Flash
MX总览2
新的特性
在Flash MX中,许多 Flash 5
中的核心功能有所加强,扩展了一些有趣的领域,用户界面也变得更容易使用,并且具有更加强大的编程功能。
如果你是Macintosh OS X 用户,你会很高兴的发现Flash MX和OS X系统结合的非常紧密,所以你可以看到漂亮的透明界面。

如同Flash较早的版本,Flash 5 的用户界面有点难以上手,据Macromedia主管flash的产品经理Jeremy Clark所说,Flash 5 所关注的焦点更多的放在Flash 的编程人员上。这并不奇怪,考虑到Flash 5 已经将ActionScript 变成了一种充满活力的编程语言,但是这方面的特性在Flash MX中有所减弱。动画师和视觉设计师所关心的特性更加加强,例如帧的选择比以前的版本更加直观。Clark 说Flash MX的开发团队更多的听从了动画师和视觉设计师的意见,这一点在用户界面的设计上也有所反映。
Flash曾经承诺将成为一种强大的网络动画软件,但是,在Flash 以前的版本中,却似乎变成一种编程软件,Flash的设计者需要知道一些XML知识,在使用motion tweens的时候创建自定义的对象。毫无疑问的是,Macromedia
推出Flash MX也是要朝这个方向发展,知道通过Macromedia的ColdFusion 和其他服务端将其他的工具也引入Flash 的世界。
很明显,Macromedia并不是只为了让Flash更加强大才更新用户界面和增加这些新功能,Macromedia希望推动更多的其他产品。一个软件总是会不断的升级加入更多的新功能,那么这种升级有没有一个底线呢,我想是的,当一个软件加入了越来越多的功能时,它就会变得越来越难学,当我最近打开Flash 2和Flash 3时,我对它简单的界面感到非常舒服。虽然对用户来说在某些方面Flash MX更加简化,但是还需要更多的改进。但总的来说,Flash MX有很大的进步。下面就让我们来看看Flash MX都有哪些进步。
改良的用户界面
启动Flash MX后你首先就会注意到用户界面有很大改变。在先前版本中的许多工具不很直观并且不易找到。举个例子,我刚开始使用Flash5的时候,我以为交换符号的特征被忽略了,直到我偶然在实例面板上发现了一个难以辨认的图标就是它的新化身。在Flash MX中,没有实例面板,这是个好事情。
重新设计的面板
在Flash中,各个面板是编辑场景和时间线以及编写ActionScript的重要工具。设标记的面板被取消或替换,而成为能让你按自己的喜好随意分解和组合的面板。

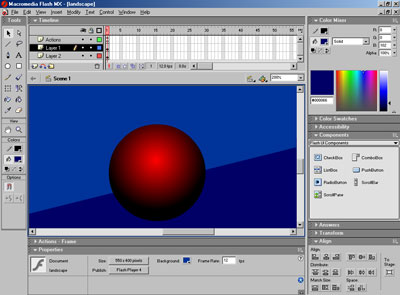
刚开始,我还觉得放弃那些大家已经熟悉的面板有点可惜,但是很快我就又重新去评价这一举措了。这个新设计允许你将若干个面板结合成为一个整体,使你能同时打开许多面板,只要你的工作区中正好能放开它们。我们可以很容易的找到某个面板,单击,它就会立刻展开完整的显示出来,同时其它面板自动隐藏。
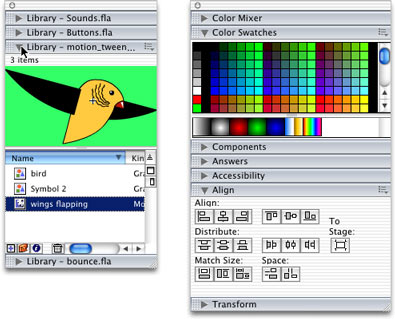
现在你可以把库面板和任意其它面板结合或者库之间互相结合。实际上,如果你打开多个Flash文件,在默认的情况下,它们的库就会自动结合。这使你可以很容易查明哪个库是属于哪个打开的文件。

在Flash MX的Windows版本中,你可以把任何东西和你的工作区结合:工具,面板,属性检查器,还有你的文件。这创建了完整的控制台。
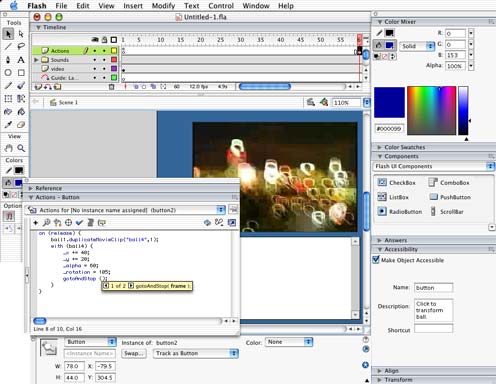
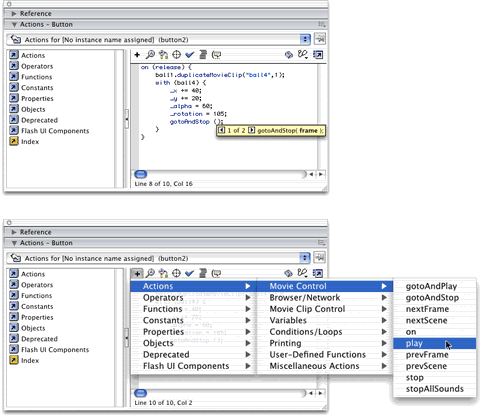
为了编写的更顺利,Action面板已经彻底被重新设计了。当你在专家模式中编写代码时,浮动窗口里会提示你下面该打什么。如果你想知道关于setRGB()方法的更多的东西,只要在文本面板中选择它并且单击一个按钮就可得到对它简短的介绍。新开这个面板真是太棒了,如果它被直接结合在Action面板上,将会更有用。自动格式化的特性为你约束和分隔代码,所以再写出难以读懂的ActionScript就是不可原谅的了。这个面板里更突出了偏好的设定,允许你更自由的定制代码的大小,颜色,间隔和字体。这个面板甚至还包括了输入,输出,和打印特点。不过,Action菜单的组织似乎还不是很完美。设计者可能很喜欢在组织上进行更多层次的划分,结果却是用一个菜单只添加一个简单的gotoAndPlay()命令。

一个熟练的ActionScript编写者会发现用手打更快些,但生手可能会被完全弄糊涂了。出于某种原因,这个简单的命令,象其它命令一样,被深藏在3层菜单后面。你能用这些菜单来编辑"ActionsPanel.xml",但是,还是得说,这些不是为新手准备的。熟练的ActionScript用户会很欣赏这个修订的Action面板,如上所述。新手用它则会比用Flash 5付出更大的努力。
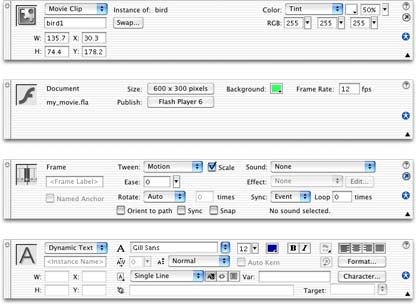
属性面板和时间线
一个变化很大而且广受欢迎的变化是Flash MX的面板,新的面板中,元素大大减少。极好的精简!取消的面板是:实体(Instance)、帧(Frame)、效果(Effect)、声音(Sound)、线条(Stroke)、填充(Fill)、本文(Text)、段落(Paragraph)和字符(Character)。我希望信息(Info)和变换(Transform)面板也取消掉,但是运气没那么好,它们都移到了一个新的面版——属性面板。
如果你用过Dreamweaver
4,你可能会熟悉这些面板。它是一个和内容相关的工具,大多数的开发人员会把它放在工作界面的底部。它是一个许多面板的集成,而且这些选项会随着你选择不同的对象而改变。当你选择本文的时候,与文本相关的选项就会出现在属性面板上。当你选择一个帧的时候,帧和变换(tweening)选项就会接着显示出来。选择一个对象,属性面板也随着你选择对象不同而改变。甚至当你什么都没选择的时候,它显示Movie的参数。结果就是大大减少了面板的数量。

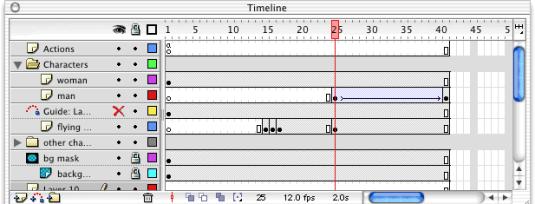
改善的时间线
Flash MX的时间线不象面板的改变那么明显,然而,Flash开发组对于帧的选择和处理功能给予了相当注意。首先,他们回到Flash 5之前如何工作,然后在此基础上进行改善。看上去改变是比较细微的,但是在最新的版本里帧的操作变得更加直观了。感觉上就象使用其他常见的图形处理软件。例如,鼠标双击一帧将会选择一定范围的帧,而不会打开ActionScript(动作)面板。同样,一些对时间线和舞台同时产生影响的快捷键,也为了避免未知的行为,而被分隔开。例如,现在delete键仅仅会删除舞台上的对象。新版本还增加了图层文件夹,可以帮助你组织复杂的项目。

对细节的注意
Macromedia公司的Flash MX开发团队为了让我们获得更多的好处,在过去几个月里夜以继日。他们改善用户界面的瑕疵,使得真正的流线工作方式得以完成。上下相关菜单(Windows中单击右键,苹果系统中按下Ctrl键并单击)现在提供了更多的功能,你可以输入图像、声音或者把其他的资产(asset)直接输入到库(Library)中,可以直接把对象从场景中拖拽到库(Library)面板将它转换成一个符号。当用户创建一个新符号,一些人想要movie clip,而另一些人想要graphic,而现在它做到最后的结果就是用户想要的,皆大欢喜。
如果这些功能还不能吸引你, 也许下面一些其他的新特色会做到。
新特性
每个大型软件在发布的时候都要有些让人兴奋的新特性,现在我们就开始看看在Flash MX中新改良的视频操作。Flash 的上一个版本允许制作者导入 QuickTime等格式的视频格式,但需要输出为QuickTime格式。现在Flash MX已经支持了更多的视频格式,并包括允许作者直接嵌入SWF文件中的Sorenson Spark解码。同样地还可以对这些视频对象作变换处理。不过观众需要安装Flash 6播放器才可以看到这些影片。希望这个特性将会被正确地使用,不会成为网上的娱乐广告。
读取外部文本、声音
Flash 5可以直接读取文本和xml文件,这已经很好了。但是为什么图片和声音读不了呢?在Flash MX中,新的loadMovie()可以在运行过程中通过url形式读取jpeg文件。新的loadSound()同样可以读取mp3文件。这是一个可以尽量减短一个影片的下载时间的方法,当读取的文件没有被编译/装入Flash影片的时候,这个方法可以用最短的时间转换图片文件。
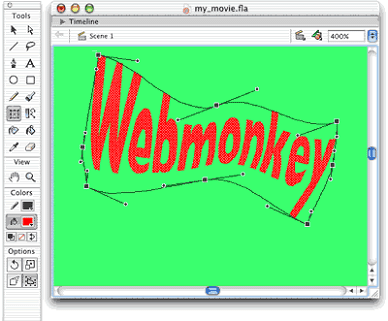
自由变换工具
在Flash5中,自由变换工具修改了箭头工具旋转和缩放选项,并加入了更多的完全选择控制操作。新的对于这个工具的编辑封装选项加入了比以前更灵活的扭曲。你可以很容易的改变每个变换的中心点或者轴。

分配层
你有没有一些对象在一个层中并需要分开他们到不同的层中?选择Modify->Distribute
to Layers接着Flash MX会实现这些。Modify->Break Apart命令现在允许通过打散一个文本区到分离的文本块。在分配层到不同的层中之前使用这个命令打散一个标题,接下来你就知道该怎么做了。
吸附像素
这不是什么吸引人的特性,但是当物体没有和精确的像素对齐时,它们不会清晰地显示。启用view->snap
to pixels 接着你画的东西会吸附在精确的像素上,不会出现物体的宽是32.9像素。
易理解性
你知道Section 508是什么吗?如果给政府作网站,你应该知道的。这是一个给残疾人的理解标准。虽然作一个网站至少要让你的观众理解,甚至是残疾人,但是你不需要做任何事。Macromedia已经更新了它的播放器,允许读者可以从swf文件中看到文本和连接。Flash MX引入了理解性面板,允许在关键帧中和标号加入标签和描述。这需要IE浏览器的最终版本,但是这个不是给一个观众的问题,因为他们可能很熟悉现在浏览器的局限性和平台问题。一个Flash很大的不足是用户不能在Flash影片中使用后退按钮和加入书签功能。Flash MX的锚点允许你做这些你想要的功能,但是不支持苹果机的浏览器。对于大多数用户来说,不能依靠这个,除非你想要给支持这个功能的浏览器用户作。
存为Flash 5文件
如果你自己工作,那将会很好,但是如果你工作伙伴使用低版本Flash的话,那就倒霉了。但是还不至于那么倒霉。接下来使用属性面板并使用改善了的是时间线让你心情愉快起来,在存储对话框中,选择"Flash
5 Document"作为格式,Flash将在存储的时候警告你如果在Flash中不支持的特性将会被忽略。存储的fla文件可以在Flash 5或者Flash MX中打开,就像你在Flash5中,你也可以输出向下兼容的flash播放器swf文件,那是没问题的。
模板
现在很多软件都有设计模板,Flash MX也不例外,flash装载一些模板可以帮你建造一些特别的控件,例如Flash-可激活控件 ,Casio掌上电脑和下一代手机。也包含一些常用的网页导航条模板,下拉菜单和标准尺寸的广告条。你也可以按照你自己想要的选项存储你自己的模板
动态Flash
好用的flash5 actionscript给了程序员一盏绿灯并让设计师可以制作基于flash的游戏和应用程序。有一些已经很好的包含了快速的xml 解析。Flash mx加入了一些新对象和其他一些程序相关的改进。也有一些flash服务端的大变化。
按钮更像电影片断(反之亦然)
在flash xml,你可以给一个按钮引出实例命名,所以它就可以使一个action的目标,但是只有按钮引出实例没有他自己的时间线,可以理解为一个对象。同样地,flash mx允许你加入按钮行为来控制电影片断,就像一个按钮的点击行为?把下面的这些加入影片片断实例叫hitme的相同时间线中:
hitme.onRelease = function() {
trace("I've been hit.");
}
用actionscript绘画
在flash mx中,你可以使用action
script来绘画代替手绘,新的createEmptyMovieClip()函数允许你创建一个之前不存在的电影片断。也有一些方法来绘画直边或者在一些影片片断中的曲线化的对象。下面的这些将画出一个透明绿色正方形。
_root.createEmptyMovieClip("newBox", 1);
with (_root.newBox) {
beginFill(0x00ff00, 60);
moveTo(100, 100);
lineTo(100, 300);
lineTo(300, 300);
lineTo(300, 100);
lineTo(100, 100);
endFill();
}
这些会画出一个有一个表框的圆形。
_root.createEmptyMovieClip( "newCircle", 3 );
with ( _root.newCircle ) {
lineStyle( 4, 0x666666, 60 );
beginFill( 0xff0000, 60 );
moveTo( 300, 400 );
curveTo( 400, 400, 400, 300 );
curveTo( 400, 200, 300, 200 );
curveTo( 200, 200, 200, 300 );
curveTo( 200, 400, 300, 400 );
endFill();
}
部件
flash 5的Smart
Clips 被flash mx中的部件取而代之,还有更多的被整合到flash中的,它们基本上是和 smart clips相同的东西。新的部件面板是一个放这些部件的库。在mx中已经封装了一些用于界面的部件,像滚动条和复选框。这是一个标准化你的导航条的好方法,所以像滚动条和复选框这样的东西将看起来一致。