拖拽动作以及碰撞动作详细讲解
在网上经常看到的flash影片中有的对象可以被鼠标进行拖动。例如有的类似七巧板的拼图游戏,控制音量的滑杆等,所使用的就是flash中的拖拽动作。
一、拖拽命令详细介绍
1、首先介绍一下开始拖拽命令的详细用法,稍后在后面的例子中进行测试。
命令格式: StartDrag(要拖动的影片剪辑,[是否锁定到鼠标位置中央,左,上,右,下])
或写为
要拖动的影片剪辑.StartDrag([是否锁定到鼠标位置中央,左,上,右,下])
命令讲解:在制作动画的过程中,上面两种书写方法可任选一种。其中[]内的为可选参数,也就是可以写,也可以不写。至于左,上,右,下四个参数是用来控制被拖对象的移动范围。
2、停止拖拽命令讲解
命令格式: 被拖动的影片剪辑实例名.stopDrag()
这样就可以停止对对象的拖拽动作。
二、实例讲解
下面来用一个简单的例子实验拖拽命令。
操作步骤:
1、新建一个flash文档,并在舞台上绘制一个圆形。选中圆形并按F8,将此圆形转换为影片剪辑,起名为:圆 。确定后将会在舞台上创建一个圆的实例。如下图:

2、选中此实例,并按F9打开动作面板。输入如下脚本:
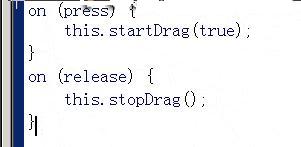
on (press) {
this.startDrag(true);//当鼠标按下(press)之后,这个实例(因为我们把脚本写在实例本身了,所以这里用this代替影片剪辑实例的名字)可以被拖拽,使用命令如上面的命令解释。对于参数的选择方面,这里只填写了锁定到鼠标位置中央,如果想选不锁定到鼠标位置中央,可以把true改为false。有兴趣的朋友可以更改为false看看。
}
on (release) {
this.stopDrag();//同样道理,当鼠标释放(release)之后,将停止拖拽动作。
}
脚本书写如下图:

3、好了,现在让我们按Ctrl+回车来测试一下吧,你将会看到舞台上的圆被你的鼠标拖动的效果。
4、OK,通过这个例子我们可以简单的应用拖拽动作了。现在需要把这个例子继续完成,还记得上面命令讲解中的左,上,右,下四个控制拖动范围的参数吗?现在来制作具有约束拖动范围的效果。
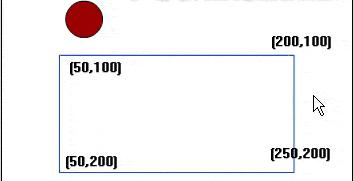
5、现在在舞台上绘制一个200*100大小的矩形,注意只要边框不要填充。如下图:

6、如果我们希望在拖动的时候这个圆只能在矩形内拖动的话,就要先设置这个矩形的坐标,并记下矩形四个顶点的坐标(这点很重要!)。OK,比如,现在此例子中的矩形的四个顶点分别如上图所示。那我们要取的四个参数就应该是:左=50,上=100,右=250,下=200 现在打开动作面板,修改刚才的脚本如下:
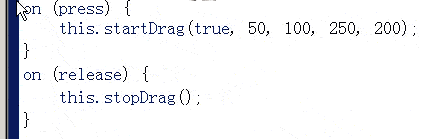
on (press) {
this.startDrag(true, 50, 100, 250, 200);//这里我们就使用刚才确定好的4个参数。4个点的参数就对拖动对象实现了一个矩形区域的移动约束!
}
on (release) {
this.stopDrag();
}
脚本编写最后效果如下图:

7、呵呵,迫不及待的想检测你的成果吧?好了,按Ctrl+回车去测试吧!
好了,关于拖拽的讲解先到这里,下面我们来学习如何结合着拖拽动作来检测对象之间的碰撞!
三、碰撞命令的讲解
命令格式:目标影片剪辑的实例.hitTest(被拖拽的实例) 这个是比较简单的检测碰撞命令
目标影片剪辑的实例.hitTest(被拖拽实例的X轴坐标,被拖拽实例的Y轴坐标,对象的矩形区域范围还是对象本身范围) 这个是比较复杂点的检测碰撞命令
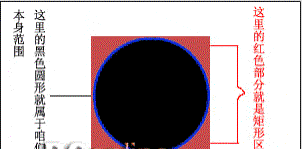
命令解释:以上两个命令都是用来检测碰撞的,可以根据需要选择不同的命令。重点解释一下对象的矩形区域范围和对象本身范围(上面的命令中,false表示对象的矩形区域范围,true表示对象本身的范围)具体分别看下图:

四、碰撞命令与拖拽命令的结合使用
(一)、下面通过简单的例子来学习碰撞命令(我们先来学习如何检测是否碰到对象的矩形区域范围)
1、新建一个flash文档,在舞台上绘制一个圆形。选中圆形并按F8将它转换为影片剪辑,起名:圆 。这样就在舞台上创建了一个圆的实例。 如下图:

2、选中此实例,为它起一个名字,此例起名为:yuan 如图:

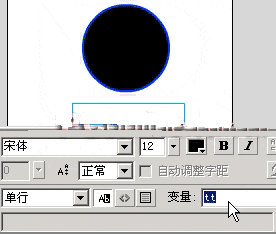
3、选择文字工具,并选择文字类型为“动态文本”,在圆的实例下面拖绘出一个动态文本框。并起一个变量名为:tt 如下图:

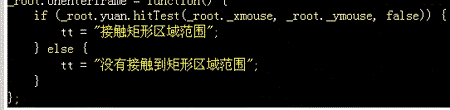
4、选中时间轴的第一桢,按F9打开动作面板,输入以下脚本:
_root.onenterframe
= function() {
//这个是在时间轴上的AS编写规则,解释为舞台上每桢都执行下面的脚本(onenterframe)。
if (_root.yuan.hitTest(_root._xmouse, _root._ymouse, false)) {
//根据上面命令的讲解,这个语句就是检测碰撞了。如果鼠标碰到舞台上yuan这个实例的矩形区域范围的话,就执行下面的脚本。
tt = "接触矩形区域范围";//动态文本框就显示出“接触矩形区域范围”
} else {
tt = "没有接触到矩形区域范围";//如果鼠标没有碰到舞台上yuan这个实例的矩形区域范围的话,就显示没有接触到矩形区域范围。
}
}
第一桢上最后的完整脚本应该是如下图所示:

5、OK,现在可以按Ctrl+回车去测试你的成果咯。
(二)、拖拽碰撞检测
现在再来一个例子讲解拖拽碰撞检测,想偷懒的话可以通过修改上面例子的代码来学习。
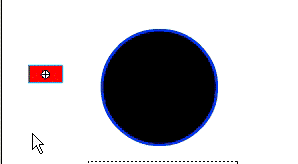
1、现在稍微修改一下上面的例子,以便让我们学习拖拽碰撞检测,在上面例子的舞台上绘制一个矩形,并把这个矩形转换成电影剪辑,起名为:矩形 。这样就在舞台上又创建了一个矩形的实例,现在为这个矩形实例起一个名为:juxing 。如下图:

2、选中这个矩形实例,打开动作面板,输入可以拖拽这个实例的脚本。如下:
on
(press) {
this.startDrag(true);
}
on (release) {
this.stopDrag();
}
这个脚本就是为了能拖动这个矩形实例。具体解释请参阅第一个拖动对象例子的脚本说明。
3、现在来修改脚本,选中时间轴的第一桢,按F9打开动作面板,你将会看到上个例子的碰撞检测脚本,把它修改为如下脚本:
_root.onenterframe
= function() {
if (_root.yuan.hitTest(_root.juxing)) {
tt = "碰到了";
} else {
tt = "没有碰到";
}
}
这个脚本和上次的碰撞检测脚本类似,只不过不需要再书写X轴和Y轴,也不用写是否碰到矩形区域范围。简单吧 ^_^
完整脚本应该如下图所示:

结束语:相信你如果亲手成功完成了以上的例子(呵呵,比较多),你一定会掌握拖动对象以及碰撞检测的脚本编写。在实际的应用中,它们的用处非常广泛……