Panel(控制面板)
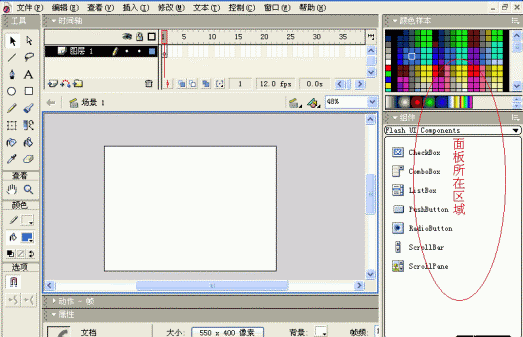
在Flash MX的用户界面中,面板位于用户界面的左侧,如图2-17所示;

图2-17 面板在用户界面的位置
面板用于创建、观看、组织和修改对象。用户通过面板可以快速地获得对象的属性资料,并在此基础上进行相应的操作同时获得需要的效果。在FLASH MX中我们通常使用面板对帧、颜色、文字、Action、场景等对象进行编辑。比如我们需要填充颜色时,可在“Color Mixer”中选取我们需要的颜色;需要查看对象位置信息时,可以通过“Info”面板,等等。
与其它很多的制图软件相类似,Flash MX可以对面板进行显示、隐藏、排列和缩放操作。
(1) 面板的显示和隐藏
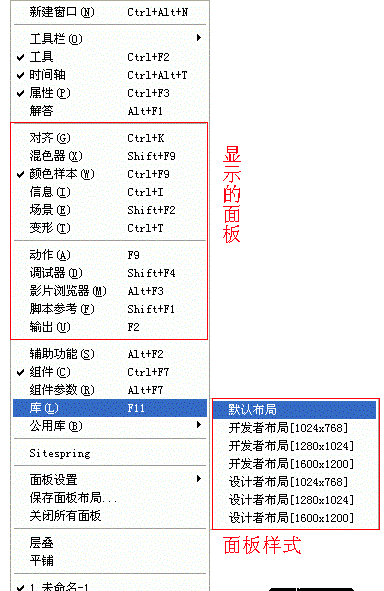
我们可以在“Windows”菜单中选择我们需要显示和隐藏的面板(图中打钩项就是正在显示的面板),在“Panel Sets”菜单中有软件预先为我们准备的面板排放样式,如图2-18所示。

图2-18 面板的显示和隐藏
(2)面板的排列
鼠标移动至面板左上角的“ ![]() ”部分,当鼠标指针改变成“
”部分,当鼠标指针改变成“ ![]() ”后就可以拖动面板,面板拖动操作可以单独放置面板在用户界面的任意位置,也可以按我们的需要排列面板顺序。怎么放原位呢?还是将鼠标移动至面板左上角的“
”后就可以拖动面板,面板拖动操作可以单独放置面板在用户界面的任意位置,也可以按我们的需要排列面板顺序。怎么放原位呢?还是将鼠标移动至面板左上角的“ ![]() ”部分,直到鼠标指针改变成“
”部分,直到鼠标指针改变成“ ![]() ”后将面板拖动到原位,如图2-19,图2-20 所示。
”后将面板拖动到原位,如图2-19,图2-20 所示。

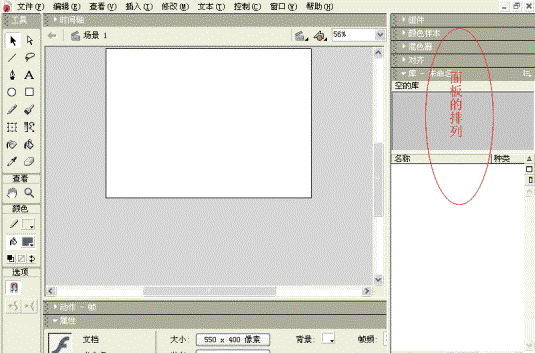
图2-19 拖动面板

图2-20 面板的排列
通过点击面板左上角的“三角形”可以实现面板缩放功能。如图2-21;

图2-21-1 面板展开状态
![]()
图2-21-2 面板收缩状态
(3)面板的一些其它操作
右击“ ![]() ”,则可以关闭该面板和查看对应面板的帮助;点击某些面板上的“
”,则可以关闭该面板和查看对应面板的帮助;点击某些面板上的“ ![]() ”,会出现面板的下拉隐含菜单项。
”,会出现面板的下拉隐含菜单项。
在FLASH MX中一共提供了15个控制面板,它们分别是:Align、Color Mixer、Color Swatches、Info、Scene、Transform、Actions、Debugger、Movie Explorer、Reference、Output、Accessibility、Components、Component Parameters、Library,比起以前的版本来说Flash MX功能是更加的强大,当然操作也趋向复杂。下面的部分我们将会给大家介绍一些我们所用Flash MX中最为常用的几个面板。
★ Align(排列)面板
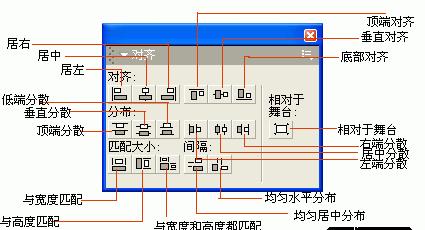
“排列”面板,允许用户沿着水平或垂直方向排列一组被选中的对象,又或以左边缘、右边缘为准对齐等,具体功能如图2-22所示;

图2-22 Align(排列)面板
★ Color Swatches(颜色样本)面板
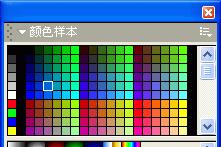
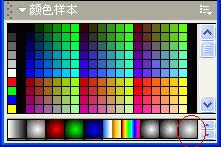
“颜色样本面板”为用户提供了最为常用的颜色,并且允许用户添加颜色,如图2-23所示。

图2-23 Color Swatches(颜色样本)面板
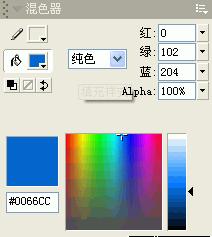
★ Color Mixer(颜色混合)面板
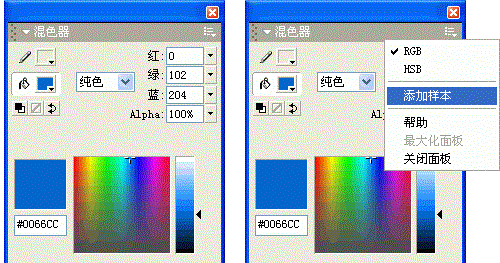
当我们需要一些颜色是“颜色样本”面板没有的怎么办,我们可以选择“颜色混合”面板,如图2-24。

图2-24 Color Mixer(颜色混合)面板
图2-24(右)中设置选项具体含义如下:
1. RGB 光的彩色模式,R表示红色,G表示绿色,B表示蓝色;
2. HSB是一种接近人眼观察到的颜色模式,H表示色相,S表示饱和度,B表示亮度;
3. Add Swatch 加为样品;
下面演示一下如何使用“颜色混合”面板制作白黑渐变。
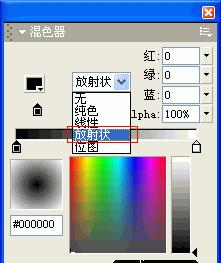
首先,选择面板中的Radial Gradient(放射状渐变色),如图2-25-1;

图2-25-1 选择Radial Gradient渐变效果
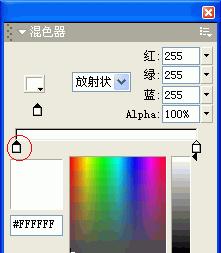
这时会出现系统默认的黑白渐变。点击左边的“ ![]() ”,如图2-25-2;
”,如图2-25-2;

图2-25-2 “Color Mixer”面板
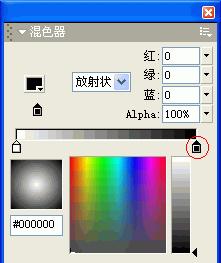
然后在颜色选择区内选择白色,会出现上图所示的效果。然后,点击右边的“ ![]() ”,并在颜色选择区内选择黑色,效果如图2-25-3;
”,并在颜色选择区内选择黑色,效果如图2-25-3;

图2-25-3 “Color Mixer”面板
好了,到这里一款白色向黑色渐变的颜色就做完了。这样制作的颜色样式在下一次打开Flash MX时就会消失,如果需要多次运用的话,可以保存在“颜色混合”中。点选“颜色混合”面板的“ ![]() ”,出现“Add Swatch”,点击后会发现我们做好的渐变颜色出现在“颜色混合”面板中了,如图2-25-4。
”,出现“Add Swatch”,点击后会发现我们做好的渐变颜色出现在“颜色混合”面板中了,如图2-25-4。

图2-25-4 把做好的颜色样式添加到面板中
如需制作更加复制的渐变,我们可以把鼠标放在“ ![]() ”靠右的位置,直到鼠标上出现“+”后,再拖动“
”靠右的位置,直到鼠标上出现“+”后,再拖动“ ![]() ”。这时,就会出现另外一个“
”。这时,就会出现另外一个“ ![]() ”,再像上面一样对它配置颜色就可以做出复制的渐变效果,如图2-25-5。
”,再像上面一样对它配置颜色就可以做出复制的渐变效果,如图2-25-5。

图2-25-5 制作复制颜色间的渐变效果
使用这种方法可以非常方便地制作出相当多的有趣的特殊渐变颜色,大家感兴趣的话不妨多试试。
★ Info(信息)面板
“信息”面板为用户提供了对象的一些基本信息,如图2-26。

图2-26 Info(信息)面板
★ Scene(场景)面板
在“场景”面板中,可以对场景进行增加、删除、复制、重命名和更改顺序等操作,如图2-27所示。

图2-27 Scene(场景)面板
★ Actions 面板
为了增强电影的互动性和欣赏性,我们总会在Timeline(时间线)中增加一些Actions。比如我们可以在Flash电影中增加一些按钮,控制影片的播放和声音大小。Actions是在Actions
Script中写的若干组程序。运用Actions面板中的Normal mode设置,不需要编程就可以在电影中加入一些Actions,而对于一些高级用户则可以选择Export
Mode继续编程。对于Actions具体使用,请参照下面的章节;
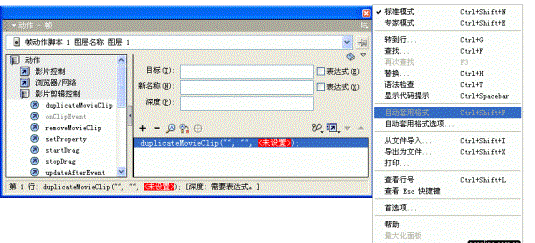
Actions面板功能如图2-28。

图2-28 Actions 面板
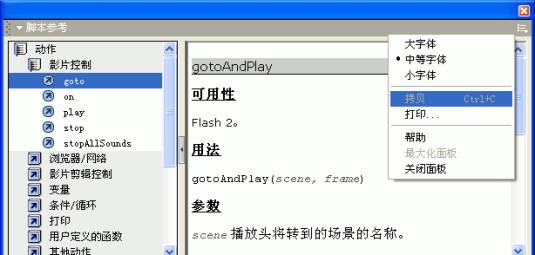
★ Reference(参考)面板
“参考”面板为用户提供了一个快速、直接地查看帮助的通道,如图2-29。当我们在使用过程中发现对某些函数不太了解,或一时忘了具体用法的时候,都可在 “参考”面板中寻求答案。从图中不难看出,“参考”面板提供的不止是用法那么简单,而且给出了具体函数的简介和实例。有了“参考”面板,以后哪里还需要为了查找不到所需的资料大费脑筋。

图2-29 Reference(参考)面板
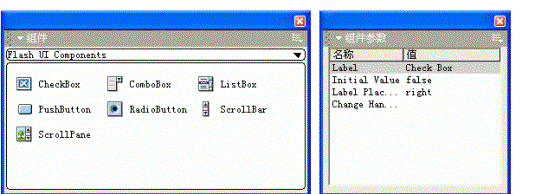
★ Components 成分面板及 Components
Parameters 成分参数面板
“成分”面板提供了一些自带的按钮、目录和文章输入区域等,这样用户可方便观看以及把自己的资料提供给服务器,极大地增强了Flash MX互动性制作的能力,这也是老版本所不具备的。“成分”面板与Flash中的其它函数一起使用将会创作出非常直观的Web表单,如图2-30所示。

图2-30 Components (成分)面板及 Components Parameters (成分参数)面板
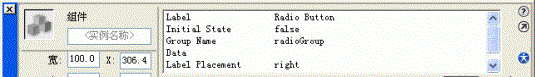
我们不要忘了我们曾经介绍过的“特性检查器”工具栏,在这里面我们可以修改控件的大小、位置、颜色、参数等,与“成分参数”面板有异曲同工之效,如图2-31。

图2-31 Properties工具栏
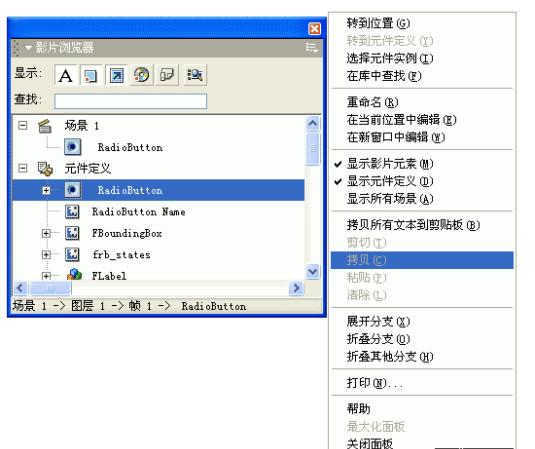
★ Movie Explorer 影片管理器面板
在“影片管理器”面板中我们可以对当前影片资源进行查看和管理,也可对选中对象进行修改,如图2-32所示。

图2-32 Movie Explorer 影片管理器面板
从图我们不难发现“影片管理器”提供的资源的列表给出了所有电影正在使用的资源,我们可以通过“Movie Explorer Setting”菜单对资源进行筛选。点击“Movie Explorer
Setting”按钮(上图红色区域)弹出“Movie Explorer
Setting”对话框,如图2-33所示;

图2-33 Movie Explorer
Setting对话框
★ Library库面板
“库面板”用于保存和组织Symbols(符号),可以方便地引入Bitmap(位图)、Sound(声音)、Video(视频)和Vector Artwork(向量图形)。这样可极大地缩减输出后Flash文件在大小。在实际的电影制作过程中,使用的频率相当高。具体功能如图2-34所示。

图2-34 Library库面板
在预览窗口的右侧,有三个图标,分别是:
![]() :排列,可以将库面板中的符号名字按升、降序排列;
:排列,可以将库面板中的符号名字按升、降序排列;
![]() :最小化面板窗口,可以收缩面板窗口。当选中该命令后,库面板中只显示符号的名字和类型,不显示符号的创建日期;
:最小化面板窗口,可以收缩面板窗口。当选中该命令后,库面板中只显示符号的名字和类型,不显示符号的创建日期;
![]() :最大化面板窗口,可以展开面板窗口;当选择该命令后,库面板中显示符号的所有信息。
:最大化面板窗口,可以展开面板窗口;当选择该命令后,库面板中显示符号的所有信息。
下面我们简略介绍一下“Symbols Properties”(符号属性)菜单,如图所示。在该菜单中,我们可以输入符号的Name(名字);选择符号的类型,是Movie Clip影片类型,Button按钮类型还是Graphic图片类型。并且可以点击Edit按钮对符号即时进行编辑。如图2-35。

图2-35 Symbols Properties符号属性菜单