我们需要在Flash MX中创建获取这些参数的输入框。

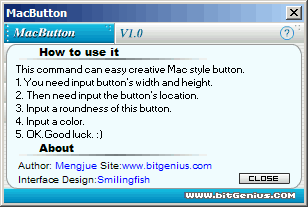
D、其他的相关说明信息:我们需要为此插件添加简单的使用说明和作者信息,因此增加一个Help按钮和界面。如下图所示:

E、执行和取消操作:上面我们从用户取得的参数最终通过按OK按钮后启动我们的Javascript程序来创建按钮,也可以按Cancel取消此次操作。
三、 分析阶段。下面我们就开始根据上面制定的步骤来将我们的任务分解,这里我们先启动Fireworks
MX软件,并实际创建一个Mac风格的按钮。
首先要说明的是,我们只是创建一个类似Mac风格的按钮,因此也许会有人说,你这个按钮根本不像Mac风格,很多朋友创建此种风格的按钮要经过很多步骤,并且有许多的细节,这样出来的效果才可以逼真。不过我们的重点是在创建插件的过程,而不是插件实现的效果,所以我们要尽量简化在Fireworks
MX中的操作步骤。(好像是给自己找偷懒的借口?)
(一)实例制作分析
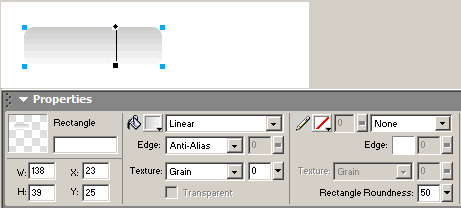
1、 新近一个文档,使用圆角矩形工具绘制一个圆角矩形。

2、 改变填充的颜色为渐变填充,颜色为浅灰色到白色,方向为从上到下。

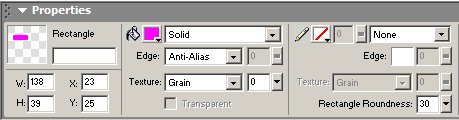
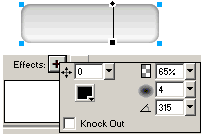
3、 为矩形添加Inner Shadow阴影,参数设置如图:

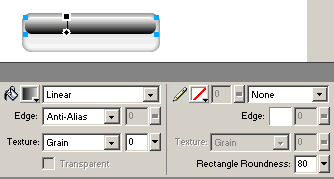
4、 绘制第二个小圆角矩形,高度大约为第一个矩形的一半,宽度大约为第一个的90%。
5、 改变第二个矩形的圆角为80,填充类型为黑色到白色的线性渐变,方向为从下到上。

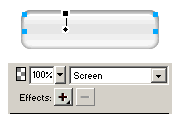
6、 在属性面板改变此矩形的混合模式为Screen:

7、 好了基本的效果就做好了,你还可以添加文字看看最终的效果。
![]()
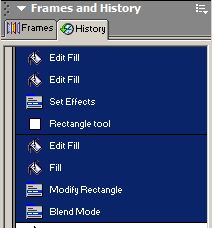
(二)程序代码分析。好了,现在我们打开Fireworks MX的历史面板(History)来看看,在Fireworks
MX中历史面板记录了你的所有操作,它具有同类图像处理软件的基本功能,即多步Undo的操作。除此之外History面板的最重要功能还在于可以快速的创建命令,我们可以在History面板中将刚才制作的过程选中,不包括最后的文字输入步骤,如下图:

然后点击History面板下方的“复制到剪贴版”,
![]()
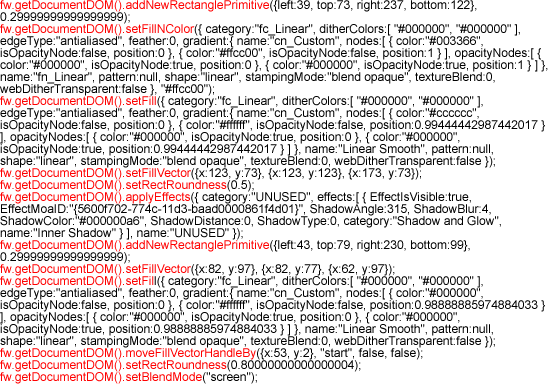
在文本编辑器中粘贴剪贴版中的内容,我们可以看到以下程序代码:

我只显示了代码的前面语句,以便我们可以清楚地看到各个步骤Fireworks
MX是执行了什么语句。
首先我们讲解一下fw.getDocumentDOM();FireworksMX的扩展很大程度上依赖于Document对象模型(DOM),而获得当前文档的DOM就是使用fw.getDocumentDOM()函数,我们可以先不考虑这些深的原理,只要记住,每个执行的动作都需要先用fw.getDocumentDOM()获得文档的DOM,也就是都必须在方法的前面加上fw.getDocumentDOM()。
下面我们将每一步都分解简化,来看看每一步执行的是什么代码。
1、 绘制新的矩形,并设置圆角数值:
fw.getDocumentDOM().addNewRectanglePrimitive({left:39, top:73,
right:237, bottom:122}, 0.29999999999999999);
我们将其中的实际数值用变量来替换,就变为:
fw.getDocumentDOM().addNewRectanglePrimitive({left:Left, top:Top,
right:Right, bottom:Bottom}, Roundess);
2、改变矩形填充类型为渐变填充:
fw.getDocumentDOM().setFill({ category:"fc_Linear",
ditherColors:[ "#000000", "#000000" ],
edgeType:"antialiased", feather:0, gradient:{
name:"cn_Custom", nodes:[ { color:"#cccccc", isOpacityNode:false,
position:0 }, { color:"#ffffff", isOpacityNode:false,
position:0.99444442987442017 } ], opacityNodes:[ { color:"#000000",
isOpacityNode:true, position:0 }, { color:"#000000",
isOpacityNode:true, position:0.99444442987442017 } ] }, name:"Linear
Smooth", pattern:null, shape:"linear", stampingMode:"blend
opaque", textureBlend:0, webDitherTransparent:false });
我们将其中的实际数值用变量替换后就变为:
fw.getDocumentDOM().setFill({ category:'fc_Linear',
ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0,
gradient:{ name:'cn_Custom', nodes:[ { color:'#ffffff', isOpacityNode:false,
position:0 }, { color:"BColor",
isOpacityNode:false, position:1 } ], opacityNodes:[ { color:'#000000',
isOpacityNode:true, position:0 }, { color:'#000000', isOpacityNode:true,
position:1 } ] }, name:'Linear Smooth', pattern:null, shape:'linear',
stampingMode:'blend opaque', textureBlend:0, webDitherTransparent:false });
3、改变填充方向:
fw.getDocumentDOM().setFillVector({x:123, y:73}, {x:123,
y:123}, {x:173, y:73});
我们将其中的实际数值用变量替换后就变为:
fw.getDocumentDOM().setFillVector({x: Left,y: Bottom},
{x: Left, y: Top}, {x:Right,
y:Bottom});
4、添加Inner Shadow效果:
fw.getDocumentDOM().applyEffects({ category:'UNUSED', effects:[
{ EffectIsVisible:true,
EffectMoaID:\"{5600f702-774c-11d3-baad0000861f4d01}\",
ShadowAngle:315, ShadowBlur:5, ShadowColor:'#000000a6', ShadowDistance:0,
ShadowType:0, category:'Shadow and Glow', name:'Inner Shadow' } ],
name:'UNUSED' });
5、增加第二个矩形:
fw.getDocumentDOM().addNewRectanglePrimitive({left:43, top:79,
right:230, bottom:99}, 0.29999999999999999);
将其中的实际数值用变量来替换,变为:
fw.getDocumentDOM().addNewRectanglePrimitive({left: SLeft, top:STop,
right:SRight, bottom:SBottom},SRound);
");
6、改变矩形渐变填充的颜色:因为第二个矩形的填充颜色就是黑色到白色,所以不需要用变量替换。
fw.getDocumentDOM().setFill({ category:'fc_Linear',
ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0,
gradient:{ name:'cn_Custom', nodes:[ { color:'#000000', isOpacityNode:false,
position:0 }, { color:'#ffffff', isOpacityNode:false, position:1 } ],
opacityNodes:[ { color:'#000000', isOpacityNode:true, position:0 }, {
color:'#000000', isOpacityNode:true, position:1 } ] }, name:'Linear Smooth',
pattern:null, shape:'linear', stampingMode:'blend opaque', textureBlend:0,
webDitherTransparent:false });
7、 改变第二个矩形的填充方向:
fw.getDocumentDOM().moveFillVectorHandleBy({x:53, y:2},
"start", false, false);
将其中的实际数值用变量来替换,变为:
fw.getDocumentDOM().setFillVector({x:SLeft,y:SBottom},
{x:SLeft, y:STop},
{x:SRight, y:SBottom});
8、 改变第二个矩形的混合模式:
fw.getDocumentDOM().setBlendMode('screen');
[page
subtitle="需要的几个参数"]
四、 需要的几个参数。从以上的分析我们可以得出我们需要准备的几个变量,也就是需要从用户那里获得的变量。
|
|
第一个矩形 |
第二个矩形 |
|
矩形宽 |
Width |
Swidth |
通过分析,我们可以知道,矩形的右边界就是举行的左边界与矩形宽的和,也就是:
Right=Left+Width
SRight = SLeft+SWidth
矩形的底边界就是矩形顶边界和矩形高的和,也就是:
Botton=Top+Height
SBottom = STop+SHeight
此外第二个矩形的参数都与第一个矩形相关,并可以通过相应的计算得出,而不需要单独要求用户输入。
我们可以设定第二个矩形的宽度是第一个的90%,也就是:SWidth = Width*0.9
高度是第一个的50%~60%,也就是:SHeight = Height*0.5
我们设定左边界比第一个矩形偏20%,即:SLeft = Left+(Width/20)
顶边界同样偏20%,即:STop
= Top+(Height/20)
第二个矩形的圆角数值我们可以设定为第一个的1.6倍,这个是个人的经验,也可以设定为你觉得合适的数值,即:SRound = Round*1.6
[page
subtitle="进入Flash MX进行开发"]
五、 进入Flash MX进行开发。
好了,经过上面一大堆烦人的说教,但愿你还能坚持下来,基本的准备工作做好后,我们就可以启动Flash MX软件进行开发了。由于这部分涉及到一些Flash Action,因此如果你有这方面的基础就更好了,如果不太了解也没关系,我们不会涉及太多的Action。
(一) 界面元素。首先绘制基本的界面,并插入六个需要的文字输入框,如下图:

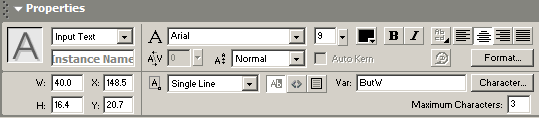
文字输入框其实就是插入一个Input Text,在属性面板进行相应的设置,如下图:
 Text Style(文字类型):Input
Text,允许用户输入自己的数值。
Text Style(文字类型):Input
Text,允许用户输入自己的数值。
Variable(变量名):给你的变量起一个名称。
Maxinum Characters(最大允许字符数):3位即可。
当前的数字即为此变量的默认值。
[page
subtitle="为OK按钮添加相应的程序代码"]
(二) 为OK按钮添加相应的程序代码。
1、先制作一个标准的OK按钮,并将其插入主场景。
2、转到主场景,选取OK按钮,打开Action面板,并转到Expert Mode(专家模式)。由于我们需要在按下OK按钮时,执行我们的程序,因此为此按钮添加以下脚本:
on (release) {
}
3、首先在最开始加入我们的变量定义,代码如下:
// 用户输入变量.
var Width = Number(_root.ButW);
var Height = Number(_root.ButH);
var Left = Number(_root.ButL);
var Top = Number(_root.ButT);
var Round = Number(_root.ButR/100);
var BColor = (_root.ButC);
var Right = Left+Width;
var Bottom = Top+Height;
//第二个矩形的参数
var SWidth = Width*0.9;
var SHeight = Height*0.5;
var SLeft = Left+(Width/20);
var STop = Top+(Height/20);
var SRound = Round*1.6;
var SRight = SLeft+SWidth;
var SBottom = STop+SHeight;
4、下面我们需要将Fireworks API调用加入此函数。在Flash MX中,每个API函数都可以被Flash
API所调用,它们之间是通过以下方法互相传递的,即使用MMExecute()函数。例如在Fireworks中的以下命令:
fw.getDocumentDOM().addNewRectanglePrimitive({left:Left,
top:Top, right:Right, bottom:Bottom}, Roundess);
调入Flash MX中后需要转换为:
MMExecute("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+",
top:"+top+", right:"+right+",
bottom:"+bottom+"},"+Round+");");
需要注意的是,MMExecute取代了以前旧版本的FWJavascript函数,不过FWJavascript仍旧可以使用,也就是说以下写法同样可以执行:
FWJavascript("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+",
top:"+top+", right:"+right+",
bottom:"+bottom+"},"+Round+"); ");
不过我们推荐使用新的第一种写法。此时加入的脚本如下所示:
//绘制第一个矩形
MMExecute
("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+",
top:"+top+", right:"+right+",
bottom:"+bottom+"},"+Round+"); ");
//填充第一个矩形渐变色
MMExecute ("fw.getDocumentDOM().setFill({
category:'fc_Linear', ditherColors:[ '#000000', '#000000' ],
edgeType:'antialiased', feather:0, gradient:{ name:'cn_Custom', nodes:[ {
color:'#ffffff', isOpacityNode:false, position:0 }, { color:'"+BColor+"',
isOpacityNode:false, position:1 } ], opacityNodes:[ { color:'#000000',
isOpacityNode:true, position:0 }, { color:'#000000', isOpacityNode:true,
position:1 } ] }, name:'Linear Smooth', pattern:null, shape:'linear',
stampingMode:'blend opaque', textureBlend:0, webDitherTransparent:false
});");
//设置第一个矩形渐变色方向
MMExecute
("fw.getDocumentDOM().setFillVector({x:"+Left+",y:"+Bottom+"},
{x:"+Left+", y:"+Top+"}, {x:"+Right+",
y:"+Bottom+"});");
//添加Inner Shadow效果
MMExecute ("fw.getDocumentDOM().applyEffects({
category:'UNUSED', effects:[ { EffectIsVisible:true,
EffectMoaID:\"{5600f702-774c-11d3-baad0000861f4d01}\",
ShadowAngle:315, ShadowBlur:5, ShadowColor:'#000000a6', ShadowDistance:0,
ShadowType:0, category:'Shadow and Glow', name:'Inner Shadow' } ],
name:'UNUSED' });");
//绘制第二个矩形
MMExecute
("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+SLeft+",
top:"+STop+", right:"+SRight+",
bottom:"+SBottom+"},"+SRound+"); ");
//填充第二个矩形
MMExecute ("fw.getDocumentDOM().setFill({
category:'fc_Linear', ditherColors:[ '#000000', '#000000' ],
edgeType:'antialiased', feather:0, gradient:{ name:'cn_Custom', nodes:[ {
color:'#000000', isOpacityNode:false, position:0 }, { color:'#ffffff',
isOpacityNode:false, position:1 } ], opacityNodes:[ { color:'#000000',
isOpacityNode:true, position:0 }, { color:'#000000', isOpacityNode:true,
position:1 } ] }, name:'Linear Smooth', pattern:null, shape:'linear',
stampingMode:'blend opaque', textureBlend:0, webDitherTransparent:false
});");
//改变第二个矩形的填充方向
MMExecute("fw.getDocumentDOM().setFillVector({x:"+SLeft+",y:"+SBottom+"},
{x:"+SLeft+", y:"+STop+"}, {x:"+SRight+",
y:"+SBottom+"});");
//改变混合模式
MMExecute
("fw.getDocumentDOM().setBlendMode('screen');");
5、OK按钮的执行脚本基本已经输完了,最后我们还需要添加一个结束此命令的语句,以便释放相应的变量并返回到用户的当前文档。Flash
MX提供了新的MMEndCommand()函数,以取代旧版本的FWEndCommand()函数,当然FWEndCommand()仍旧得到支持。脚本代码如下:
// End command and release system resources
MMEndCommand (true, "");
(三) 为Cancel按钮添加相应的脚本。相对来说Cancel的脚本就很简单了,只需结束当前命令并返回到用户文档即可,代码如下:
on (release) {
// End command and release system resources
MMEndCommand (true, "");
}
六、 输出到Fireworks MX测试并调试代码。
前面我们做的一切就好像在黑暗中摸索一样,我们其实不知道程序具体的执行起来是什么样的,好了,现在可以实际测试一下,看看我们制做的插件是否可以运行。执行Flash的Expert Movie输出我们制做的插件,将SWF文件保存到你得Fireworks MX程序的/
Configuration/Commands/目录下,相关设置如下所示:

好了,转到Fireworks MX程序,你会在Commands命令下发现你刚才输出的命令,如果你一直按照我前面介绍的作下来,并且输入正确的话,在Fireworks
MX中执行此命令,你会看到正确的结果,一个漂亮的Mac风格按钮。但是,事情往往不像我们想想得这样简单,经常由于这样那样的错误,或者是我们的疏忽,你的脚本中会包含一些错误,但往往你一下无法确定错误发生在哪里?也许编写插件经常令你苦恼的就在这里,幸好Macromedia为我们想到这点了,现在利用一个特殊的函数,我们可以在Fireworks
MX中调试我们的脚本代码,以确定程序在哪一步出错误。Fireworks MX中提供了两个调试代码的函数,分别是:
fw.enableFlashDebugging() 允许调试代码
fw.disableFlashDebugging() 结束代码调试
转到Flash MX中,打开我们的代码窗口,在你感觉有问题的代码前后加入这两个语句,例如:
MMExecute ("fw.enableFlashDebugging();");
MMExecute("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+",
top:"+top+", right:"+right+",
bottom:"+bottom+"},"+Round+"); ");
MMExecute ("fw.disableFlashDebugging();");
重新输出Movie,并转到Fireworks MX中执行,当程序执行到这一句时会将这句的结果显示出来,如下图所示:

这个窗口显示了程序执行到此步时的结果,点确定后会显示结束调试的窗口,如下图:

这样我们可以很方便的找出错误在那里,方便我们的开发。
好了,最终的全部代码在这里:
[page
subtitle="全部代码"]
on (release) {
// 定义用户输入变量.
var Width = Number(_root.ButW);
var Height = Number(_root.ButH);
var Left = Number(_root.ButL);
var Top = Number(_root.ButT);
var Round = Number(_root.ButR/100);
var BColor = (_root.ButC);
var Right = Left+Width;
var Bottom = Top+Height;
//第二个矩形的参数
var SWidth = Width*0.9;
var SHeight = Height*0.5;
var SLeft = Left+(Width/20);
var STop = Top+(Height/20);
var SRound = Round*1.6;
var SRight = SLeft+SWidth;
var SBottom = STop+SHeight;
//绘制矩形
FWJavascript("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+",
top:"+top+", right:"+right+",
bottom:"+bottom+"},"+Round+"); ");
//填充渐变色
FWJavascript("fw.getDocumentDOM().setFill({ category:'fc_Linear',
ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0,
gradient:{ name:'cn_Custom', nodes:[ { color:'#ffffff', isOpacityNode:false,
position:0 }, { color:'"+BColor+"', isOpacityNode:false, position:1 }
], opacityNodes:[ { color:'#000000', isOpacityNode:true, position:0 }, {
color:'#000000', isOpacityNode:true, position:1 } ] }, name:'Linear Smooth',
pattern:null, shape:'linear', stampingMode:'blend opaque', textureBlend:0,
webDitherTransparent:false });");
FWJavascript("fw.getDocumentDOM().setFillVector({x:"+Left+",y:"+Bottom+"},
{x:"+Left+", y:"+Top+"}, {x:"+Right+",
y:"+Bottom+"});");
//添加效果
FWJavascript("fw.getDocumentDOM().applyEffects({ category:'UNUSED',
effects:[ { EffectIsVisible:true,
EffectMoaID:\"{5600f702-774c-11d3-baad0000861f4d01}\",
ShadowAngle:315, ShadowBlur:5, ShadowColor:'#000000a6', ShadowDistance:0,
ShadowType:0, category:'Shadow and Glow', name:'Inner Shadow' } ], name:'UNUSED'
});");
//绘制第二个矩形
FWJavascript("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+SLeft+",
top:"+STop+", right:"+SRight+",
bottom:"+SBottom+"},"+SRound+"); ");
//填充第二个矩形
FWJavascript("fw.getDocumentDOM().setFill({ category:'fc_Linear',
ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0,
gradient:{ name:'cn_Custom', nodes:[ { color:'#000000', isOpacityNode:false,
position:0 }, { color:'#ffffff', isOpacityNode:false, position:1 } ],
opacityNodes:[ { color:'#000000', isOpacityNode:true, position:0 }, {
color:'#000000', isOpacityNode:true, position:1 } ] }, name:'Linear Smooth',
pattern:null, shape:'linear', stampingMode:'blend opaque', textureBlend:0,
webDitherTransparent:false });");
//改变第二个矩形的填充方向
FWJavascript("fw.getDocumentDOM().setFillVector({x:"+SLeft+",y:"+SBottom+"},
{x:"+SLeft+", y:"+STop+"}, {x:"+SRight+",
y:"+SBottom+"});");
//改变混合模式
FWJavascript("fw.getDocumentDOM().setBlendMode('screen');");
// End command and release system resources
FWEndCommand(true, "");
}
[page
subtitle="打包你的插件"]
七、 打包你的插件。
当一切测试无误,你的插件做好后,你还需要将它与其他朋友分享。由于新版的Fireworks
MX支持标准的MXP插件封装格式,因此这里我再简单介绍一下封装你的插件的办法。
安装完Fireworks MX后,在你的Commands命令下会找到Manage
Extensions命令,这可以启动插件管理器,封装插件首先需要你准备好你的SWF文件和相应的MXI文件,SWF也就是你在Flash MX中开发的插件,MXI文件包含了关于此插件的说明和相关信息,此文件要求为标准的XML格式,主要内容如下:
<macromedia-extension name="MacButton"
version="1.0" type="Command">
<!-- List the required/compatible products
-->
<products>
<product name="Fireworks" version="6"
primary="true" />
</products>
<!-- Describe the author -->
<author name="Mengjue" />
<!-- Describe the extension -->
<description>
<![CDATA[This command can easy creative
Mac style button.]]>
</description>
<!-- Describe where the extension shows in
the UI of the product -->
<ui-access>
<![CDATA[To use MacButton V1.0, choose
Commands > Bitgenius > MacButton.]]>
</ui-access>
<!-- Describe the files that comprise the
extension -->
<files>
<file name="MacButton.swf" destination="$fireworks/configuration/commands/bitgenius/"
/>
</files>
<!-- Describe the changes to the
configuration -->
<configuration-changes>
</configuration-changes>
</macromedia-extension>
你可以很容易看懂其中需要你填写的,插件名称、开发作者、插件说明、执行路径以及插件的安装目录,将他们修改为你自己希望的,并保存为MXI文件。准备好你的SWF和MXI文件并放在同一个目录下,然后就可以打包他们了。
转到Fireworks MX,启动Extensions Manage插件管理器。执行File>Package
Extension,选择你刚才写好的MXI文件,并为你最终的插件起一个名字,Extension Manage会将你的SWF文件和MXI文件打包为一个单独的MXP文件,非常简单。
[page
subtitle="打包为面板形式"]
以上打包的插件安装后会在Commands命令中发现它,还有一种插件是标准的面板形势,例如新的Align插件,制作这种插件也很简单,仅仅需要修改MXI文件即可,例如我们将刚才的SWF文件另起一个名字,并新建一个MXI文件,内容修改为以下内容:
<macromedia-extension name="MacButtonChanel"
version="1.0" type="Command">
<!-- List the required/compatible
products -->
<products>
<product name="Fireworks" version="6"
primary="true" />
</products>
<!-- Describe the author -->
<author name="Mengjue" />
<!-- Describe the extension -->
<description>
<![CDATA[This command can easy creative
Mac style button.]]>
</description>
<!-- Describe where the extension shows
in the UI of the product -->
<ui-access>
<![CDATA[To use MacButton V1.0, choose Window
> MacButtonChanel.]]>
</ui-access>
<!-- Describe the files that comprise
the extension -->
<files>
<file name="MacButtonChanel.swf" destination="$fireworks/configuration/command
panels/bitgenius/" />
</files>
<!-- Describe the changes to the
configuration -->
<configuration-changes>
</configuration-changes>
</macromedia-extension>
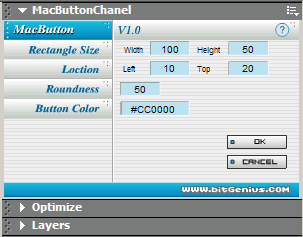
重新打包并安装后,你会在Windows命令下发现新增了一个Bitgenius>MacButtonChanel命令,启动后即为标准的命令面板形势,同样也可以拖动并与其他面板成组。如下图所示:

需要注意的是有些插件针对的是选择对象,也就是说你必须先选择一个或多个对象,然后才可以执行此命令,则这种插件最好打包成Command形式,并在插件中添加选择判断,当有选择对象时才执行此命令。而不要打包成面板形式插件。还有就是如果你希望开发的是一个面板形式的插件,一定要注意他的宽度,否则太宽的面板会影响其它面板的布局。
此时你就可以把这个MXP文件与其他人分享了,当他们的到此插件文件后,可以在Fireworks
MX中启动Extension Manage管理器,然后执行File>Install Extension,选择此MXP文件,插件就自动安装到原先设定的目录中。
[page
subtitle="结束语"]
八、 结束语。
以上我只是简略介绍了Fireworks MX插件开发的一般步骤,需要说明的是,重要的不是如何开发,而是开发什么,只有好的想法才能产生好的插件。当然你可以把一些繁琐的操作制作成插件以方便今后的使用。针对这个插件,你还可以为它添加以下功能:
1、直接从颜色标中选取色彩的功能
2、预先添加一个实例文字。
3、 还可以在此基础上开发Mac风格的文字插件。具体如何实现,朋友们可以考虑一下。
由于Fireworks MX包含了大量的对象和方法,如果你希望更多地了解Fireworks
MX的插件开发,一定要仔细看看Macromedia的Extending Fireworks MX文件,它是一个PDF版本,你可以在Macromedia网站下载到。